x:1,
y:2,
}
Object.defineProperty(obj1, ‘z’,{
value:3,
writable:true,
enumerable:true,
configurable:true,
})
for (var i in obj1){
console.log(i + ’ : ’ + obj1[i]);
}
运行效果:

不可枚举时:
var obj1 = {
x:1,
y:2,
}
Object.defineProperty(obj1, ‘z’,{
value:3,
writable:true,
enumerable:false,
configurable:true,
})
for (var i in obj1){
console.log(i + ’ : ’ + obj1[i]);
}
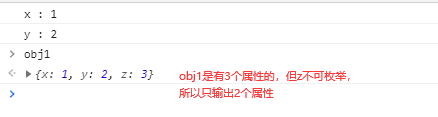
运行效果:

可配置
不可配置之不能删除属性:delete返回false
var obj1 = {
x:1,
y:2,
}
Object.defineProperty(obj1, ‘z’,{
value:3,
writable:true,
enumerable:false,
configurable:false,
})
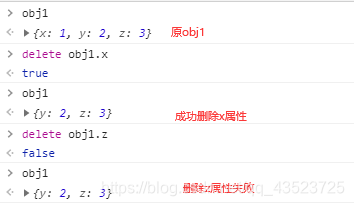
运行效果:

不可配置之不能修改配置:
Object.defineProperty(obj1, ‘z’,{
value:3,
writable:false,
enumerable:false,
configurable:false,
})//初始特性设置
Object.defineProperty(obj1, ‘z’,{
writable:true,
enumerable:false,
configurable:true,
})//想要修改配置
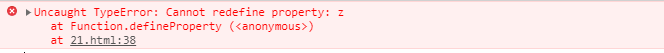
运行结果:报错,原因,初始设置时,设置configurable:false,

多属性:
Object.defineProperties(obj1,{
z: {
value: 3,
writable:false,
enumerable:true,
configurable:true,
},
t : {
value: 4,
writable: true,
enumerable:true,
configurable:true,
}
})
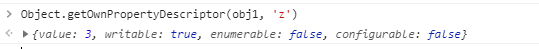
查看属性的特性:Object.getOwnPropertyDescriptor(对象, 属性名)

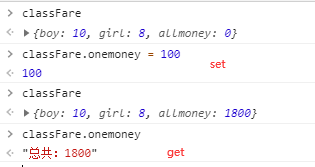
set与get
//某班级男生10人,女生8人,算班费
var classFare = {boy:10, girl:8, allmoney:0};
Object.defineProperty(classFare, ‘onemoney’,{
set:function(money){
this.allmoney = (this.boy + this.girl )* money ;
},
get:function(){
return ‘总共:’+this.allmoney;
},
// writable:true,//Cannot both specify accessors and a value or writable attribute
enumerable:true,
configurable:true,
})
运行结果:

注意:不能在set和get中使用本属性,会造成死循环
最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



)







)
)

:Gitlab代码托管服务安装)


)




