🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
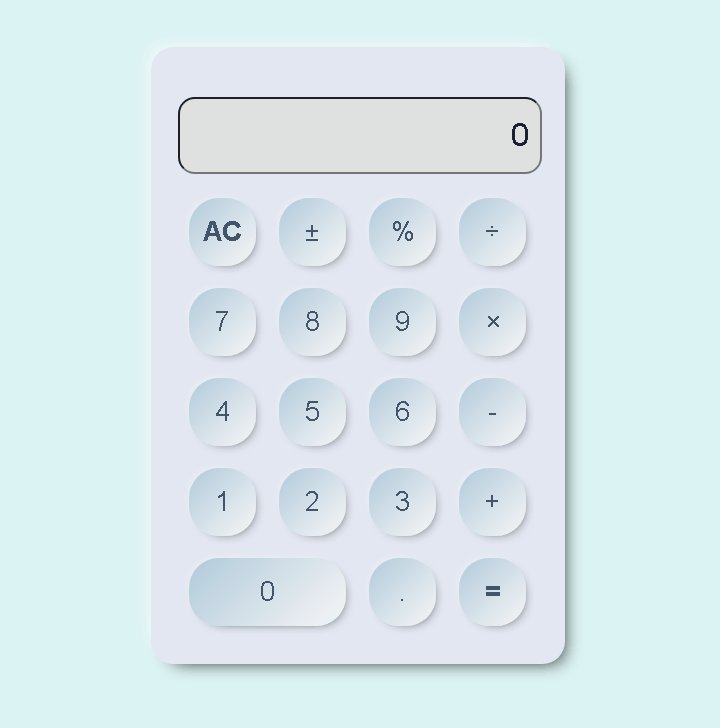
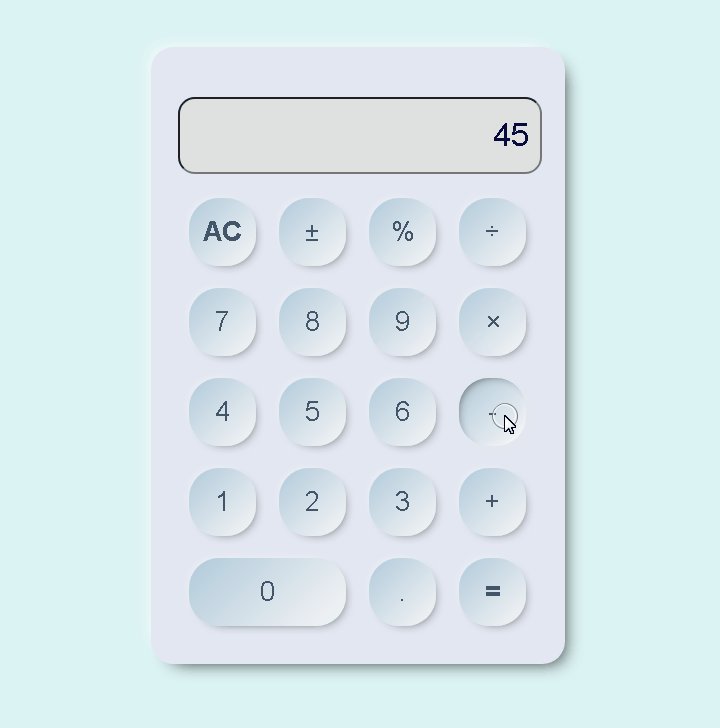
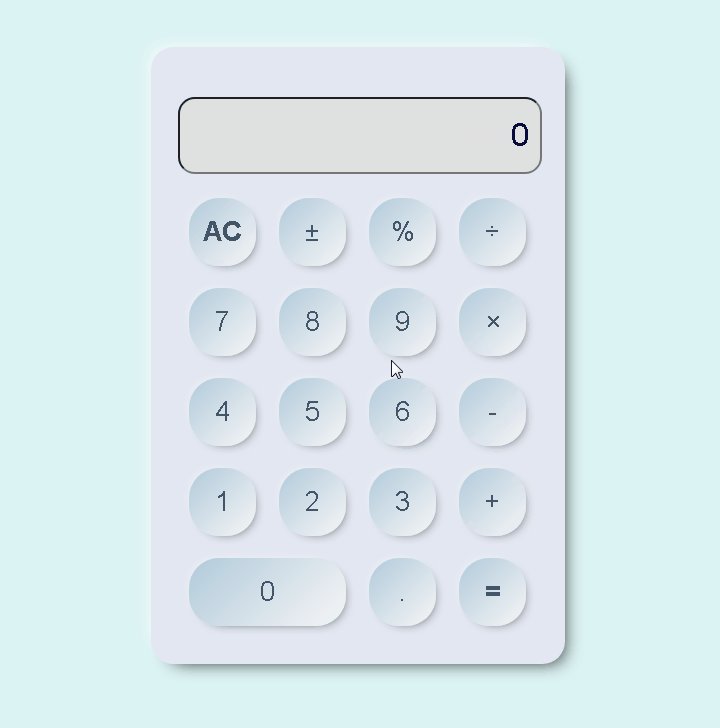
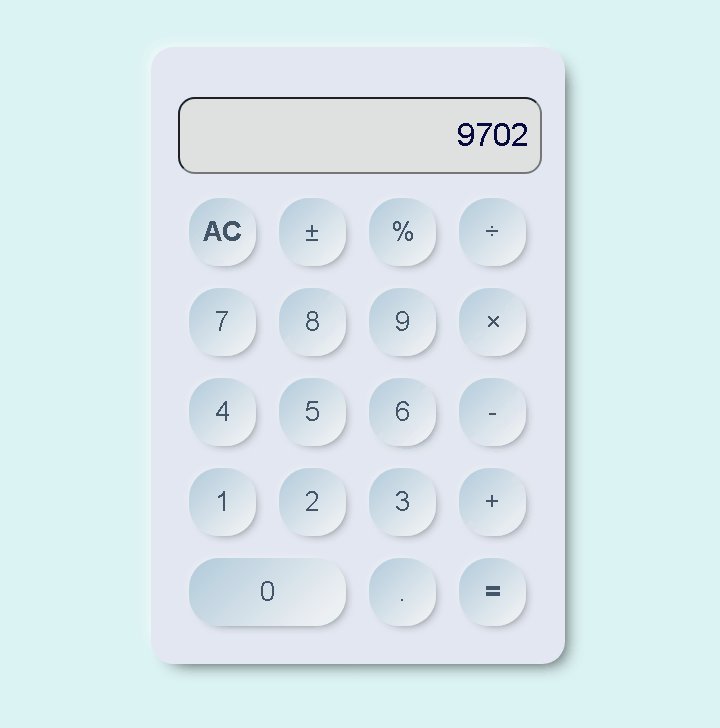
效果演示: 文末获取源码
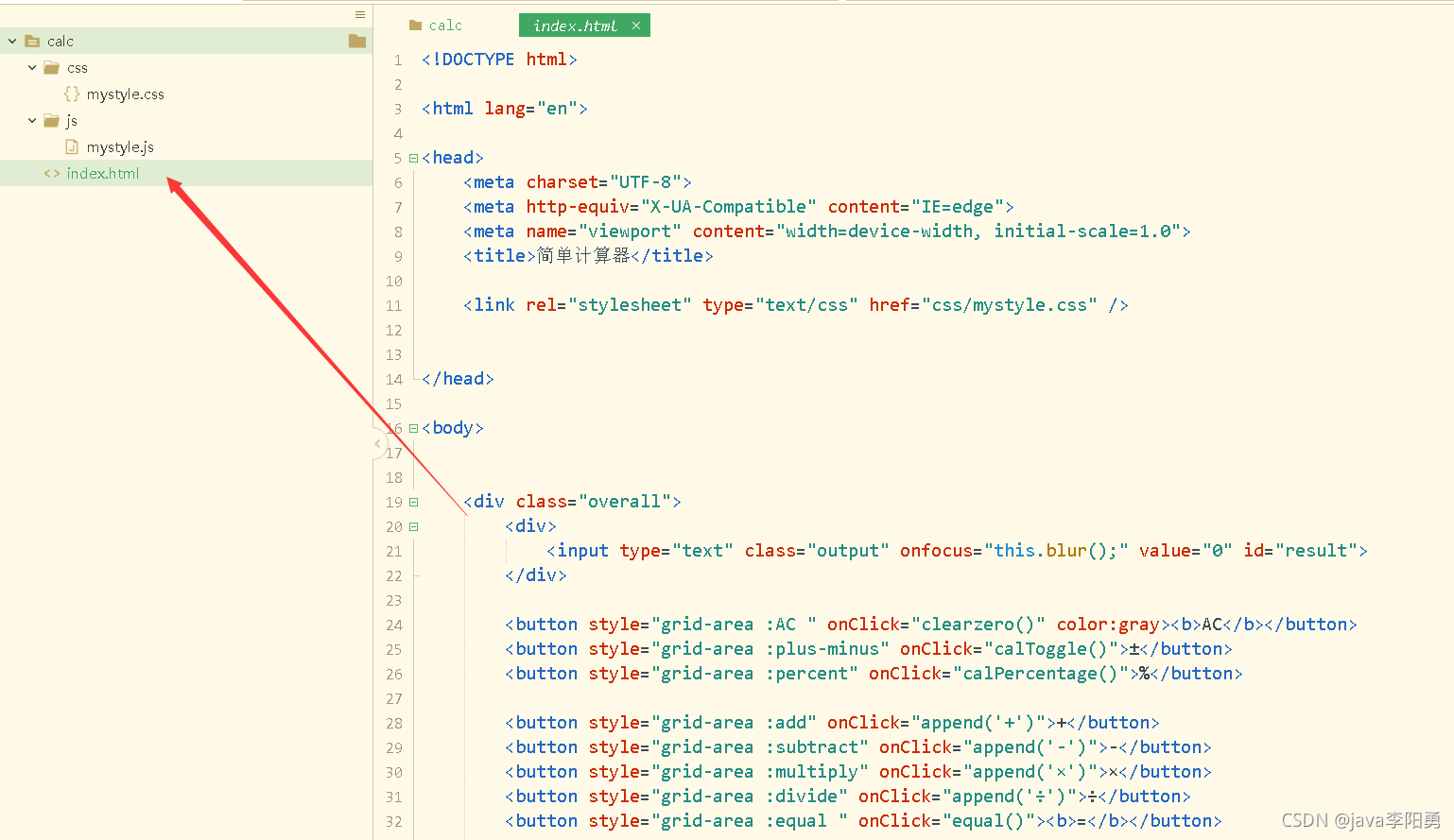
代码目录:

主要代码实现:
CSS样式:
body {display: flex;justify-content: center;align-items: center;min-height: 100vh;background-color: #dcf3f3;
}.overall {background-color: #e3e7f1;--button-width: 80px;--button-height: 80px;box-shadow: -8px -8px 16px -10px rgba(255, 255, 255, 1), 8px 8px 16px -10px rgba(0, 0, 0, .9);padding: 44px 24px 24px 24px;border-radius: 20px;display: grid;grid-template-areas: "result result result result" "AC plus-minus percent divide" "num-7 num-8 num-9 multiply" "num-4 num-5 num-6 subtract" "num-1 num-2 