Vue3 新项目默认工程文件理解
文章目录
- Vue3 新项目默认工程文件理解
- 0、工程文件结构图
- 1、main.ts
- 2、index.html
- 源文件
- 编译后
- 3、App.vue
- 4、`.d.ts` 文件作用
0、工程文件结构图

1、main.ts
// 引入 createApp 函数
import { createApp } from 'vue'
// 引入 style.css 文件,编译后会自动插入到 index.html 文件中
import './style.css'
// 引入 App 组件,这里的 App.vue 是一个单文件组件,是应用的根组件
import App from './App.vue'// 将跟组件传入 createApp 函数,通过 createApp 函数创建一个 Vue 应用实例
const app = createApp(App);
// 将 Vue 应用实例挂载到 id 为 app 的 DOM 元素上
// 这里的挂载目标是 src/index.html 文件中的 <div id="app"></div>
// src/index.html 引入了 /src/main.ts 文件,因此此文件会在 index.html 中执行
app.mount('#app');
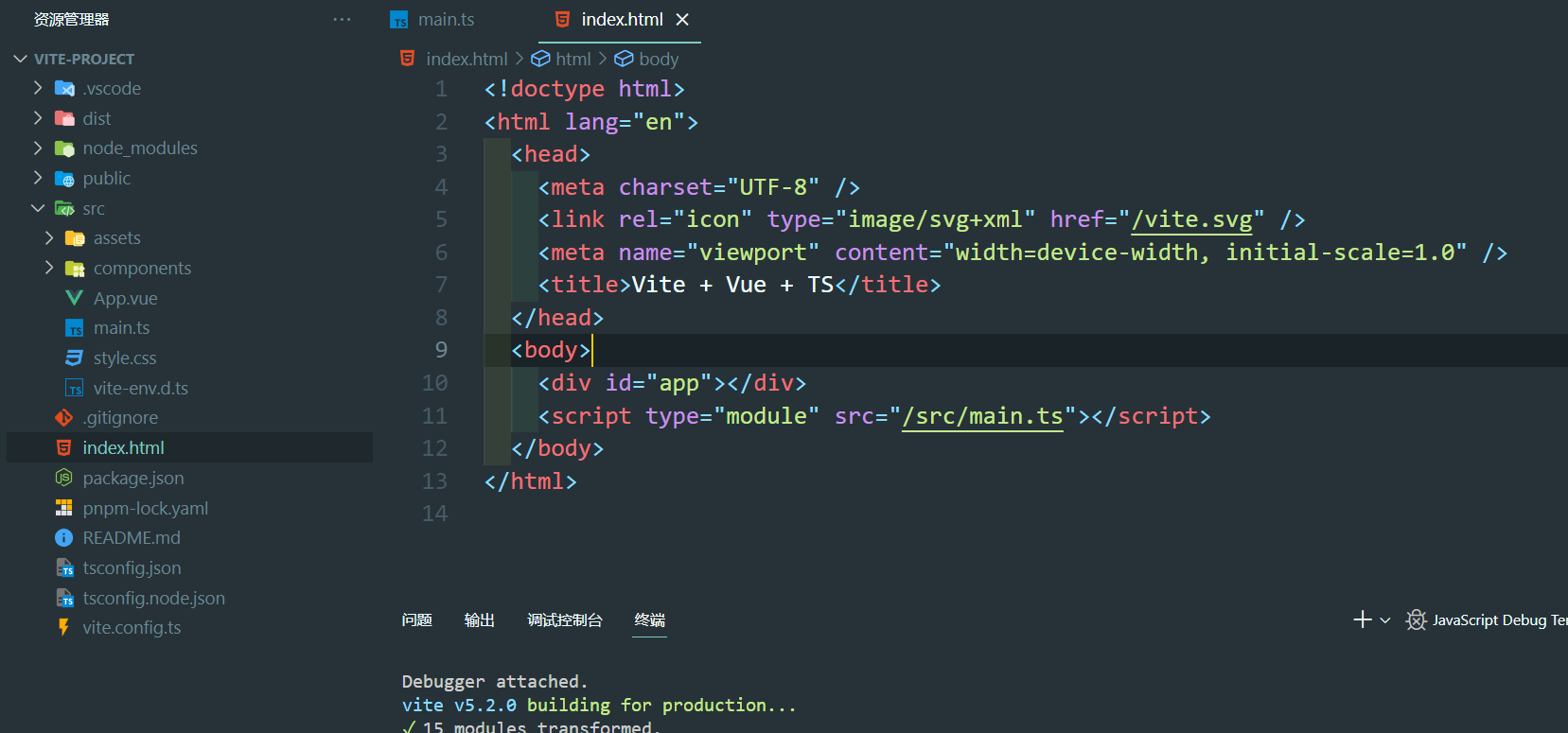
2、index.html
源文件
vite 创建项目生成的原文件,未做任何更改!
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue + TS</title></head><body><div id="app"></div><script type="module" src="/src/main.ts"></script></body>
</html>
编译后
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue + TS</title><script type="module" crossorigin src="/assets/index-DDUDQF2p.js"></script><link rel="stylesheet" crossorigin href="/assets/index-C_1Y39CH.css"></head><body><div id="app"></div></body>
</html>
3、App.vue
简化!
<script setup lang="ts">
</script><template><h1>Hello Woeld!</h1>
</template><style scoped>
</style>
4、.d.ts 文件作用
在 TypeScript 项目中,.d.ts 文件是声明文件(Declaration Files),它们的作用是声明模块、库、类库或任何其他类型信息,以便 TypeScript 编译器能够正确地推断和处理类型信息。
声明文件通常用于以下几种情况:
- 类型声明:为 JavaScript 库或代码提供类型信息,这样 TypeScript 编译器就能识别出变量、函数等元素的类型,从而提供更准确的类型检查和代码补全功能。
- 模块声明:声明模块、命名空间、类库等导出的内容,使得其他 TypeScript 代码能够导入并使用这些模块。
- 环境声明:声明全局变量、函数等,这些通常在JavaScript代码中直接赋值,TypeScript需要知道它们的类型。
- 第三方库声明:很多流行的 JavaScript 库并没有官方的 TypeScript 类型声明,开发者可以创建声明文件来为这些库提供类型信息。 声明文件对于 TypeScript 项目的类型安全和开发体验至关重要,它们确保了类型系统的完整性和准确性。




)

)




)

—逻辑回归(Logistic Regression))





)