
错误原因为密码方式不对,具体可自行百度
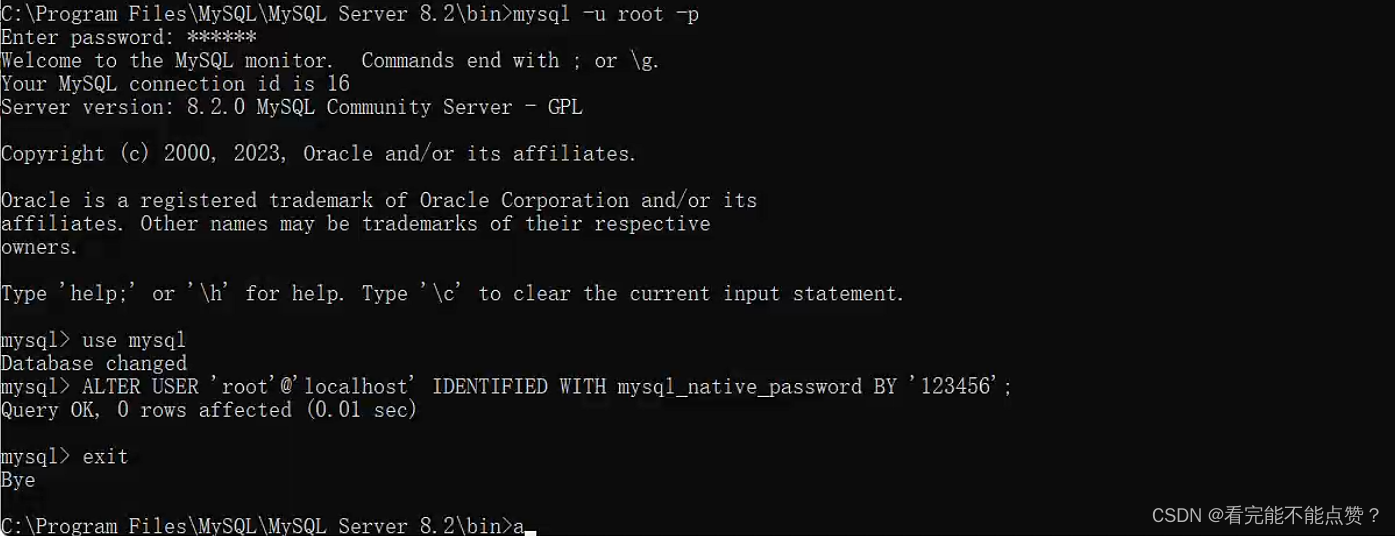
首先管理员执行cmd进入 mysql安装目录 bin下边
我的是C:\Program Files\MySQL\MySQL Server 8.2\bin>
执行 mysql -u -root -p
然后输入密码 123456

进入mysql数据库 use mysql
执行 ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456';
更改密码方式
dexit 退出




)


![[Python开发问题] Selenium ERROR: Unable to find a matching set of capabilities](http://pic.xiahunao.cn/[Python开发问题] Selenium ERROR: Unable to find a matching set of capabilities)

)





)
 SpringBoot(优点))

)
