每年的金三银四,都将迎来求职面试的一个高峰期,为什么会有那么多的求职需求?
多是因为以下几个来源:
已拿 offer 等年终奖的:年前已经找到机会,领了年终奖辞职要到新公司报到的
临时起意要辞及裸辞的:考虑到领了年终奖再走,节后裸辞或者迅速找到工作机会,完成辞职的
因职业发展而辞职的:节后发现老板没有提拔自己到目标职位,自己发展受阻,离职寻找新工作
工作计划新诞生的职位:许多企业因决策流程长,常在年后确定来年工作计划,包含新业务的新职位
公司人才盘点后的 backup:许多公司不喜欢年底裁人,会在来年春天把与职位不匹配的人员解除劳动合同,会做好备份
如果是因为以上任意一个想跳槽的,赶紧准备起来了。
把前端知识做一个整体的回顾,疑难困惑点及时查漏补缺,这样才能从容面对接下来的面试。
根据以往面试的经历,结合网友的分享,常见的面试题经常覆盖这样几个方面:
JavaScript、CSS、React / Vue、Node等基础知识
对一些前端知识概念的理解
前端性能优化
疑难问题的解法
实现原理和自己对源码的实现
前端工具篇(常用Git命令或者自动化工具的使用等)
于是我将网站进行了以下的设计:
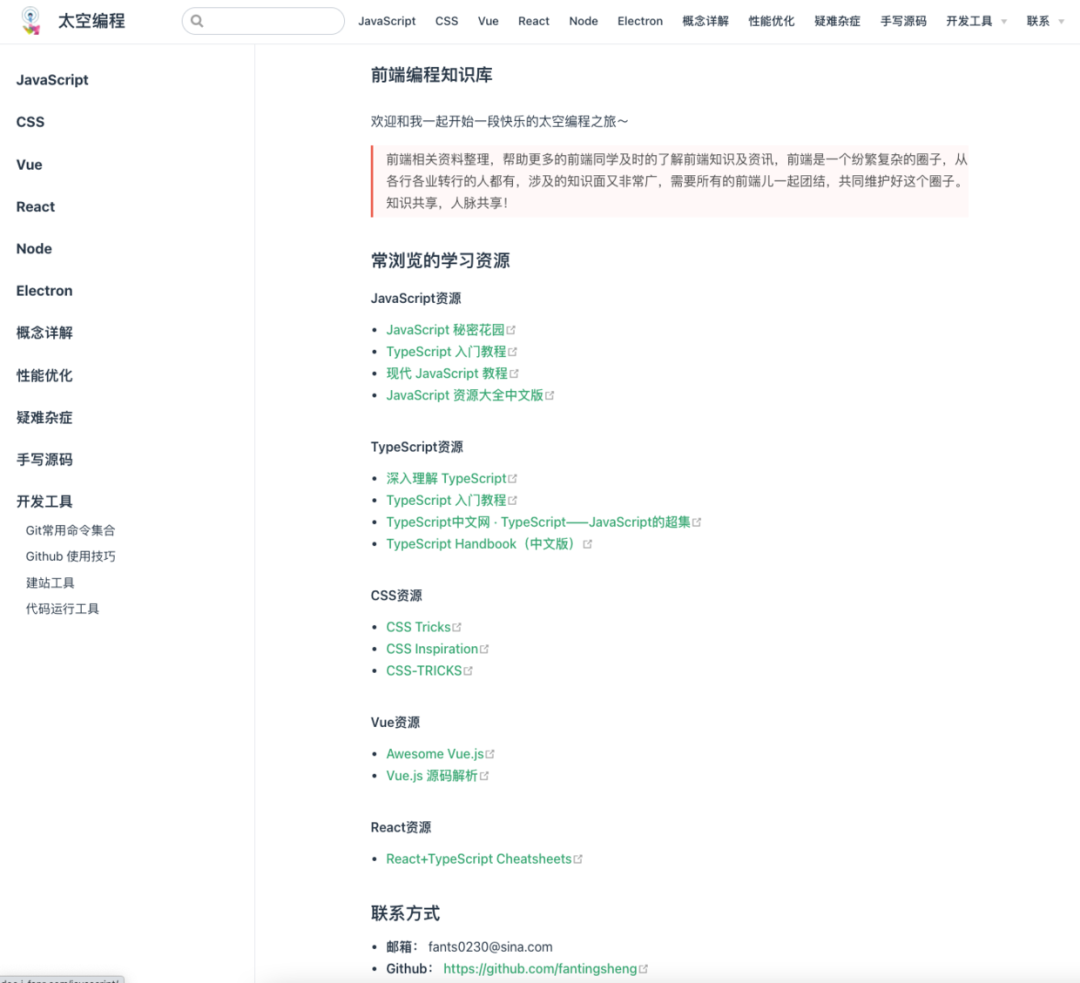
根据分类对应到顶部导航栏如下

