希腊哲学家赫拉克利特认为,变化是生命中唯一不变的东西。这句话适用于我们的个人生活、行业和职业领域。
尤其是前端开发领域,新技术、开发趋势、库和框架不断涌现,变化并不陌生。最近发生的一些事件正在改变开发人员构建网站和 Web 应用的方式,其中包括支持服务器端渲染的 Angular 17 发布、Next.js v14 发布以及 TypeScript 采用增加。
虽然跟上前端生态系统的变化可能具有挑战性,但作为专业人士,保持技能的更新有助于我们开展工作。想知道明年前端领域会发生什么变化吗?那就请继续阅读吧。
趋势一:新的样式解决方案和组件库将持续涌现
在 Web 网站样式方案的选择上,开发人员可谓是富得流油。除了大量的基于 Angular、React 和 Vue 的组件库之外,还有 40 种以上的 CSS 框架 和 40 种以上的 CSS-in-JS 库 可以选择。
2023 年,我们看到了诸如 Shadcn UI、Ark UI、Panda CSS 和 StyleX(来自 Meta)等新发布的样式解决方案。除此之外,还有 Lemon Squeezy 开源的 React UI 库 Wedges,该库在本文撰写的前几天才刚刚发布。
随着开发人员和开源社区不断分享他们在 UI 设计和网站构建上的独特方法,将来我们有望看到更多的网站样式解决方案的出现。
除了新的样式解决方案会不断发布之外,未来以下这些方面也值得我们期待:
-
现有解决方案的持续更新。
-
CSS-in-JS 解决方案将被抛弃,因为该方案不仅会增加运行时开销、构建包的大小,还无法很好地与 SSR 配合使用。
-
Open Props 将取代 Tailwind CSS 的宝座。根据 《2023 年 CSS 现态》 这篇文章的数据,开发人员对 Tailwind CSS 的兴趣值从 2022 年的 50.1% 下降到了 2023 年的 47%。与此同时,Open Props 的关注度从 2022 年的不到 10% 上升到了 2023 年的 60%。
趋势二:利用 AI 来增强开发流程
毫不夸张地说,生成式 AI 已经在全球的许多行业中掀起了风暴。它也将彻底改变 Web 开发的现状和众多开发人员构建网站的方式。
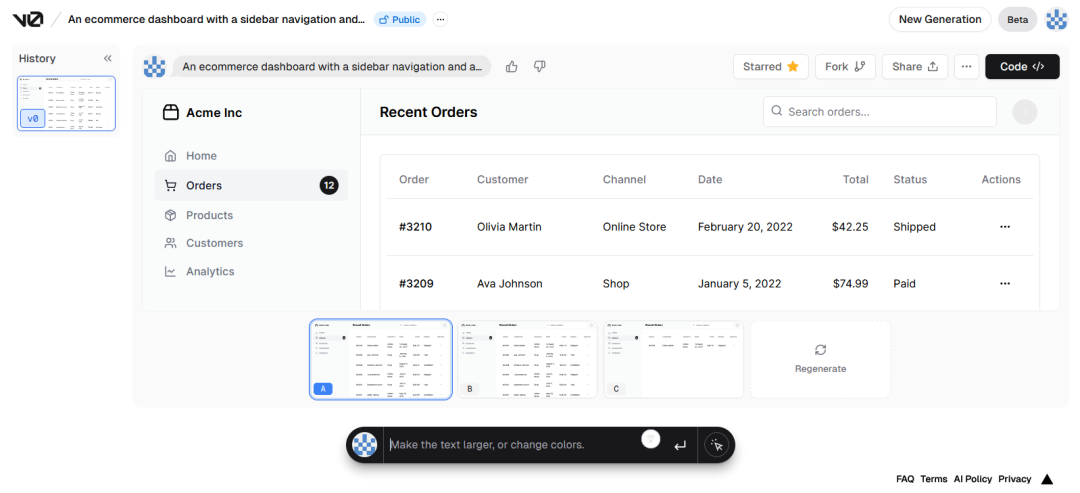
Vercel 发布的 v0 就是一个活生生的例子,它是一个基于提示词生成用户界面的工具。例如,我们可以通过提示词让 v0 创建一个电子商务风格的 dashboard 页面。下图就是 v0 的输出结果。

