jenkins
- 一、简介
- 二、下载安装
- 三、配置jdk、maven和SSH
- 四、部署微服务
一、简介
Jenkins是一个流行的开源自动化服务器,用于自动化软件开发过程中的构建、测试和部署任务。它提供了一个可扩展的插件生态系统,支持各种编程语言和工具。
Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建、测试和部署软件。
Jenkins 支持各种运行方式,可通过系统包、Docker 或者通过一个独立的 Java 程序。
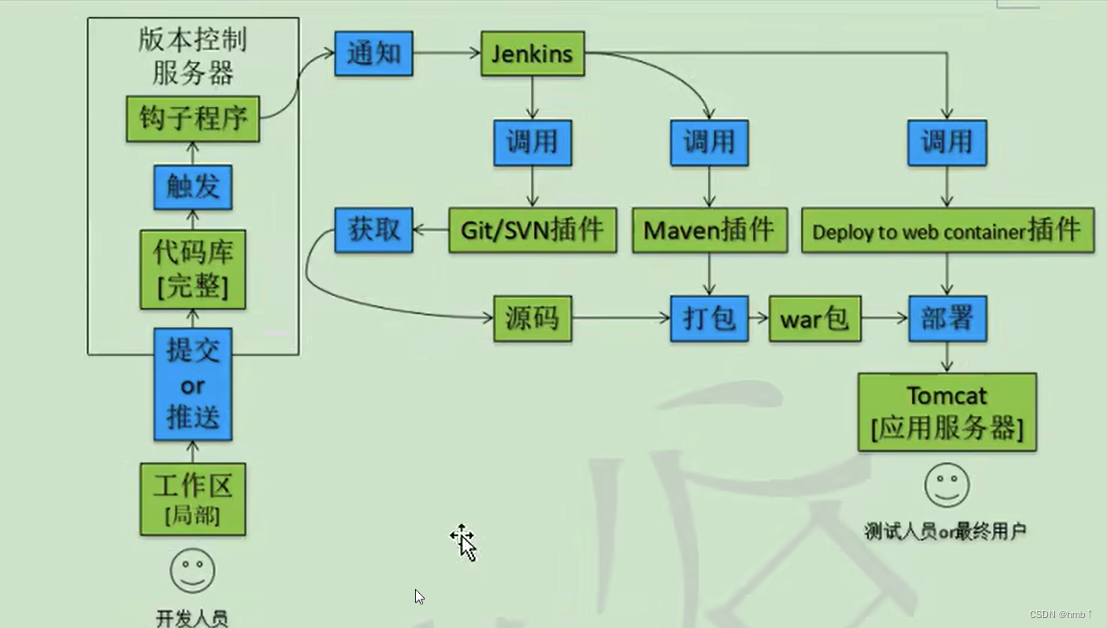
自动部署流程:

二、下载安装
安装:控制台输入
# 下载jenkins的war包,v2.346.x支持jdk1.8,高于这个版本的最低都jdk11起步
wget http://mirrors.jenkins.io/war-stable/2.346.3/jenkins.war
运行war包命令
nohup java -jar jenkins.war --httpPort=9080 > jenkins.log &
运行后即可打开网页:http://localhost:9080
1、进入页面会先等待
 2、解锁jenkins
2、解锁jenkins
jenkins.log 就可以看到

3、安装插件,直接使用他推荐的即可

可能会出现很多安装失败,没关系,可以进去里面再安装我们需要的插件。
4、创建用户

后面就直接使用默认的即可进入jenkins

5、可在这里补充插件

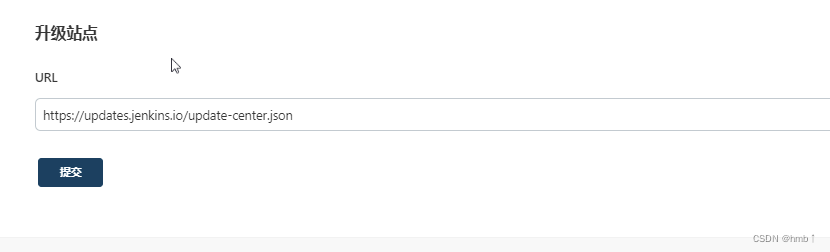
解决jenkins安装插件提示低版本问题:
系统管理 > 插件管理 > 高级

url修改为:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/dynamic-2.346/update-center.json
修改配置文件
# 查找jenkins配置文件路径,我的是在/root/.jenkins/updates/default.json
find / -name default.json
# 备份
cp default.json default.json.bak
# 下载清华配置文件
wget https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/dynamic-2.346/update-center.json
# 改名
mv update-center.json default.json
# kill 9080端口的pid,重启jenkins
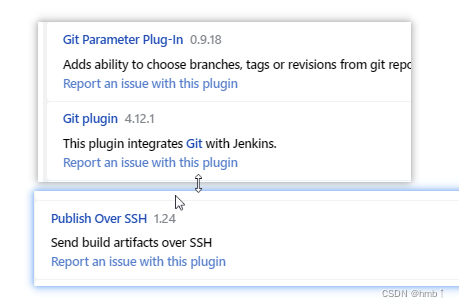
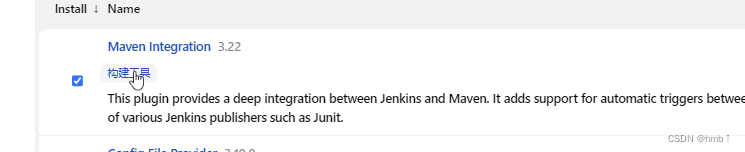
要安装以下插件:


三、配置jdk、maven和SSH
前提:
- 安装jdk
- 安装maven
- 安装git
maven安装:
# 安装目录
cd /usr/local
# 根据需要下载对应版本
wget https://archive.apache.org/dist/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
# 解压
tar -vxf apache-maven-3.6.3-bin.tar.gz# 添加环境变量
#vim /etc/profile
export MAVEN_HOME=/usr/local/apache-maven-3.6.3
export PATH=${PATH}:${MAVEN_HOME}/bin
# 使环境变量配置生效
source /etc/profile
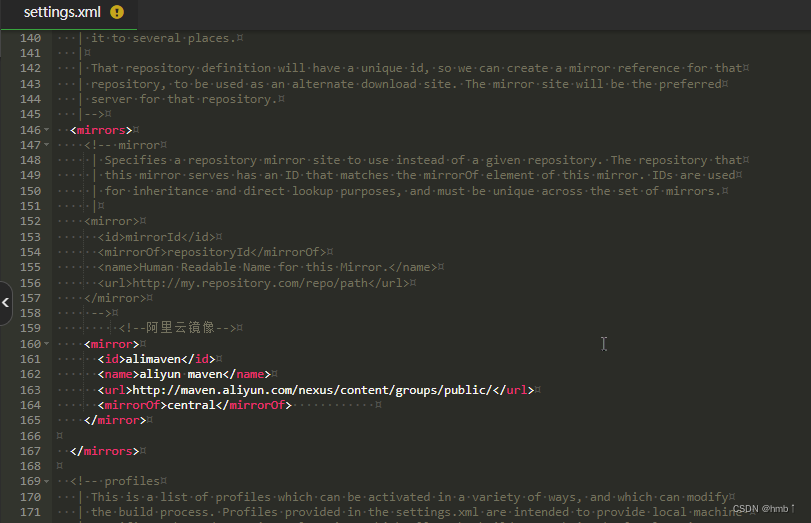
使用 阿里云镜像
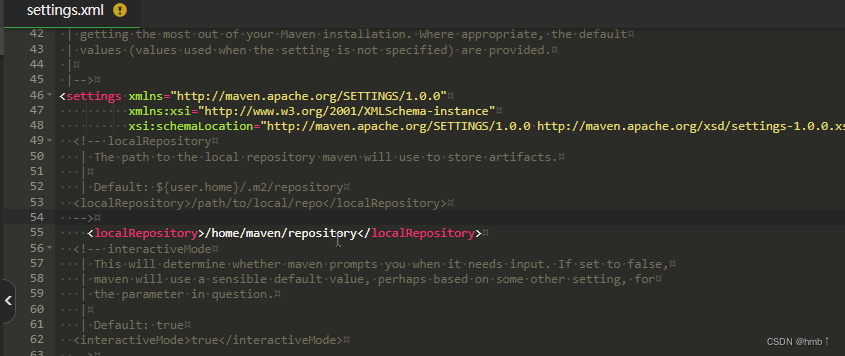
maven包里找到配置文件settings.xml,我的就在/usr/local/apache-maven-3.6.3/conf里
<!--阿里云镜像--><mirror><id>alimaven</id><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url><mirrorOf>central</mirrorOf> </mirror>
指定仓库


git 安装:
# yum安装git
yum install git# 查看Git版本
git --version
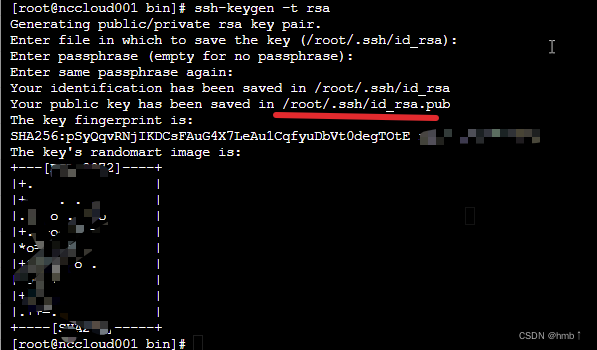
然后执行ssh-keygen -t rsa,一路回车,最后在~下会看见.ssh下生成两个文件:id_rsa, id_rsa.pub,复制id_rsa.pub中的内容