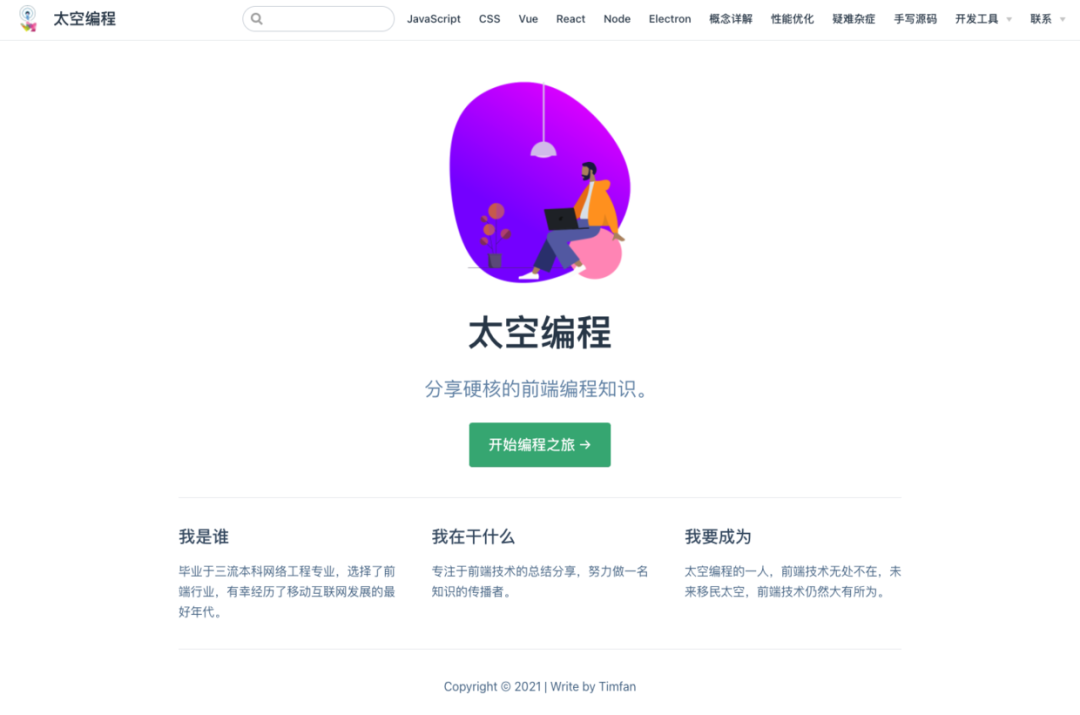
首页是品牌意识的一个介绍(https://spacexcode.com/)

点击中间按钮,进入引导页(https://spacexcode.com/guide/)
左侧导航和顶部导航一致,默认二级菜单展开状态。右边内容区域可编写一些自己的详细信息,引导关注类或者网站总体内容的概述。

