今天,我的主要任务就是给游戏添加音效。在添加音效前,我们需要了解一个东西:音频总线。这个东西或许有些枯燥,如果你只为添加一个音效没必要了解太多,但如果你以后将要经常与音频播放打交道,还是要了解一下的。
一. 音频总线
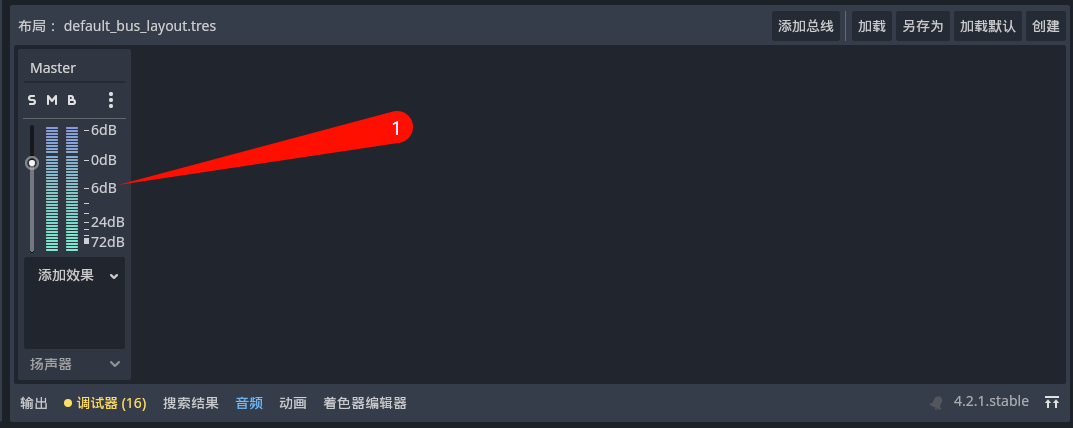
音频总线(也称音频通道)是音频从扬声器播放出来之前通过的地方,你可以在Godot编辑器的底部面板中找到它。Godot的音频处理代码是为了游戏而写的, 以达到性能和音质之间的最佳平衡。Godot的音频引擎允许创建任意数量的音频总线, 并且可以向每个总线添加任意数量的效果处理器. 运行游戏的设备的硬件会限制总线的数量, 以及在性能开始下降之前可以使用的效果。音频总线有一个VU表(音频播放时亮起的条形),表示通过的声音信号的大小。

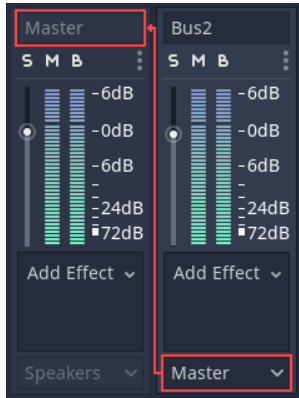
最左边的总线是主总线,它负责将混音输出到你的扬声器,注意:主总线中混音水平的音频分贝(dB)应永远低于 0 dB,否则会产生一种叫做“削波”的失真。这是声音硬件的限制,并不是人为规定的。其余的音频总线可以灵活地进行路由. 在修改声音后, 它们会将其发送到左边的另一条总线上. 非主总线的目标总线可以被单独设置. 而右侧总线的音频会被路由至左侧总线, 这避免了无限循环。

在上图中, Bus 2 的输出被路由到了 主 总线.
godot为我们内置了一些音频特效,我们可以直接添加特效,在音频总线
的下方有个添加特效按钮,单击选择即可。