然后去git ssh管理 添加密钥
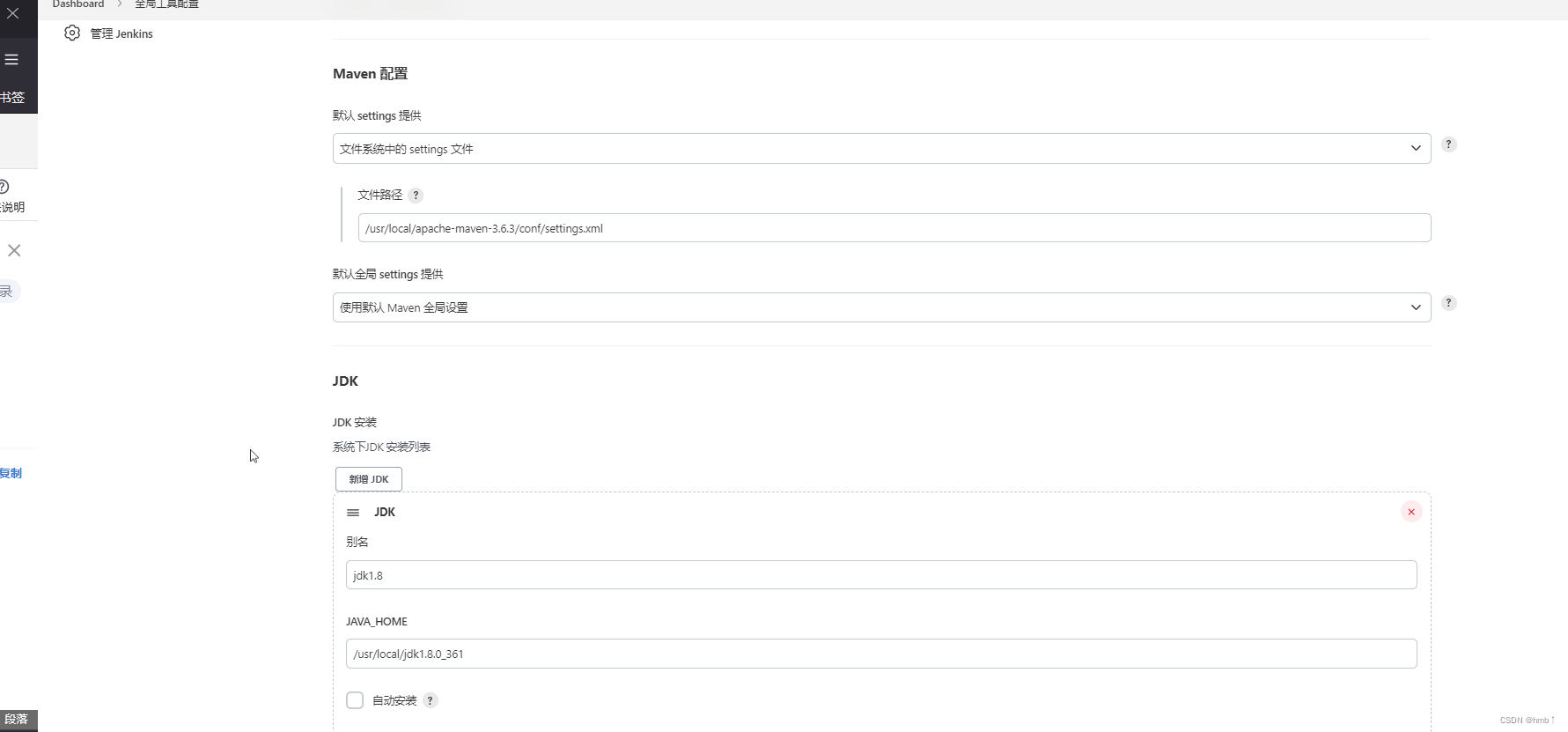
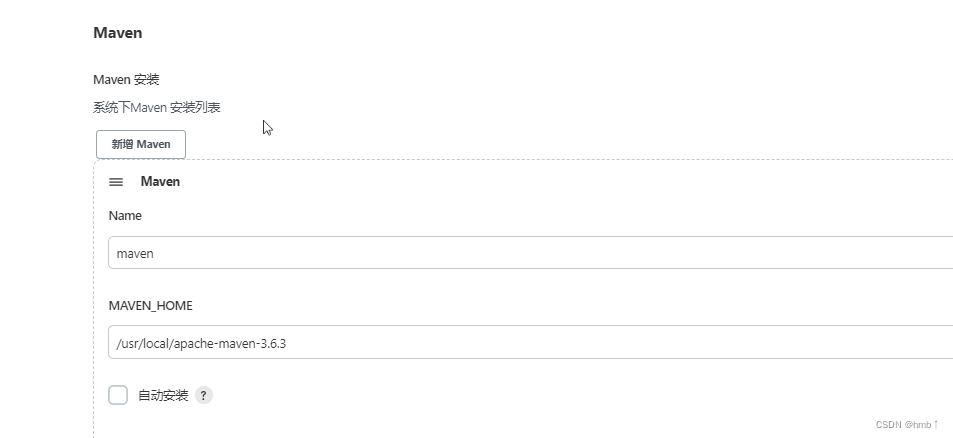
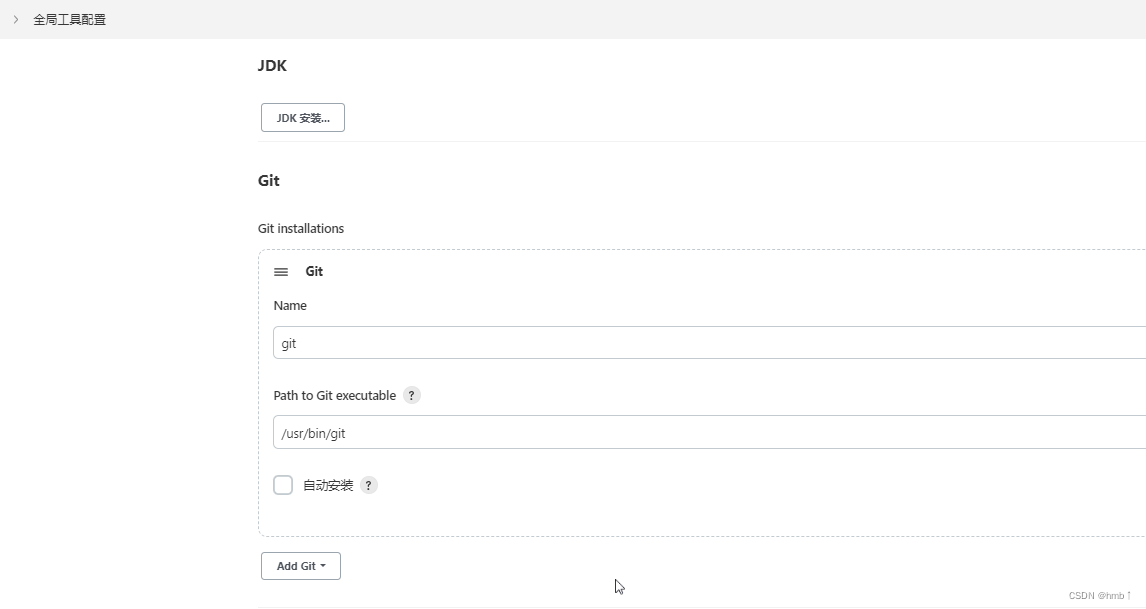
进入系统管理==》全局工具配置

