目录
- 一、Vue中的v-on指令是什么?
- 二、v-on指令的简写
- 三、v-on指令的使用
一、Vue中的v-on指令是什么?
v-on指令的作用是:为元素绑定事件。
二、v-on指令的简写
“v-on:“指令可以简写为”@”
三、v-on指令的使用
1、v-on指令绑定的方法定义在methods属性中。
2、v-on指令绑定的方法内部通过this关键字可以访问定义在data中数据。
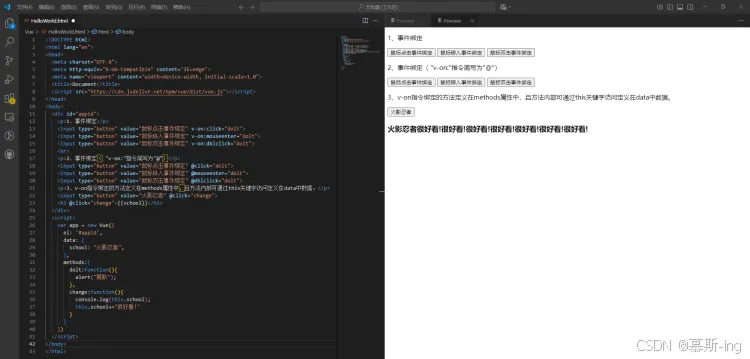
案例代码执行如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="appid"><p>1、事件绑定</p><input type="button" value="鼠标点击事件绑定" v-on:click="dolt"> <input type="button" value="鼠标移入事件绑定" v-on:mouseenter="dolt"> <input type="button" value="鼠标双击事件绑定" v-on:dblclick="dolt"> <br><p>2、事件绑定( "v-on:"指令简写为"@")</p><input type="button" value="鼠标点击事件绑定" @click="dolt"> <input type="button" value="鼠标移入事件绑定" @mouseenter="dolt"> <input type="button" value="鼠标双击事件绑定" @dblclick="dolt"> <p>3、v-on指令绑定的方法定义在methods属性中,且方法内部可通过this关键字访问定义在data中数据。</p><input type="button" value="火影忍者" @click="change"><h3 @click="change">{{school}}</h3></div><script>var app = new Vue({el: '#appid',data: {school: "火影忍者",},methods:{dolt:function(){alert("慕斯");},change:function(){console.log(this.school);this.school+="很好看!"}}})</script>
</body>
</html>
程序执行效果如下:



)




 用户管理后台的编程)





)
)



自学路线)
)
 使用 OpenCV 拼接和压缩)