目录
1、新建项目
2、写代码
3、配置
3.1配置头文件
3.2配置静态库文件
3.3配置动态库文件
4、编译运行
1、新建项目
新建一个Win32控制台应用程序,取名为HelloWorld,如下图所示:

2、写代码
测试所用的代码如下:
// Use Toolkit TKernel.#pragma comment(lib, "TKernel.lib")#include <TCollection_AsciiString.hxx>#include<iostream>using namespace std;int main(int argc, char* argv[]){TCollection_AsciiString asHelloWorld("Hello World!");TCollection_AsciiString asHelloOCC("Hello Open CASCADE!");cout << asHelloWorld << endl;cout << asHelloOCC << endl;return 0;}
3、配置
需要由源码编译后得到的头文件与库文件(参考源码编译小节):
头文件路径:D:\vs pj\opencascade\install\inc
静态库文件路径:D:\vs pj\opencascade\install\win64\vc14\libd
动态库文件路径:D:\vs pj\opencascade\install\win64\vc14\bind
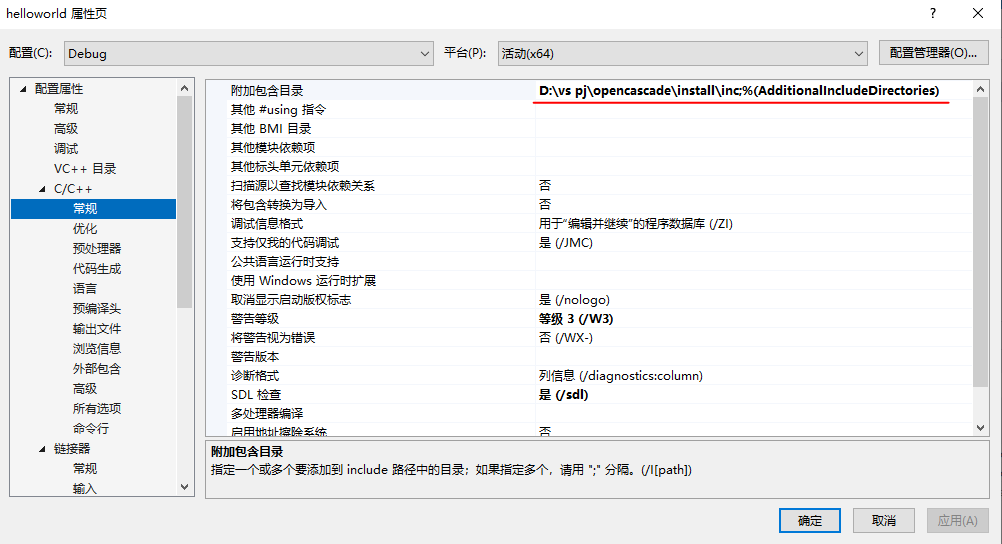
3.1配置头文件
把头文件目录路径复制到解决方案——右键项目属性——C/C++常规——附加包含目录中。

添加好库路径后,include语句下的波浪线会自动消失,这时按住CTRL键,点击类可以自动跳转到相应的头文件。
3.2配置静态库文件
然后把静态库文件目录添加到解决方案——右键项目属性——链接器/常规——附加库目录。

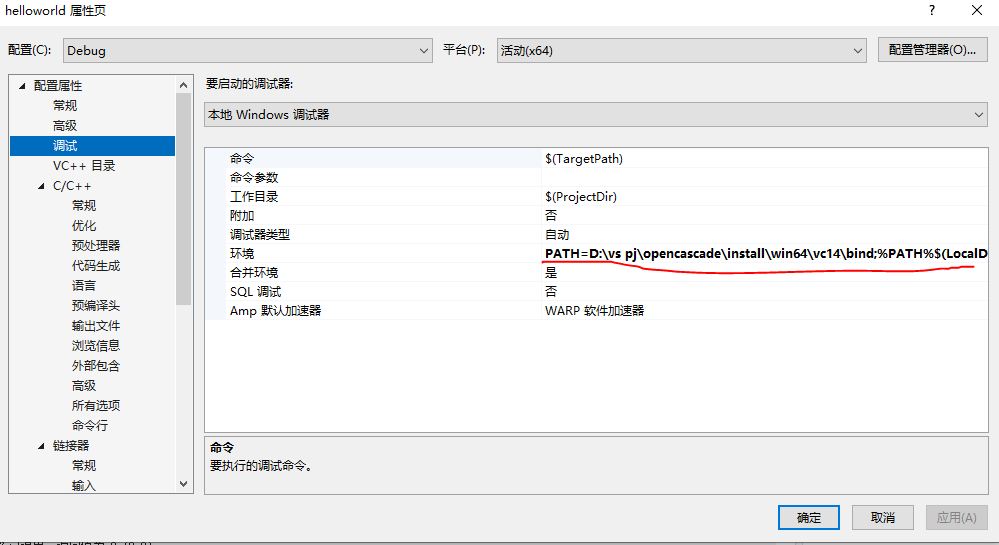
3.3配置动态库文件
在解决方案——右键项目属性——调试——环境中,添加PATH环境“PATH=你的BIND目录;%PATH%”。
我的为:
PATH=D:\vs pj\opencascade\install\win64\vc14\bind;%PATH%

4、编译运行
结果如下所示:

参考文献:
1、https://www.cppblog.com/eryar/archive/2012/08/17/187505.html2、https://mp.weixin.qq.com/s/XXs0L4xElhW0kPVQ7Co-Bg
缓存总结))

函数))







)

)

-Linux系统编程第四天-Linux管道练习题(物联技术666))