配置jdk、maven


3、配置git

配置完点击应用,保存
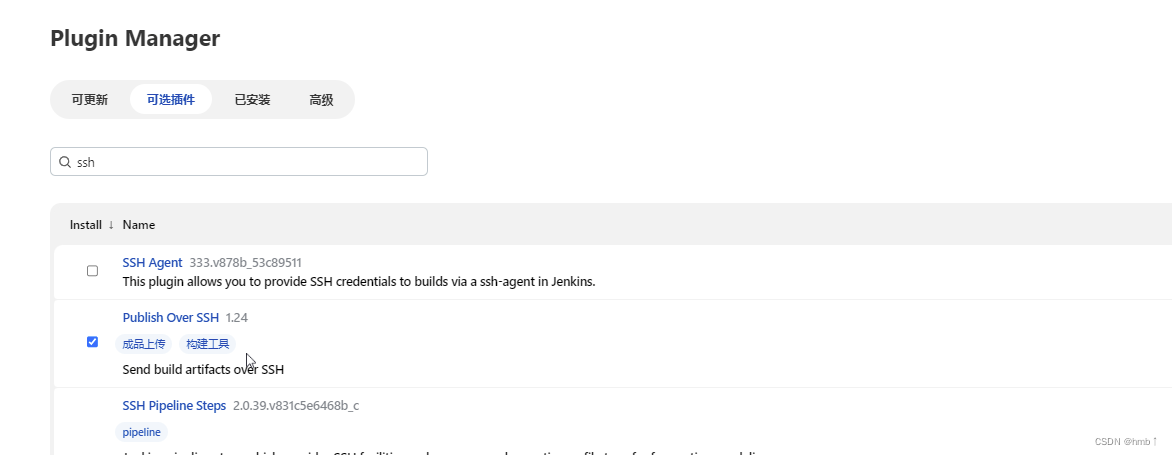
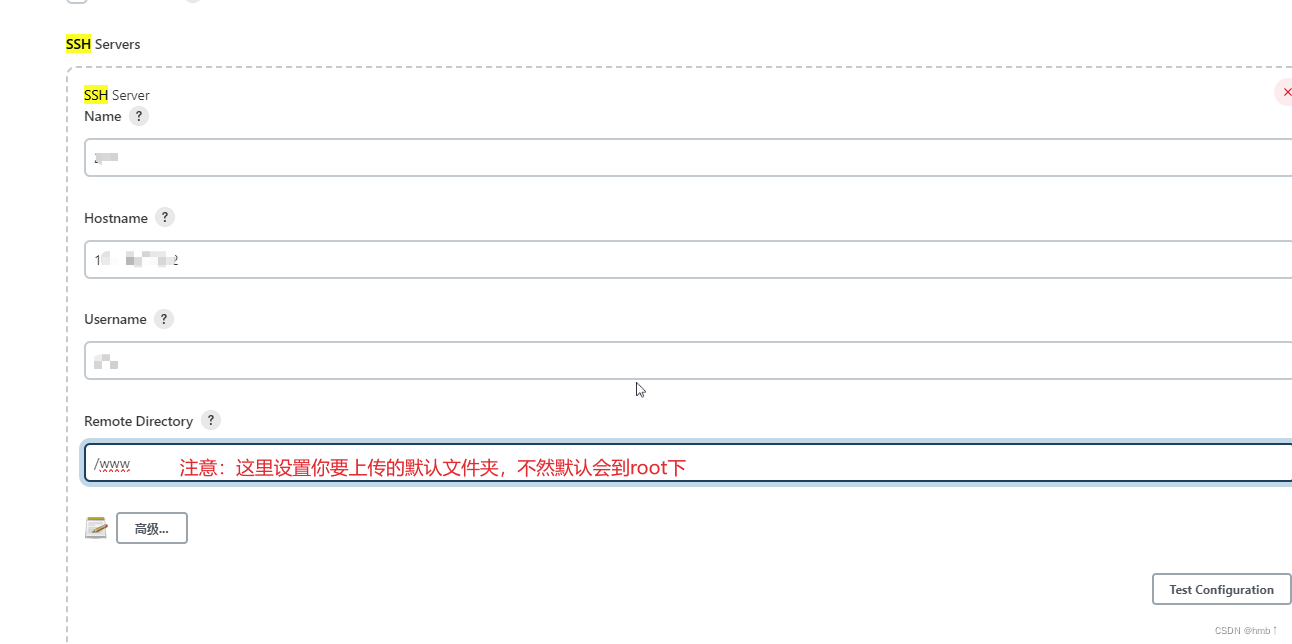
4、配置Publish Over SSH:整个工具,将来把 Jenkins 打包好的,jar 上传到应用服务器上。
- 在Jenkins主界面——>系统管理——>插件管理,安装Publish Over SSH插件,