除了 v0,Vercel 在推动 AI 的应用落地上也是不遗余力。他们发布了 AI SDK ,帮助开发者轻松构建 AI 驱动的应用程序。目前该 SDK 每周的 npm 下载量已超过 85000 次,这也是人们在 Vercel 上注册和创建 API 应用程序的原因之一(译注:在 Vercel 上,基于其提供的 AI 能力可以很轻松的创建 AI 驱动的应用)。
虽然人工智能不会抢走我们的饭碗,但越来越多的开发人员正将其整合到开发流程中。根据 Retool 的 《2023 年 AI 现状》 报告,自 2022 年以来,57% 的开发人员减少了对 Stack Overflow 的使用,甚至有 10% 的开发人员因为有了 ChatGPT 和 GitHub Copilot 而不再使用 Stack Overflow。
除了越来越多的开发人员将通过 AI 来简化开发流程之外,预计会有更多的公司将 AI 集成到自己的产品中,GitHub 的 Copilot 和 Sourcegraph 的 AI 编码助手 Cody 都是很好的例子。
趋势三:SSR 和 SSG 两种框架之间的竞争将会愈演愈烈
近期,服务器端渲染(SSR)和静态网站生成(SSG)这两种渲染方法,因在 SEO 和性能方面的优势而备受关注。随着越来越多的开发人员和企业出于 SEO 和性能方面的需求而采用 SSR 和 SSG 渲染方案,支持这两类渲染方式的框架之间的竞争将会愈演愈烈。
最近的一个 SSR/SSG 框架之争的例子是 Tech Twitter 上对比 Next.js 和 Remix 的话题。先是 Kent C. Dodds 发表了一篇题为 "为什么我不会使用 Next.js "的文章,随后作为回应,来自 Vercel 的 Lee Robinson 发表了题为 "为什么我要使用 Next.js "的文章。
在技术选择方面,没有放之四海而皆准的工具,只有最适合工作的工具。不过,就目前情况来看,可以肯定地说,Next.js "击败 "了其他竞争对手。
根据 Stack Overflow 2023 年的调查数据,Next.js 是第六大最受欢迎的 Web 框架,超过了分别排在第 21、24 和 30 位的 Nuxt.js、Gatsby 和 Remix。而根据 Stack Overflow 2022 年的调查数据,Next.js 还只排在第 11 位。随着时间的推移,Next.js 的受欢迎程度将会越来越高。

