简介:
数据集(dataset)是专门用来管理数据的组件。简化在每一个系列中设置数据,这一个配置是在Echarts4 中开始支持。
通过数据集配置,避免为每一个系列创建一个数据,避免格式转化的痛苦。
简单举例:

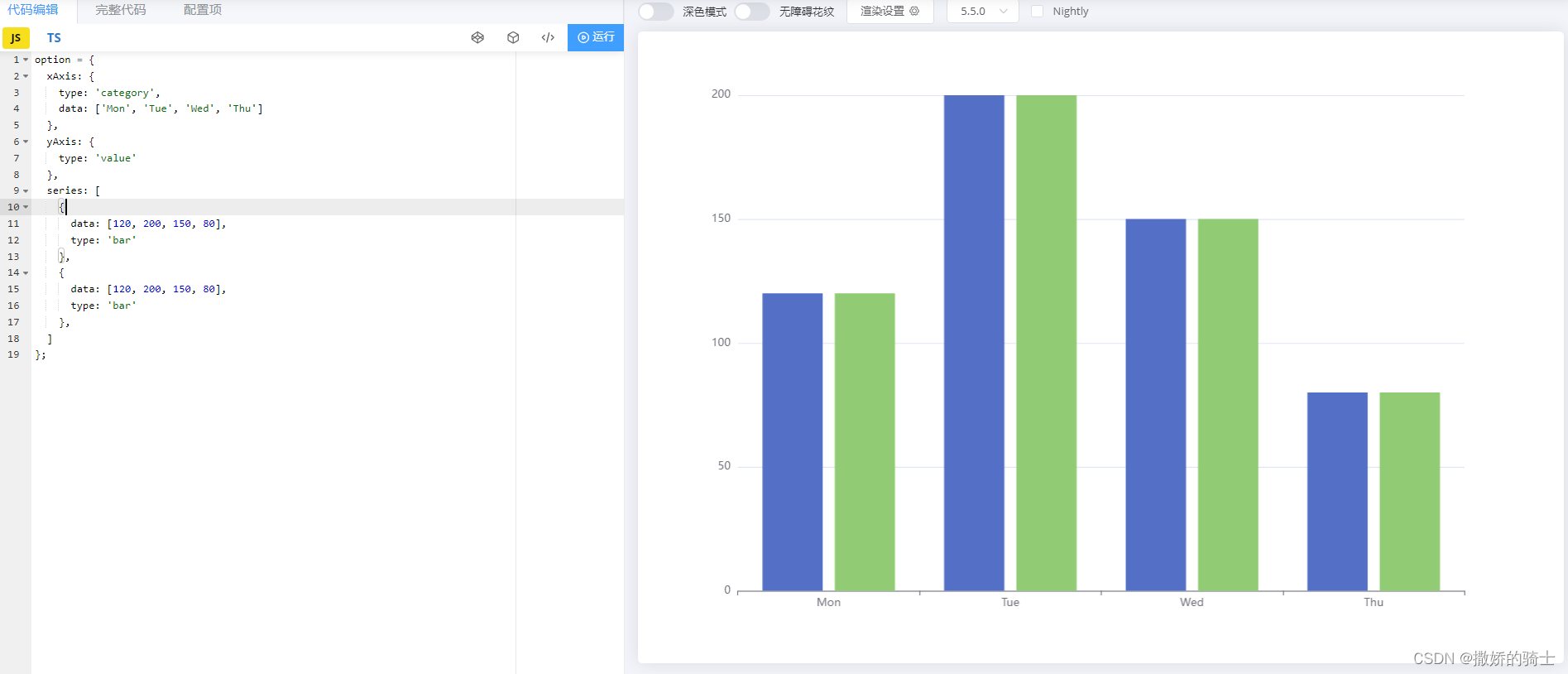
在 series 中配置数据:
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu']},yAxis: {type: 'value'},series: [{data: [120, 200, 150, 80],type: 'bar'},{data: [120, 200, 150, 80],type: 'bar'},]
};通过数据集来配置:
option = {xAxis: {type: 'category',},yAxis: {type: 'value'},dataset:[{source:[ ['Mon',120,120],['Tue',200,200],['Wed',150,150],['Thu',80,80],]}],series: [{type: 'bar'},{type: 'bar'},]
};一、 dataset 配置代码:
//维度就是列或者行 这里简单用二维数组来配置
option={dataset:[//第一种写法 配置数据{id:'name', // 该系列的id source:[ // 第一行可以为维度名称,但也可以不写,不写则默认获取每一行第一列为维度名称,如何你需要做数据转化,则必写['Product','value1','value2']['Mon',120,110], // Mon 数据组 ['Tue',120,110], // Tue 数据组 ],// 简单写法配置维度dimensions: ['value1','value2'], // 定义维度的信息,这个也可以配置在series中。// 详细写法配置维度dimensions:[{:name:'value1', // 维度名称type:'string', // 维度类型 包含 string、number、ordinal、float、int、time等类型 },{name:'value2', type:'string', } ],sourceHeader:0 //指定上面的 source 配置中从哪一行/列为维度信息,而后才为数据, 这里取行或者列需要在 series.seriesLayoutBy 中配置 },//第二种写法 配置数据 key-value 形式{source:[{product: 'Mon', value1: 120, value2: 110},{product: 'Tue', value1: 120, value2: 110} ] },//第三种写法 配置数据 key-value 形式{source:{'product': ['Mon', 