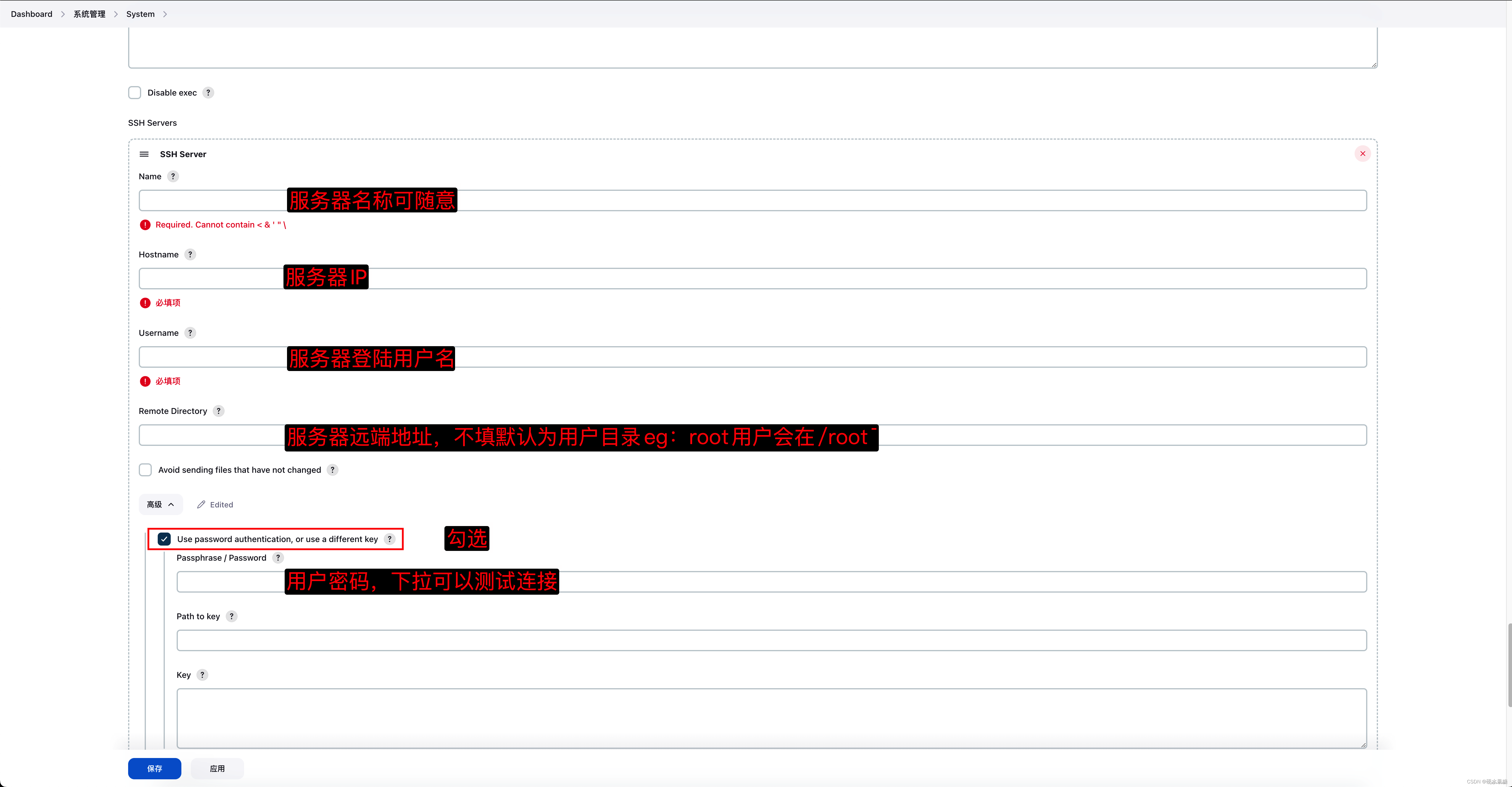
- 在Jenkins主界面——>系统管理——>系统配置,找到Publish over SSH,对SSH进行配置让其连接远程服务器。