音频总线可以包含各种效果. 这些效果以某种方式修改声音并按顺序应用,有关每种效果效果的作用的信息,请参见Godot官方的 音频特效。
二、添加音效
我们以给主人公的挥剑动作添加上音效为例,来完成音效的操作。
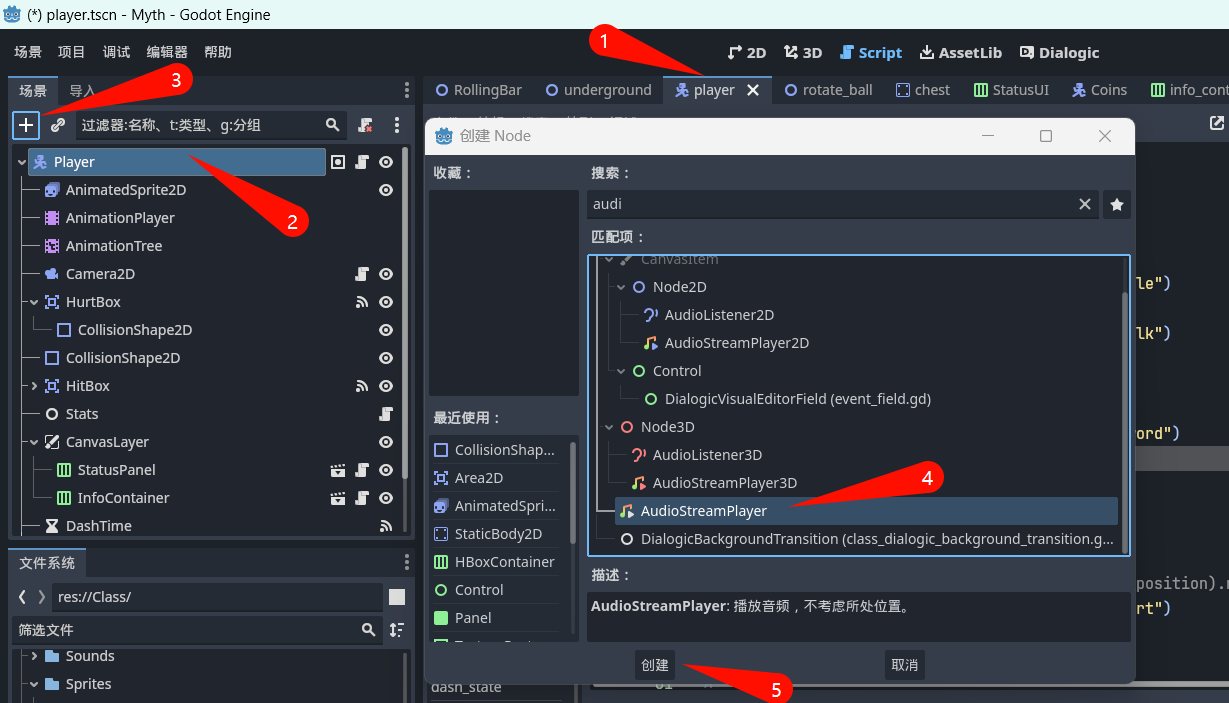
第一步首先进入Player场景,然后单击添加子节点按钮,在创建节点对话框中选择AudioSteamPlayer节点,重命名为Audio。

