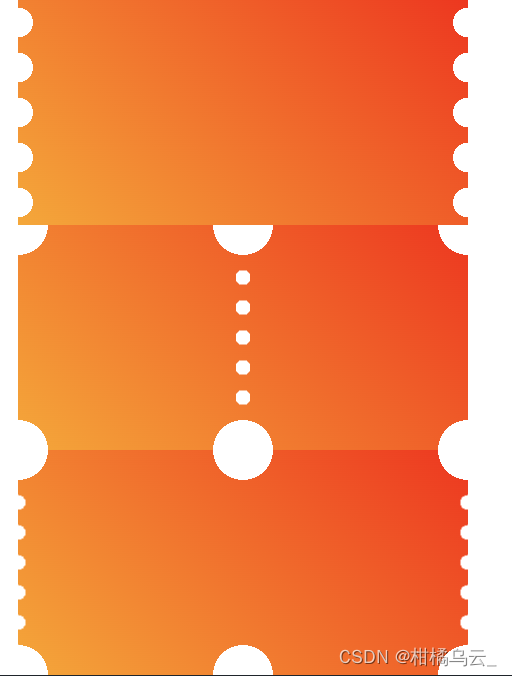
先贴图:


以上这些都是通过mask去实现出来:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="content"></div><div class="content1"></div><div class="content2"></div><div class="content3"></div><div class="content4"></div><div class="content5"></div><div class="content6"></div><div class="content7"></div></body><style>* {padding: 0;margin: 0;border: none;line-height: 1;}.content {width: 300px;height: 150px;margin: auto;-webkit-mask: radial-gradient(circle at 0, transparent 20px, red 0), radial-gradient(circle at right, transparent 20px, red 0);-webkit-mask-composite: source-in | destination-in ; /*chrome*/mask-composite: intersect; /*Firefox*/background: linear-gradient(45deg, orange, red);}.content1{width: 300px;height: 150px;background: linear-gradient(45deg, orange, red);margin: auto;-webkit-mask: radial-gradient(circle at 0 0, #0000 20px, red 0), radial-gradient(circle at right 0, #0000 20px, red 0), radial-gradient(circle at 0 100%, #0000 20px, red 0), radial-gradient(circle at right 100%, #0000 20px, red 0); /*4个角落各放一个圆*/-webkit-mask-composite: source-in | destination-in ; /*chrome*/mask-composite: intersect; /*Firefox*/}.content2 {width: 300px;height: 150px;margin: auto;background: linear-gradient(45deg, orange, red);-webkit-mask: radial-gradient(circle at 0, transparent 20px, red 0), radial-gradient(circle at right, transparent 20px, red 0);-webkit-mask-size: 51%; /*避免出现缝隙 */-webkit-mask-position: 0, 100%; /*一个居左一个居右 */-webkit-mask-repeat: no-repeat;}.content3{width: 300px;height: 150px;background: linear-gradient(45deg, orange, red);margin: auto;-webkit-mask: radial-gradient(circle at 20px, #0000 20px, red 0); -webkit-mask-position: -20px}.content4{width: 300px;height: 150px;background: linear-gradient(45deg, orange, red);margin: auto;-webkit-mask: radial-gradient(circle at 20px 20px, #0000 20px, red 0); -webkit-mask-position: -20px -20px;-webkit-mask-size: 50%;}.content5{width: 300px;height: 150px;background: linear-gradient(45deg, orange, red);margin: auto;-webkit-mask: radial-gradient(circle at 10px, #0000 10px, red 0); -webkit-mask-position: -10px;-webkit-mask-size: 100% 30px;}.content6{width: 300px;height: 150px;background: linear-gradient(45deg, orange, red);margin: auto;-webkit-mask: radial-gradient( circle at 50%, red 5px, transparent 0) 50% 50% / 100% 20px, radial-gradient(circle at 20px 20px, transparent 20px, red 0) -20px -20px / 50%;-webkit-mask-composite: destination-out;}.content7{width: 300px;height: 150px;background: linear-gradient(45deg, orange, red);margin: auto;-webkit-mask: radial-gradient( circle at 5px, red 5px, #0000 0) -5px 50% / 100% 20px, radial-gradient(circle at 20px 20px, #0000 20px, red 0) -20px -20px / 50%;-webkit-mask-composite: destination-out;}</style></html>本文思路来源于前端阅文团队




)








)



)