凭借对 RSC(React Server Components)的支持、内置图片和字体优化以及 Server Actions 等功能,我不认为其他 SSR/SSG 框架能在短期内超越它。不过,随着这些框架的功能不断迭代和更新,我们预计这场战斗将会继续下去。
此外,我认为 Astro 将成为继 Next.js 之后的另一个爆款框架。根据 Netlify 的 《2023 年Web开发现状》 报告,Astro 的使用率和满意度增长最快。最令人印象深刻的是,它的使用率几乎翻了一番,使用满意度也从 2022 年的 4.5 上升到 2023 年的 6.8。
下面是 NPM 提供的这些框架的每周下载数据:
-
Next.js:5,037,121
-
Nuxt:571,196
-
Gatsby:316,779
-
SvelteKit:306,599
-
Astro:197,435
-
Quasar:111,975
-
Remix:22,676
趋势四:前端、后端和全栈开发之间的界限将越来越模糊
在早期的 Web 开发中,开发人员遵循的原则是 "关注点分离 "。因此,前端、后端和全栈开发人员被分配在了不同的系统和领域中。
然而,随着时间的推移,这些界限变得越来越模糊:
-
Next.js 提供了 路由处理程序(Route Handlers),它允许我们处理 HTTP 请求、从数据库获取数据、运行服务器端逻辑以及执行从数据库获取数据等任务。
-
React 18 内置了 RSC(React Server Components),该功能允许我们预渲染应用程序,并在服务器端而不是客户端进行数据库查询,从而进一步模糊了两者之间的界限。这意味着我们可以直接在 React 组件中编写数据库查询功能。
-
Next.js 还发布了 Server Actions 功能,该功能允许我们直接在客户端上定义函数操作服务器上的数据。
除了这些发展之外,诸如 Supabase、Appwrite 和 Xata 等后端即服务(BaaS)解决方案的出现和流行,也让前端开发人员可以更容易地创建全栈应用程序。借助这些新工具和技术,随着前端开发人员对后端和全栈开发的不断探索,我们可以期待更多跨领域专业人才的出现。
趋势五:越来越多的人关注无障碍性
目前有 超过 10 亿人 患有这样或那样的残疾,因此在开发过程中,针对无障碍性的设计不能只是事后才想到的问题。以下是关注无障碍性带来的一些好处:
-
使受众范围更广:无障碍网站可供各种残疾人士使用,从而大大扩展了其潜在的受众范围。
-
增强 SEO:许多针对无障碍性的实践可以增强 SEO,使其内容排名更靠前,更容易被找到。
-
有利于合法合规:许多地区的法律都要求网站具有无障碍性,因此创建无障碍性网站有助于避免触犯法律和招致罚款。
-
增强用户体验:针对无障碍性功能的设计,通常能改善所有用户的整体体验,而不仅仅是残疾用户。
-
积极的品牌形象:对无障碍性的承诺体现了社会责任感和包容性,可以对组织的声誉产生积极影响。
虽然几十年来 Web 对无障碍性的支持程度有所提高,但距离我们理想中的完全无障碍 Web 还很遥远。截至 2022 年,只有 3% 的互联网支持残障人士访问。虽然这一比例低得令人震惊,但我们看到,在无障碍方面,互联网正在逐渐且稳步地改善。
通过对 100 万个网页进行调研,WebAIM 发布了 《2023 年无障碍性报告》。该报告显示,越来越多的开发人员和机构开始逐渐意识到了无障碍性的重要性。以下是报告中的一些统计数据:
-
自 2022 年以来,ARIA 代码的使用率增长了 29%,自 2019 年以来增长了近四倍。
-
100 万个主页中有 80% 使用了 ARIA,比 2022 年的 74.6% 有所提高。
-
89.8% 的主页采用了有效的 HTML5 doctype,比 2022 年的 86.1% 和 2021 年的 79.1% 都有所增加。
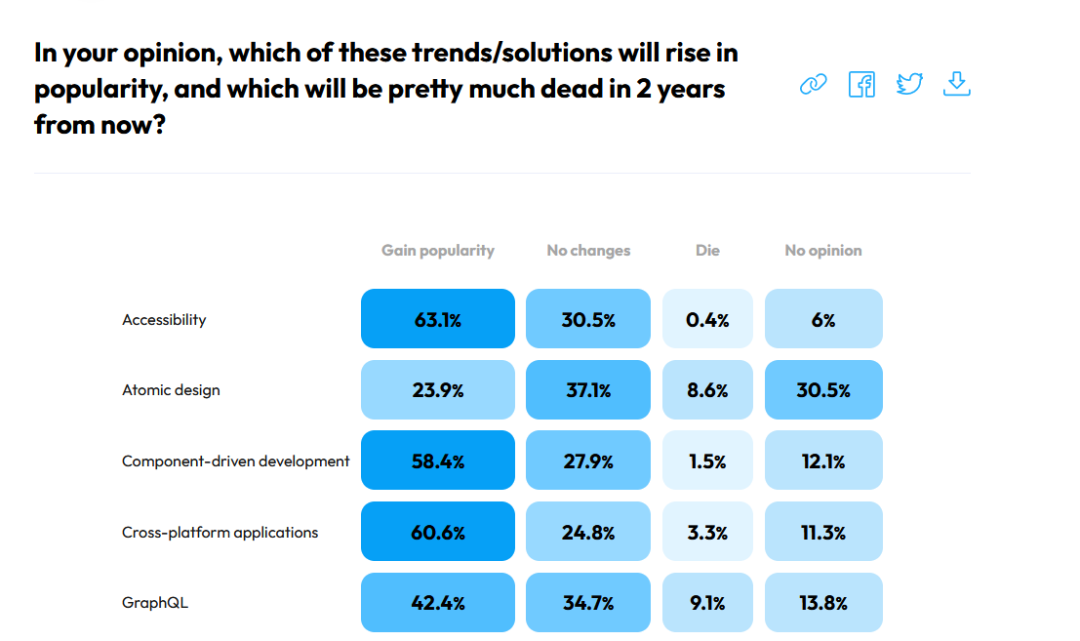
软件之家发布的 《2022 年前沿技术现状》 显示,63% 的开发人员预测无障碍性将在未来几年内得到普及(见下图)。越来越多的开发人员和企业正在加倍努力提高其网站的无障碍性,在 WebAIM 2024 年的报告中,我们可以期待对无障碍性的控诉会减少,而支持无障碍性的网站会增加。