四、部署微服务
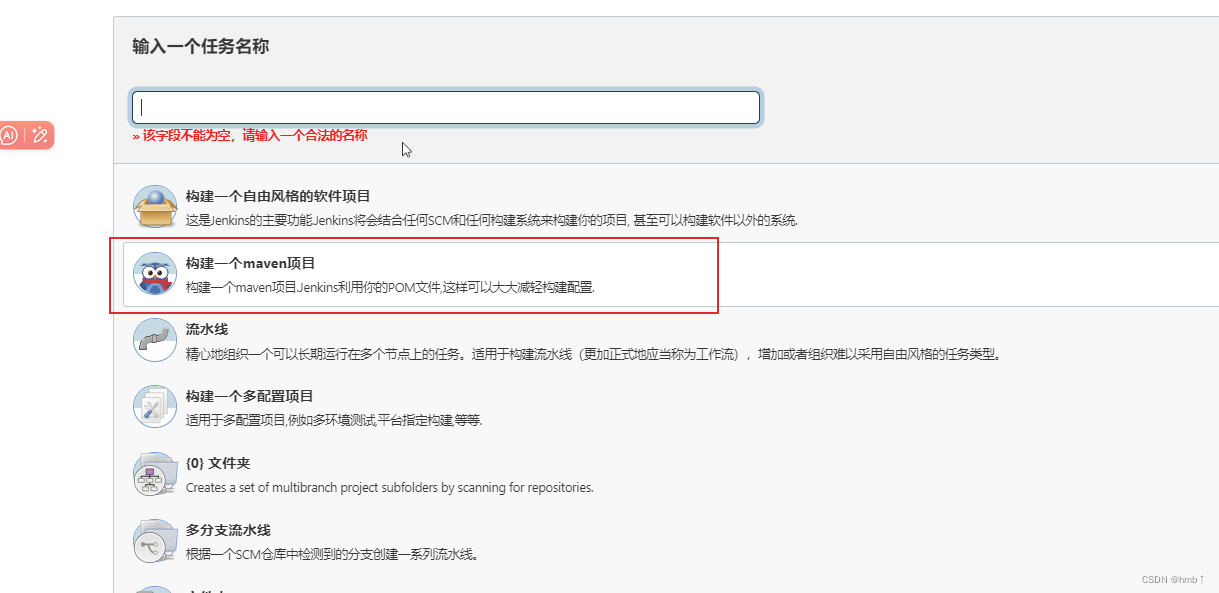
1、新建项目

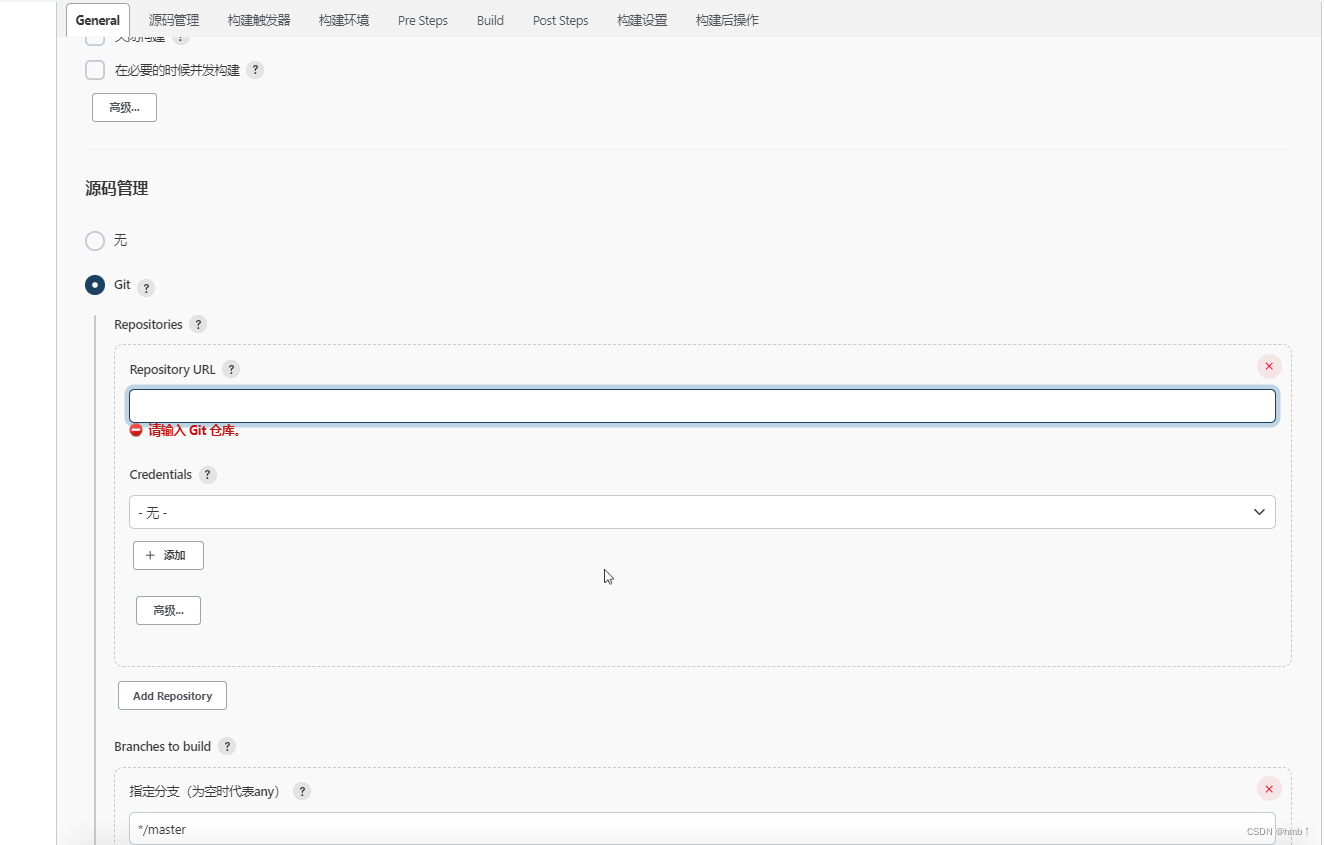
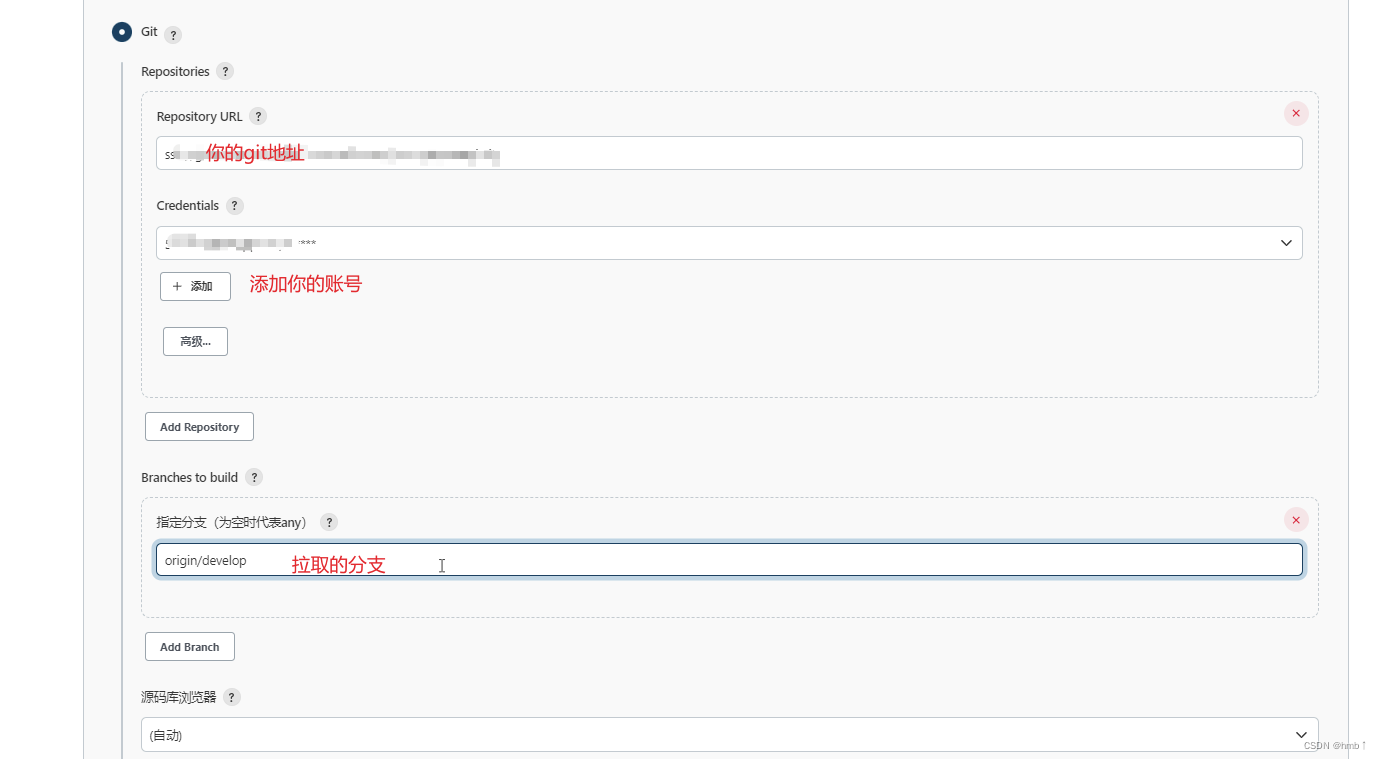
2、选择git并指定分支