每个分类知识通过二级三级标题索引展开

下面简单讲解下如何通过 vuepress 程序实现这样一个站点,源码目录如下:
src://网站根目录
├─.vuepress //程序主目录
│ ├─components //组件代码目录
│ ├─dist //打包生成代码目录
│ ├─public //和主题相关静态资源
│ ├─styles //主题样式代码
│ ├─components //组件代码目录
│ ├─config.js //配置文件
│ ├─enhanceApp.js //应用级别的配置
├─assets //网站静态资源目录
├─concept //概念详解目录
│ ├─README.md //目录主页
├─css //CSS目录
│ ├─README.md //目录主页
├─electron //Electron目录
│ ├─README.md //目录主页
├─css //CSS目录
│ ├─README.md //目录主页
├─guide //引导页
│ ├─README.md //目录主页
├─javascript //javascript目录
│ ├─README.md //目录主页
├─node //node目录
│ ├─README.md //目录主页
├─performance //performance目录
│ ├─README.md //目录主页
├─principle //principle目录
│ ├─README.md //目录主页
├─problem //problem目录
│ ├─README.md //目录主页
├─react //react目录
│ ├─README.md //目录主页
├─source //source目录
│ ├─README.md //目录主页
├─tool //开发工具目录
│ ├─git.md //Git命令
│ ├─github.md //Github技巧
├─vue //vue目录
│ ├─README.md //目录主页
├─index.md //主页
├─package.json
详细配置 src/.vuepress/config.js
module.exports = {/*** Ref:https://v1.vuepress.vuejs.org/config/#title*/title: '太空编程',/*** Ref:https://v1.vuepress.vuejs.org/config/#description*/description: description,/*** Extra tags to be injected to the page HTML `<head>`** ref:https://v1.vuepress.vuejs.org/config/#head*/head: [['meta', { name: 'theme-color', content: '#3eaf7c' }],['meta', { name: 'apple-mobile-web-app-capable', content: 'yes' }],['meta', { name: 'apple-mobile-web-app-status-bar-style', content: 'black' }],['link', { rel: 'shortcut icon', type: "image/x-icon", href: '/favicon.ico' }]],/*** Theme configuration, here is the default theme configuration for VuePress.** ref:https://v1.vuepress.vuejs.org/theme/default-theme-config.html*/themeConfig: {logo: '/logo.png',repo: '',editLinks: false,docsDir: '',editLinkText: '',lastUpdated: false,nav: [{text: 'JavaScript',link: '/javascript/'},{text: 'CSS',link: '/css/'},// .....{text: '疑难杂症',link: '/problem/'},{text: '手写源码',link: '/source/'},{text: '开发工具',items: [{text: 'Git命令',link: '/tool/git'},// ......]},{text: '联系',ariaLabel: '更多联系',items: [{text: 'Github',link: 'https://www.github.com/fantingsheng'},// ........{text: '开发笔记',link: 'http://wiki.i-fanr.com'}]}],sidebar: [{title: 'JavaScript', // 必要的path: '/javascript/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在collapsable: false, // 可选的, 默认值是 true},{title: 'CSS', // 必要的path: '/css/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在collapsable: false, // 可选的, 默认值是 true},// ......{title: '手写源码', // 必要的path: '/source/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在collapsable: false, // 可选的, 默认值是 true},{title: '开发工具', // 必要的path: '/tool/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在collapsable: false, // 可选的, 默认值是 true,children: ['/tool/git','/tool/github','/tool/web','/tool/run']}]},/*** Apply plugins,ref:https://v1.vuepress.vuejs.org/zh/plugin/*/plugins: ['@vuepress/plugin-back-to-top','@vuepress/plugin-medium-zoom','image']
}
左侧菜单除了引导页面采用自定义,其它页面均通过配置
sidebar: auto以标题索引呈现
---
sidebar: auto
---
我们都知道知识需要结构化。平时的总结和记忆都是碎片化的,要做到由点到面,需要采用合理的分类将知识串联起来形成大纲。
通过分类,把平时遇到的问题和总结记录下来,形成自己的沉淀。
在面试前就有了一份自己的知识回顾清单。这比看网上的任何一份面试题大全都有用,更重要的是记忆会更加深刻。
虽然“面试造火箭,工作拧螺丝”,但是及时地梳理加深自己的专业知识是每个技术人都应该时刻谨记的。有了这份态度,才不至于在突如其来的面试面前手忙脚乱。
Respect !
太空编程
分享硬核的编程知识
分享精彩,码上快乐。JavaScript已然上天,有朝一日实现太空编程!回复【pdf】更有海量的优质电子书供下载。
spacexcode
















)



