Axios中文文档 | Axios中文网 (axios-http.cn)
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。在项目中进行二次封装的主要目的是为了使用其请求与响应的拦截处理。
1、依赖安装
pnpm install axios2、配置
在src根目录下创建utils/request.ts,详细配置参考axios官网
// 进行axios二次封装,使用请求与响应拦截器
import axios from 'axios'
import { ElMessage } from 'element-plus'// 1、创建axios实例
const instance = axios.create({baseURL: import.meta.env.VITE_APP_BASE_API,timeout: 1000,headers: { 'X-Custom-Header': 'foobar' }
});// 2、添加请求拦截器
instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 3、添加响应拦截器
instance.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response.data;
}, function (error) {let message = '';let status = error.response.status;// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么switch (status) {case 401:message = "TOKEN过期";break;case 403:message = "无权访问";break;case 404:message = "请求地址错误";break;case 500:message = "服务器异常";break;default:message = "网络异常"}// 错误提示ElMessage({type:'error',message});return Promise.reject(error);
});// 对外暴露axios
export default instance;3、使用
在App.vue中的script下使用封装的接口进行请求测试,接口使用mock模拟接口,mock使用看彩蛋部分。
// 使用axios封装接口import request from '@/utils/request'import { onMounted } from 'vue'// 在组件挂在完后测试发送请求onMounted(() => {request({url: '/user/login',method: 'post',data: {username: 'admin',password: '123456'}}).then(res => {console.log(res);})})4、彩蛋Mock接口使用
(1)安装依赖
pnpm install -D vite-plugin-mock mockjs(2)配置mock
在vite.config.ts中配置文件启用插件,注意引用mock插件需要调整defineconfig方法结构
mock 版本低与3.0时使用localEnabled:command === 'serve',否则: enable: command === 'serve'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'// 引入svg
import { viteMockServe } from 'vite-plugin-mock'//mock提供插件方法// https://vitejs.dev/config/
export default defineConfig(({ command }) => {return {plugins: [vue(),// 创建svg插件createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],symbolId: 'icon-[dir]-[name]',}),// 创建mock插件viteMockServe({enable: command === 'serve'}),],resolve: { alias: { '@': path.resolve('./src') } },// scss全局变量配置css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},},}
})
(3)创建mock接口,在根目录下创建mock/user.ts
function createUserList() {return [{userId: 1,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'admin',password: '123456',desc: '平台管理员',roles: ['平台管理员'],buttons: ['cuser.detail'],routes: ['home'],token: 'Admin Token',},{userId: 2,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'system',password: '123456',desc: '系统管理员',roles: ['系统管理员'],buttons: ['cuser.detail', 'cuser.user'],routes: ['home'],token: 'System Token',},]}export default [// 用户登录接口{url: '/api/user/login', //请求地址method: 'post', //请求方式response: ({ body }) => {//获取请求体携带过来的用户名与密码const { username, password } = body//调用获取用户信息函数,用于判断是否有此用户const checkUser = createUserList().find((item) => item.username === username && item.password === password,)//没有用户返回失败信息if (!checkUser) {return { code: 201, data: { message: '账号或者密码不正确' } }}//如果有返回成功信息const { token } = checkUserreturn { code: 200, data: { token } }},},// 获取用户信息{url: '/api/user/info',method: 'get',response: (request) => {//获取请求头携带tokenconst token = request.headers.token//查看用户信息是否包含有次token用户const checkUser = createUserList().find((item) => item.token === token)//没有返回失败的信息if (!checkUser) {return { code: 201, data: { message: '获取用户信息失败' } }}//如果有返回成功信息return { code: 200, data: { checkUser } }},},](4)测试使用,main.ts中添加如下代码
// 4、测试mock接口
import axios from 'axios'
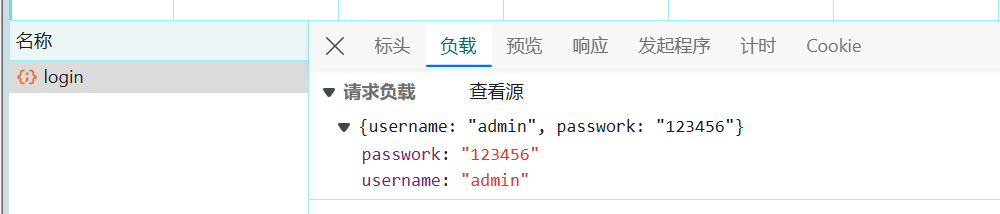
axios({url:'/api/user/login',method:"post",data:{username:'admin',passwork:'123456'}
})
![【洛谷 P8637】[蓝桥杯 2016 省 B] 交换瓶子 题解(贪心算法)](http://pic.xiahunao.cn/【洛谷 P8637】[蓝桥杯 2016 省 B] 交换瓶子 题解(贪心算法))
)
![[NSSRound#18 Basic]web解析](http://pic.xiahunao.cn/[NSSRound#18 Basic]web解析)

![Exam in MAC [容斥]](http://pic.xiahunao.cn/Exam in MAC [容斥])




)


)





)