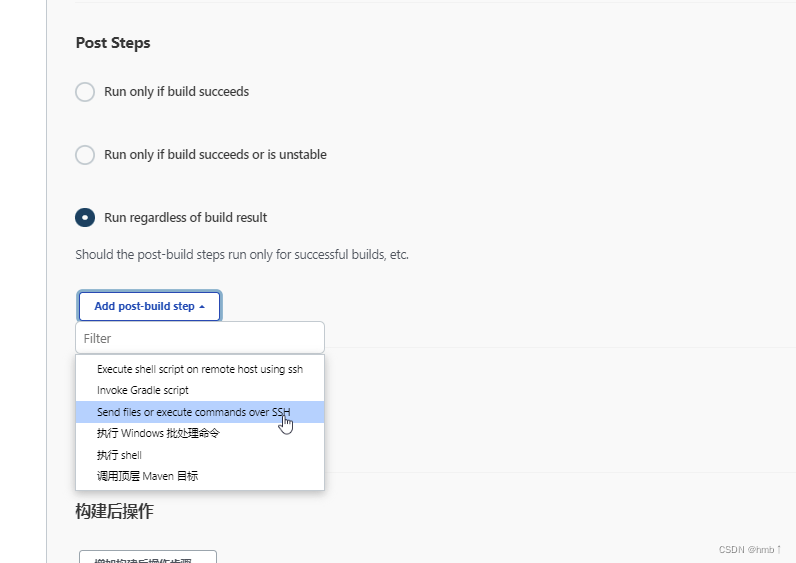
3、往下拉,选这个Send files or execute commands over SSH