'Tue'],'value1': [120, 120],'value2': [110, 110] } },// 通过transform 处理的数据配置{transform:[{type:'filter', // Echarts提供的默认转化类型 filter:筛选,fromDatasetIndex: 0, // 引用 index 为 `0` 的 dataset 数据config:{dimension: 'value2', value: 110}, // 筛选 value2 列 条件为 110 }, ] }, {transform:[{type:'filter', // Echarts提供的默认转化类型 filter:筛选,sort 排序fromDatasetIndex: 0, // 引用 index 为 `0` 的 dataset 数据fromDatasetId:'name', // 引用 ID 为 'name' 的 dataset 数据fromTransformResult: 1 // // 获取 transform result[1] 。// 排序的条件可以用 >,<,=,!=,并且包含逻辑的比较 与 或 非( and | or | not )// config:{dimension: 'value2', value: 110}, // 筛选 value2 列 条件为 110 config:{and:[{dimension: 'value2','>':50}, // value2 列 值大于50的{dimension: 'value1','<':200}, // value1 列 值小于200的 ] },parser:'time', // 解析器,将值转化为对应的格式,然后比较,常用于时间格式print:true, // 在发生错误时报错,配置项只在开发环境中生效} ] }, {transform:[{type:'sort', // 排序fromDatasetIndex: 0, config:{dimension: 'value2', order: 'desc'},// order为 asc 或者 desc } ] },// 引入外部的数据转化器 使用第三方库 ecStat 提供的数据转换器。{// 请直接参考文档 : https://echarts.apache.org/handbook/zh/concepts/data-transform/ }],// 在series 中定义如何获取 datase 的数据操作series:[{type:'bar',datasetIndex: 0, // //引用 index 为 `0` 的 dataset 数据 ,datasetId: 'name', // 通过 dataset 中的 ID 引入 数据encode:{// 将 "product" 列或者行 映射到 X 轴。x: 'product',// 将 "value1" 列或者行 映射到 Y 轴。y: 'value1' },seriesLayoutBy:'column', // 指定dataset 中用行还是列,来取值展示, column 默认列,row 行} ]
