本文仅供学习交流,严禁用于商业用途,如本文涉及侵权请及时联系将于24小时内删除
目录
1.实验原理(后续再补写)
2.实验步骤
3.运行代码
4.运行结果
1.实验原理(后续再补写)
MoveTo();
LineTo();2.实验步骤
2.1在对话框中添加如下布局控件

2.2绑定变量

3.运行代码
3.1在#include "画图Dlg.h"中添加初始化化变量
// 画图Dlg.h : 头文件
//#pragma once
#include "afxwin.h"// C画图Dlg 对话框
class C画图Dlg : public CDialogEx
{
// 构造
public:C画图Dlg(CWnd* pParent = NULL); // 标准构造函数// 对话框数据enum { IDD = IDD_MY_DIALOG };protected:virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持// 实现
protected:HICON m_hIcon;// 生成的消息映射函数virtual BOOL OnInitDialog();afx_msg void OnSysCommand(UINT nID, LPARAM lParam);afx_msg void OnPaint();afx_msg HCURSOR OnQueryDragIcon();DECLARE_MESSAGE_MAP()/*以下为本示例添加的自变量以及相应的响应函数声明*/
public:CStatic m_picture;CDC * pDC;afx_msg void OnBnClickedBtn1();afx_msg void OnBnClickedBtnBack();
};3.2在画图Dlg.cpp的初始化中添加相应的初始化函数;
3.3在相应的按键响应函数添加其操作;
// 画图Dlg.cpp : 实现文件
//#include "stdafx.h"
#include "画图.h"
#include "画图Dlg.h"
#include "afxdialogex.h"
#include <cmath>#ifdef _DEBUG
#define new DEBUG_NEW
#endif// 用于应用程序“关于”菜单项的 CAboutDlg 对话框class CAboutDlg : public CDialogEx
{
public:CAboutDlg();// 对话框数据enum { IDD = IDD_ABOUTBOX };protected:virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持// 实现
protected:DECLARE_MESSAGE_MAP()
};CAboutDlg::CAboutDlg() : CDialogEx(CAboutDlg::IDD)
{
}void CAboutDlg::DoDataExchange(CDataExchange* pDX)
{CDialogEx::DoDataExchange(pDX);
}BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP()// C画图Dlg 对话框C画图Dlg::C画图Dlg(CWnd* pParent /*=NULL*/): CDialogEx(C画图Dlg::IDD, pParent)
{m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
}void C画图Dlg::DoDataExchange(CDataExchange* pDX)
{CDialogEx::DoDataExchange(pDX);DDX_Control(pDX, IDC_PICTURE, m_picture);
}BEGIN_MESSAGE_MAP(C画图Dlg, CDialogEx)ON_WM_SYSCOMMAND()ON_WM_PAINT()ON_WM_QUERYDRAGICON()ON_BN_CLICKED(IDC_BTN1, &C画图Dlg::OnBnClickedBtn1)ON_BN_CLICKED(IDC_BTN_BACK, &C画图Dlg::OnBnClickedBtnBack)
END_MESSAGE_MAP()// C画图Dlg 消息处理程序BOOL C画图Dlg::OnInitDialog()
