简介
组件内的路由守卫,实际上就是两个 API 方法。
他们与普通的守卫不同的是 : 他们是写在组件内的,在组件中监听路由的变化,不是全局的,比较灵活。
以下是两个 API 的功能说明:
onBeforeRouteLeave(): 守卫在当前路由离开时触发,例如 :从 /c 跳转到 /a
onBeforeRouteUpdate(): 守卫在当前路由发生改变时触发,例如 : 从 /c/100 跳转到 /c/200
案例
本案例演示上述两个 API 的基本使用,没有太多的逻辑操作。
路由配置
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'// 引入组件
import componentA from "./componentA.vue";
import componentC from "./componentC.vue";// 声明路由跳转的路径与组件的对应关系
const routsList = [{path:'/a',name:'aroute',component:componentA},{path:'/c/:id',name:'croute',component:componentC}]// 创建路由的实例对象
const routerConfigObj = createRouter({history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀routes:routsList // 指定路由的配置列表
})// 导出路由的对象
export default routerConfigObj;
组件C 中的API 使用代码(核心)
<template><div class="divb">这是组件C <br><button @click="goToA">跳转到组件a</button><br><button @click="goToC200">更新到组件c200</button></div></template><script setup lang="ts">// 引入路由相关的 APIimport {useRouter} from 'vue-router';// 声明 路由对象和当前路由对象const routeObj = useRouter()// 点击按钮,跳转到组件aconst goToA = ()=>{routeObj.push({path:'/a'})}// 更新到组件c 200const goToC200 = ()=>{routeObj.push({path:'/c/200'})}// 导入两个组件内的路由守卫APIimport { onBeforeRouteLeave,onBeforeRouteUpdate } from 'vue-router';// 路由离开时的操作onBeforeRouteLeave((to,from)=>{console.log('组件c : onBeforeRouteLeave - to :',to);console.log('组件c : onBeforeRouteLeave - from :',from);alert('当前内容未保存,是否继续离开?')})// 路由更新时的操作onBeforeRouteUpdate((to,from)=>{console.log('组件c : onBeforeRouteUpdate - to :',to);console.log('组件c : onBeforeRouteUpdate - from :',from);alert('即将跳转到 /c/200,请稍等')})</script><style scoped>.divb{width: 200px;height: 100px;background: rgb(23, 177, 182);}
</style>
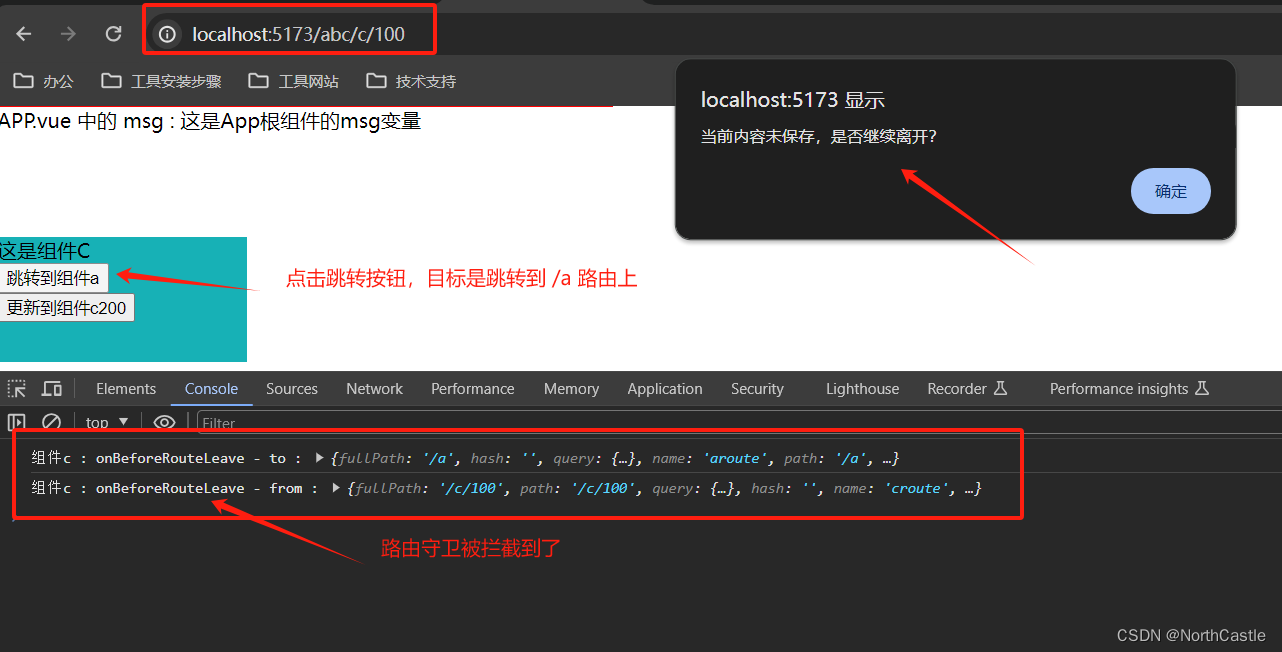
运行效果1 : 路由跳转

运行效果2 :路由更新

以上就是 组合式API 中的 两个组件内的 路由守卫的操作。








文件中读取数据时出现中文乱码)










)