}配置使用简单总结:
1.先定义 dataset 数据
2.在 series 中获取对应的 dataset 数据 ,通过 datasetIndex 引入 dataset 的数据, seriesLayoutBy 定义从行还是列来获取数据, encode 获取对应的列或者行
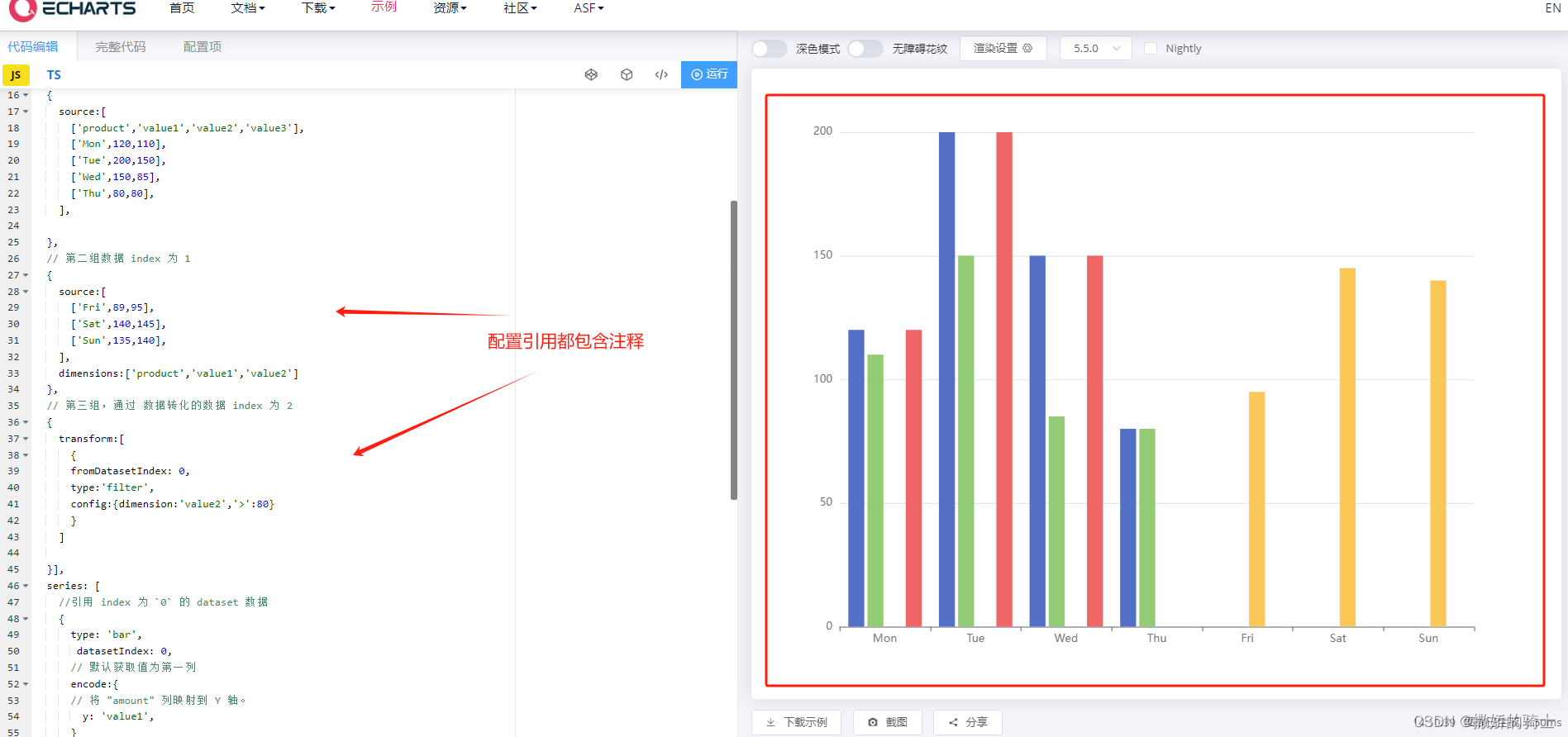
二、配置实例代码
option = {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},xAxis: {type: 'category',},yAxis: {type: 'value'},dataset:[// 第一组数据 index 为 0{source:[ ['product','value1','value2','value3'],['Mon',120,110],['Tue',200,150],['Wed',150,85],['Thu',80,80],],},// 第二组数据 index 为 1{source:[ ['Fri',89,95],['Sat',140,145],['Sun',135,140],],dimensions:['product','value1','value2']},// 第三组,通过 数据转化的数据 index 为 2{transform:[{fromDatasetIndex: 0,type:'filter',config:{dimension:'value2','>':80}}]}],series: [//引用 index 为 `0` 的 dataset 数据{type: 'bar',datasetIndex: 0,// 默认获取值为第一列encode:{// 将 "value1" 列映射到 Y 轴。y: 'value1', }},//引用 index 为 `0` 的 dataset 数据{type: 'bar',datasetIndex: 0,encode:{// 将 "value2" 列映射到 Y 轴。y: 'value2', }},//引用 index 为 `1` 的 dataset 数据{type: 'bar',datasetIndex: 1,encode:{// 将 "value2" 列映射到 Y 轴。y: 'value2', }},//引用 index 为 `2` dataset 的 transform 数据{type: 'bar',datasetIndex: 2},]
};直接在 Echarts 中的 示例中使用






--断言机制)

基于训练后的模型进行信息提取)





![[leetcode] 55. 跳跃游戏](http://pic.xiahunao.cn/[leetcode] 55. 跳跃游戏)





