
📝个人主页:五敷有你
🔥系列专栏:Vue
⛺️稳中求进,晒太阳

一、为什么会出现跨域的问题?
是浏览器的同源策略,跨域也是因为浏览器这个机制引起的,这个机制的存在还是在于安全。
1. 什么是源
Web内容的源由用于访问它的URL 的方案(协议),主机(域名)和端口定义。只有当方案,主机和端口都匹配时,两个对象具有相同的起源。
同源不同源一句话就可以判断:就是url中 scheme host port 都相同即为同源。
下面认识下url 结构中的这三个部分。
2. URL结构
URL 代表着是统一资源定位符(Uniform Resource Locator)。URL 无非就是一个给定的独特资源在 Web 上的地址。
URL有如下结构组成:
https://cloud.tencent.com/developer:80?from_column=20421&from=20421
- https: 是 Protocol
- cloud.tencent.com:也叫做host域名
- :80 是端口
- from_column是参数
3. 浏览器为什么需要同源策略
同源策略是一个重要的安全策略,它用于限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
在没有前后端分离的时候,跨域问题往往是很少的。因为前后端都部署到一起。现在前后端分离不管vue /react 面临跨域请求的问题。
4. 图解:

跨源域资源共享(CORS)机制允许 Web 应用服务器进行跨源访问控制,从而使跨源数据传输得以安全进行。现代浏览器支持在 API 容器中(例如 XMLHttpRequest 或 Fetch)使用 CORS,以降低跨源 HTTP 请求所带来的风险。
二、前端解决方案
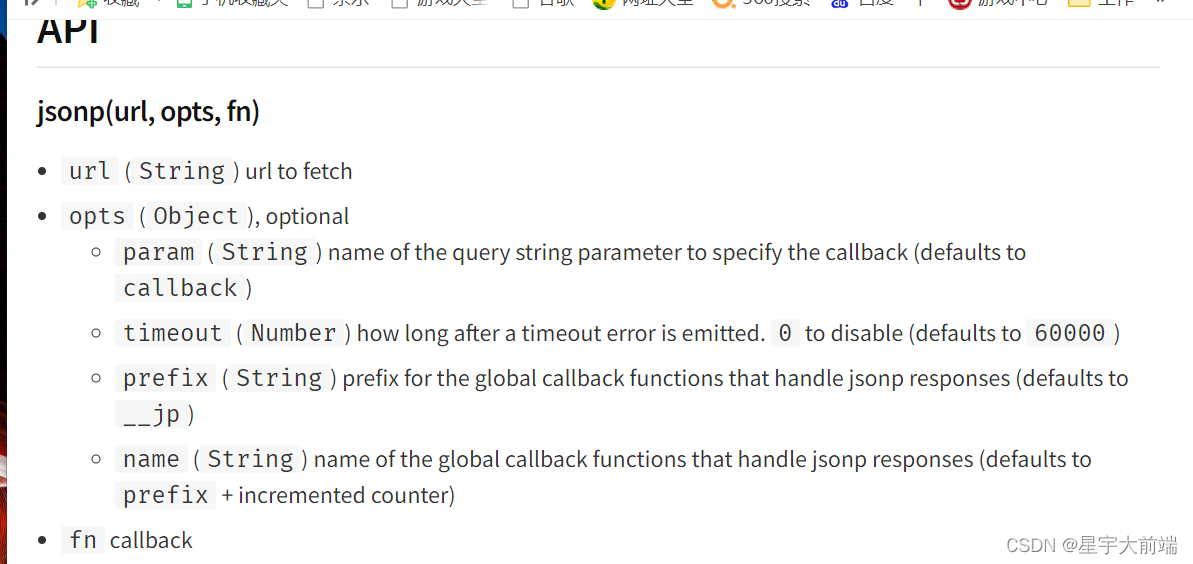
jsonp
JSONP的原理非常简单,就是HTML标签中,很多带src属性的标签都可以跨域请求内容,比如我们熟悉的img图片标签。同理,script标签也可以,可以利用script标签来执行跨域的javascript代码。通过这些代码,我们就能实现前端跨域请求数据。
jsonp 可以在前端解决跨域问题,但是只是针对于get请求。实现方式可以引用一些npm 第三方库实现,jquery 也是带的。
可以在npm 搜下jsonp 库实现,非常简单。

webpack-dev-server
前端无论是vue项目还是react 项目大多数都会以webpack-dev-server 来运行,webpack-dev-server 可以设置代理,前端可以在开发环境设置代理解决跨域问题。
proxy: {'/api': {target: 'http://localhost:3000',pathRewrite: { '^/api': '' },changeOrigin: true,},}vue-cli、create-react-app、umi 等脚手架找到webpack devserver配置位置配上即可。
注意: 只限在开发环境,生产环境需要web 服务器同样原理代即可。下面会说明怎么用。
document.domain
利用document.domain 可以修改 访问页面的域,多用在父子关系的域,子域可以设置document.domain等于父域,从而解决同父域跨域问题。
举例子:
www.ios.xingyu.com访问www.web.xingyu.com跨域,可以利用document.domain设置成www.xingyu.com
当Vue项目打包成静态文件时,他的代理也就失灵了,因为代理的前提是本地必须有service,本章讲一下生产环境的Vue项目如何做代理。
三、生产环境解决跨域问题流程如下
(1)打包
我们通过terminal窗口,找到我们项目根目录 运行 npm run build命令
(2)服务器安装nginx服务器
(3)配置nginx
找到nginx的配置文件 nginx.conf ,它的路径是 /etc/nginx/nginx.conf
nginx.conf的配置如下
server {listen 8000;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location /api {proxy_pass https://www.baidu.com; #代理的域名add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; }location / {root /var/www/vue/;index index.html index.htm;}}
解释如下:
- https://www.baidu.com 是我们要代理域名
- add_header 是增加返回头 解决跨域问题
注意:vue项目在请求域名的前面就要加上“/api”字符串,请求示例如下
test.post('/api/product/getData',params)




)












)