趋势六:VS Code 将继续占据最受欢迎 IDE 的宝座
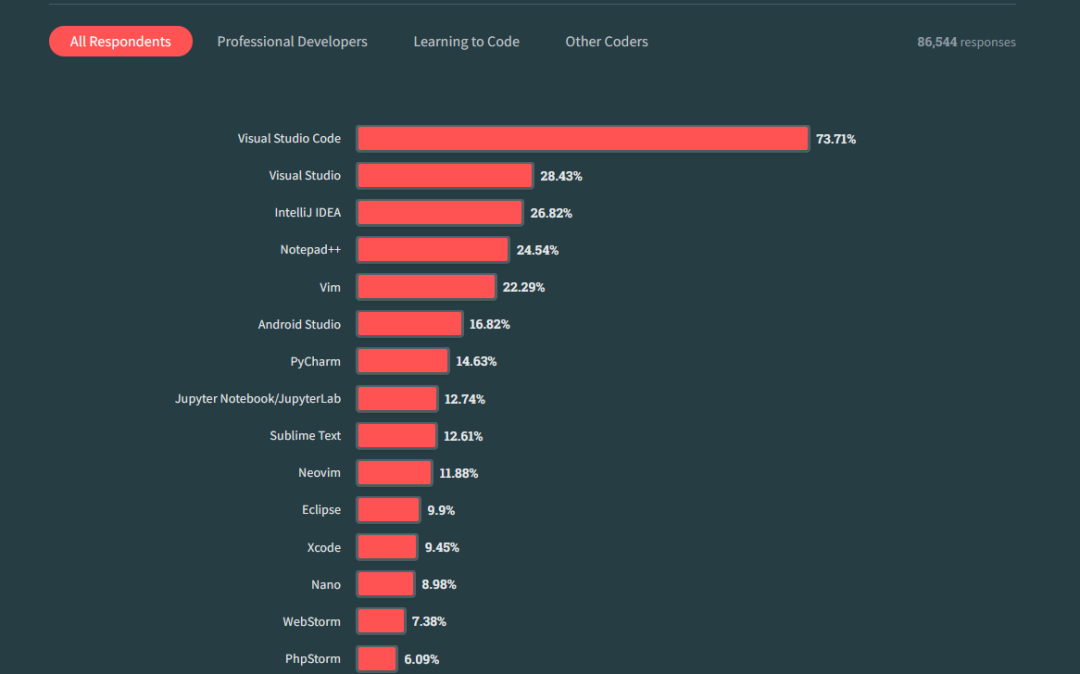
VS Code 于 2019 年发布,现已成长为最受欢迎的代码编辑器之一,可与 Vim、IntelliJ 和 Webstorm 等 IDE 相媲美。Stack Overflow 2023 年的调查数据显示,VS Code 仍然是最受开发人员欢迎的 IDE。软件之家的 2022 年前端现状调查 也显示,VS Code 是开发人员最喜爱的代码编辑器,占比达到了 74.4%。
为什么开发人员会喜欢 VS Code?以下是一些原因:
-
它支持 100 多种语言。
-
它拥有一个庞大的插件市场。诸如 Live Server、React、Next.js Snippets、Live Sass Compiler 以及 HTML End Tag Labels 等最受欢迎的 VS Code 扩展,前端开发人员应该都是耳熟能详 。
-
它具有高度可定制性。
VS Code 的更新速度非常快,用户被频繁地提示安装更新就是证明。鉴于其目前的发展速度和轨迹,我们可以期待 VS Code 在 2024 年及未来将不断迭代和增加其功能,并且将持续保持其作为头部 IDE 的地位。