这里注意,如果你需要按照节点坐标在不同声道发出声音,做出实时环绕的效果,那就用AudioStreamPlayer2D或AudioStreamPlayer3D节点。
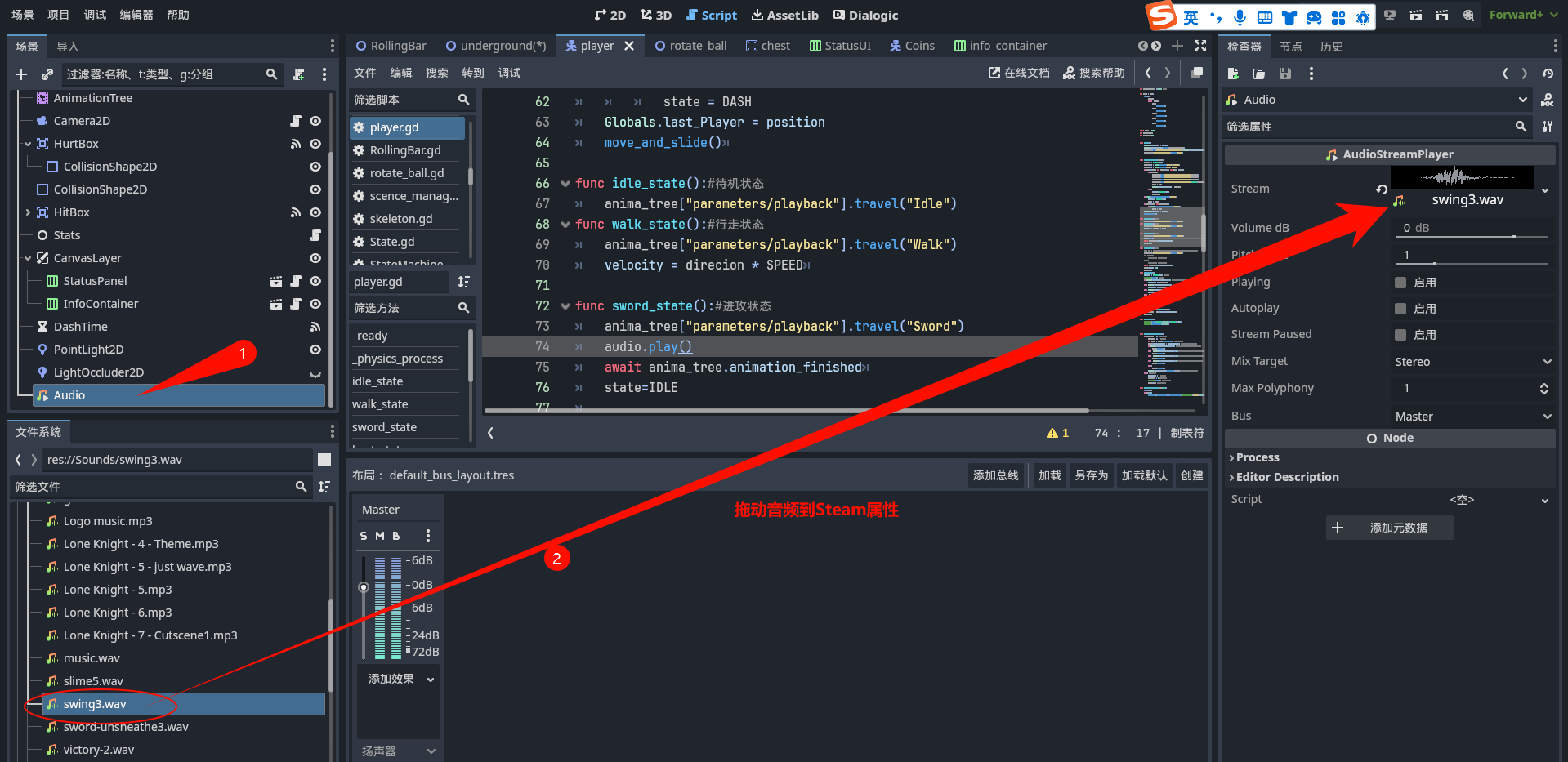
第二步将准备好的音效素材拖到Godot的文件面板中,再将其拖拽到检查器中AudioStreamPlayer节点的Stream属性里。

完成之后,可以修改下面的属性来将音频调到合适状态。以下是该节点主要的属性及其功能,不过挥剑音效,我们不需要进行任何设置:
Bus属性:设置播放这段音频的总线
Playing属性:可以令它播放音频
Autoplay属性:令其在加入场景树(该场景开始运行)的时候自动开始播放音
频
StreamPaused属性:可以令其暂停播放音频,关闭该属性后继续播放
MixTarget属性:设置音频在哪个声道播放,有三个属性,分别表示:在第一个
通道播放,在所有通道播放,以及在第二个通道播放
第三步在Player场景跟节点的代码中,顶部添加如下代码:
@onready var audio = $Audio #获取声音节点
在sword_state函数中播放动画代码后面添加如下一行代码:
audio.play()
这是,该函数的代码如下:
func sword_state():#进攻状态anima_tree["parameters/playback"].travel("Sword")audio.play()await anima_tree.animation_finished state=IDLE
这样,挥剑操作就添加上了音效。同理,我们给宝箱打开和钥匙收集均添加上音效代码。需要源代码和音效的同学,请单击上方的源代码获取。
—— 卷积神经网络)


)



)






)


及思路讲解)

 2401--4.19 day3)