{CDialogEx::OnInitDialog();// 将“关于...”菜单项添加到系统菜单中。// IDM_ABOUTBOX 必须在系统命令范围内。ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);ASSERT(IDM_ABOUTBOX < 0xF000);CMenu* pSysMenu = GetSystemMenu(FALSE);if (pSysMenu != NULL){BOOL bNameValid;CString strAboutMenu;bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);ASSERT(bNameValid);if (!strAboutMenu.IsEmpty()){pSysMenu->AppendMenu(MF_SEPARATOR);pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);}}// 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动// 执行此操作SetIcon(m_hIcon, TRUE); // 设置大图标SetIcon(m_hIcon, FALSE); // 设置小图标// TODO: 在此添加额外的初始化代码pDC = m_picture.GetDC(); //获得设备上下文CRect rc, rect;m_picture.GetClientRect(rect); //获得控件客户区域m_picture.GetWindowRect(rc); //获得控件窗口区域pDC->FillRect(rect, NULL); //填充区域//取出中心点CPoint center;center.x = rc.Width() / 2;center.y = rc.Height() / 2;pDC->SetViewportOrg(center); //设置原点return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}void C画图Dlg::OnSysCommand(UINT nID, LPARAM lParam)
{if ((nID & 0xFFF0) == IDM_ABOUTBOX){CAboutDlg dlgAbout;dlgAbout.DoModal();}else{CDialogEx::OnSysCommand(nID, lParam);}
}// 如果向对话框添加最小化按钮,则需要下面的代码
// 来绘制该图标。 对于使用文档/视图模型的 MFC 应用程序,
// 这将由框架自动完成。void C画图Dlg::OnPaint()
{if (IsIconic()){CPaintDC dc(this); // 用于绘制的设备上下文SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);// 使图标在工作区矩形中居中int cxIcon = GetSystemMetrics(SM_CXICON);int cyIcon = GetSystemMetrics(SM_CYICON);CRect rect;GetClientRect(&rect);int x = (rect.Width() - cxIcon + 1) / 2;int y = (rect.Height() - cyIcon + 1) / 2;// 绘制图标dc.DrawIcon(x, y, m_hIcon);}else{CDialogEx::OnPaint();}
}//当用户拖动最小化窗口时系统调用此函数取得光标
//显示。
HCURSOR C画图Dlg::OnQueryDragIcon()
{return static_cast<HCURSOR>(m_hIcon);
}void C画图Dlg::OnBnClickedBtn1()
{// TODO: 在此添加控件通知处理程序代码int r = 180, n = 10;CPoint P[10];//用于存放顶点数组double PI = 3.14;double Theta = 2 * PI / n;for (int i = 0; i < n; i++){//记得包含应用#include<cmath> 头文件P[i].x = round(r*cos(i*Theta));P[i].y = round(r*sin(i*Theta));}for (int i = 0; i <= n - 2; i++){for (int j = i + 1; j <= n - 1; j++){pDC->MoveTo(P[i]);pDC->LineTo(P[j]);}}
}void C画图Dlg::OnBnClickedBtnBack()
{// TODO: 在此添加控件通知处理程序代码delete pDC; //释放内存空间,指示系统随时可回收内存,指针指向地址不变pDC = NULL;this->DestroyWindow();
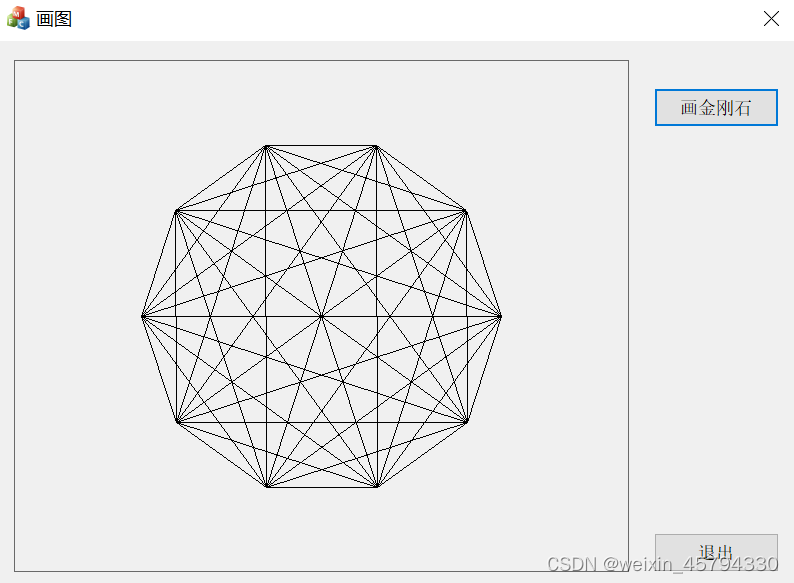
}4.运行结果

)


黏贴卡片需要至少几张?难度1-9 打印版)




)

详解)





)