趋势七:将会有更多人使用 TypeScript
虽然在开发生态系统中对是否使用 TypeScript 的看法依然不统一,但支持 TypeScript 的人占多数。事实上,你会看到更多公司和开源社区将他们的代码库迁移到 TypeScript。Stripe 就是一个例子,它将其最大的 JavaScript 代码库(约 370 万行的代码)迁移到了 TypeScript。
Stack Overflow 的开发者调查显示,TypeScript 的受欢迎程度已从 2022 年的 34.83% 上升到了 2023 年的 38.87%。TypeScript 的使用已经非常广泛,以至于许多开发人员的文档中都设置了用于切换 TypeScript 和 JavaScript 代码的按钮。而且,在某些情况下,有些文档只提供 TypeScript 代码。
虽然 TypeScript 不会在短期内超越 JavaScript,甚至可能永远不会,但我们可以预见,随着团队将代码库迁移到 TypeScript 或直接使用 TypeScript 来启动新项目,采用 TypeScript 的情况将会变得越来越多。
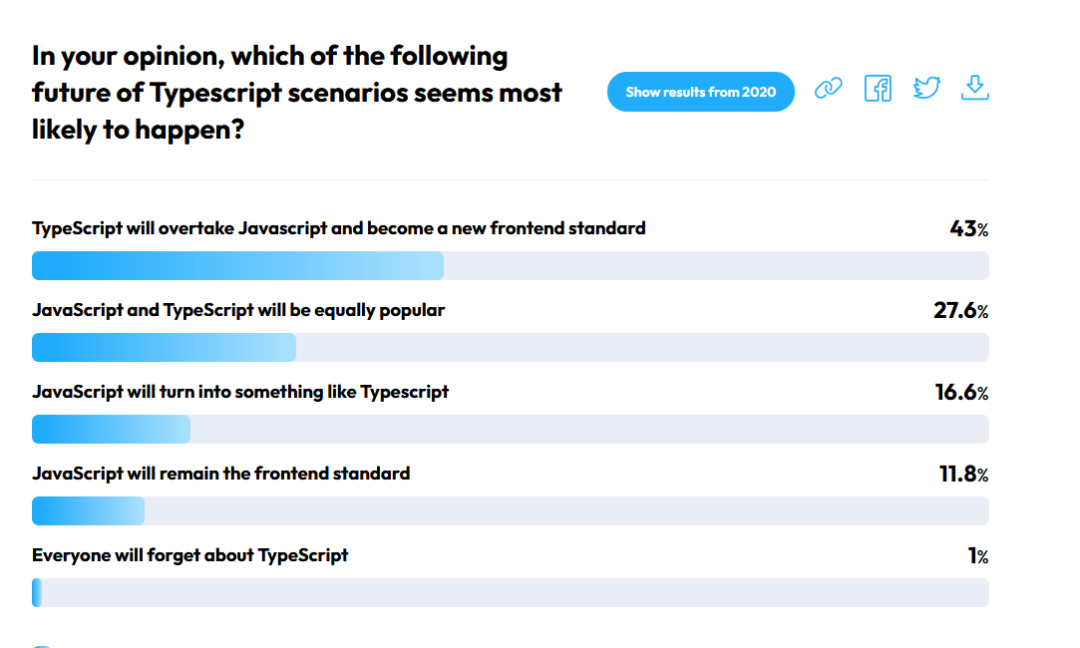
下图是来自 2022 年前端现状调查,该调查显示了开发人员对 TypeScript 未来的看法。

结论:为你的 2024 做好准备
随着新技术、新框架和新趋势的出现,前端开发领域也在不断演变。虽然适应快节奏的变化可能非常有挑战性,但紧跟最新趋势可以促进你的职业发展,使你的技能与时俱进。
以下是根据本文中介绍的趋势,我们给出的一些可以为 2024 年做准备的建议:
-
尝试使用 Ark UI、Open Props 和 Shadcn UI 等新的样式解决方案并熟悉它们。
-
学习如何将 GitHub Copilot 等人工智能工具集成到日常开发工作流程中。
-
如果还没有,请开始学习 SSR/SSG 框架。可以考虑从 Astro 或 Next.js 开始。
-
探索使用 Xata 和 Supabase 等 BaaS 平台构建全栈应用程序。
-
在你参与的每个项目中都使自己成为无障碍性的倡导者。
-
成为 VS Code 专家,学习可提高工作效率的插件。
-
开始学习 TypeScript。它很可能会在开发领域存在一段时间。
原文地址:
https://www.frontendmentor.io/articles/7-frontend-web-development-trends-for-2024-qtBD0H0hY3




)






)

-函数)
)

)