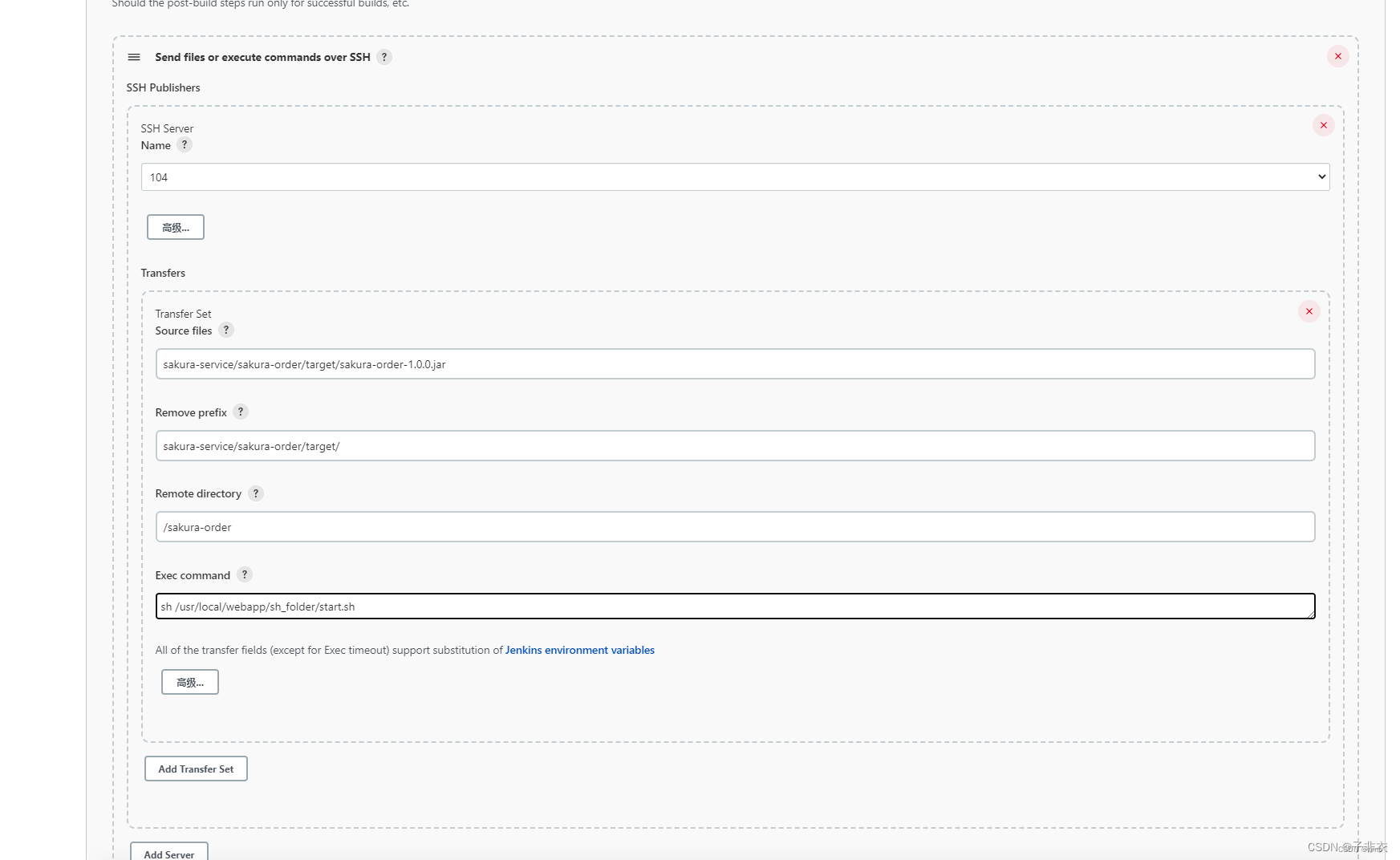
4、在里面填入这些,往下看,我会一个个的说下每一个都是什么意思的

第一个104就是我们在上面配置的要部署服务的服务器
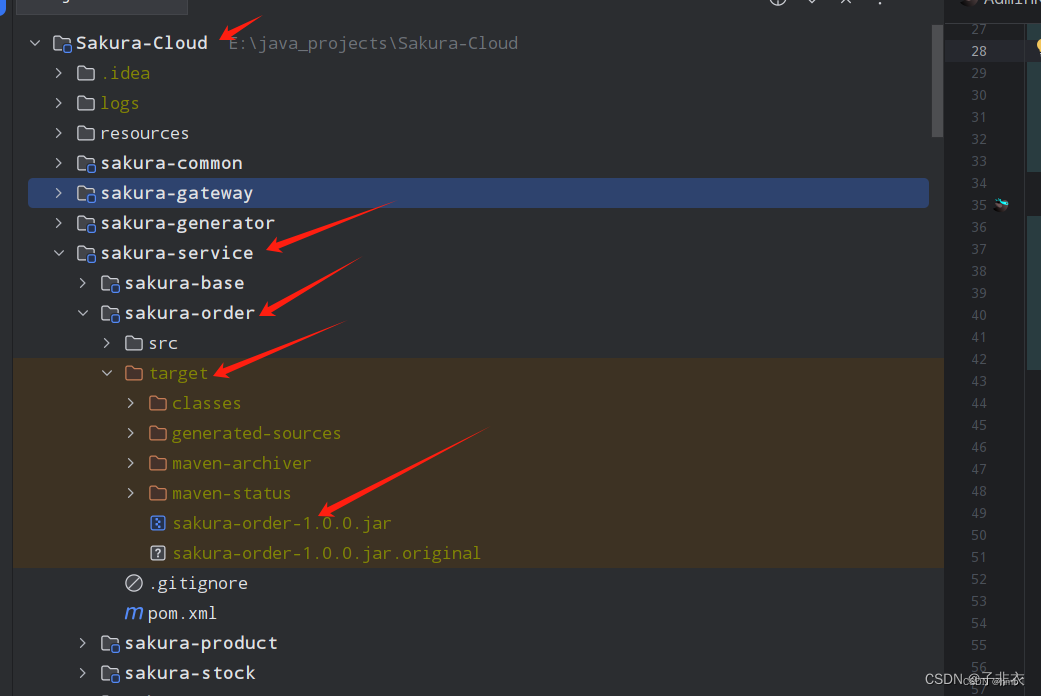
第二个sakura-service/sakura-order/target/sakura-order-1.0.0.jar路径是我们项目打包后jar包的路径,但是要注意项目结构,这里路径错了后面jar推送不过去的,当然你要是只有一个jar包可以写 **/target/*.jar
下面是我的项目目录
 第三个sakura-service/sakura-order/target/路径是我们推送jar包到目标服务器后要去掉的路径,在上面我们配置的路径是/usr/local/webapp,如果不加这个那么最终jar包推送过去目录就是/usr/local/webapp/sakura-service/sakura-order/target/,加了这个就会去掉sakura-service/sakura-order/target/
第三个sakura-service/sakura-order/target/路径是我们推送jar包到目标服务器后要去掉的路径,在上面我们配置的路径是/usr/local/webapp,如果不加这个那么最终jar包推送过去目录就是/usr/local/webapp/sakura-service/sakura-order/target/,加了这个就会去掉sakura-service/sakura-order/target/
第三个/sakura-order是补充目录,就是我想把我的jar放在/usr/local/webapp/sakura-order下面,因为我这是个微服务有很多模块,所以我不想放在一起
最后这个sh /usr/local/webapp/sh_folder/start.sh就是启动jar包的脚本,这个需要先放到指定位置的
像我这种多个模块可以继续在下面add的,配置完点击保存。
点击立即构建

点击可以查看构建情况,再提醒大家一下,不用的构建历史记得删除掉,会占内存


)














:使用 pandas 处理数据并写入 MySQL 数据库)
(64))

IDEA使用Git)