num-3 add" "num-0 num-0 dot equal";grid-template-columns: repeat(4, var(--button-width));grid-template-rows: repeat(6, var(--button-height));
}/* 按钮 */.overall button {display: block;outline: none;border-radius: calc(var(--button-height)/3);font-size: 24px;font-family: Helvetica;font-weight: normal;margin: 10px;padding: 0;border: 0;color: rgb(66, 85, 105);background: linear-gradient(135deg, rgb(177, 202, 219)0%, rgba(246, 246, 246, 1)100%);box-shadow: -4px -4px 10px -8px rgba(255, 255, 255, 1), 4px 4px 10px -8px rgba(0, 0, 0, .9);
}HTML代码 :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单计算器</title><link rel="stylesheet" type="text/css" href="css/mystyle.css" /></head><body><div class="overall"><div><input type="text" class="output" onfocus="this.blur();" value="0" id="result"></div><button style="grid-area :AC " onClick="clearzero()" color:gray><b>AC</b></button><button style="grid-area :plus-minus" onClick="calToggle()">±</button><button style="grid-area :percent" onClick="calPercentage()">%</button><button style="grid-area :add" onClick="append('+')">+</button><button style="grid-area :subtract" onClick="append('-')">-</button><button style="grid-area :multiply" onClick="append('×')">×</button><button style="grid-area :divide" onClick="append('÷')">÷</button><button style="grid-area :equal " onClick="equal()"><b>=</b></button><button style="grid-area :num-1" onClick="appendNum(1)">1</button><button style="grid-area :num-2" onClick="appendNum(2)">2</button><button style="grid-area :num-3" onClick="appendNum(3)">3</button><button style="grid-area :num-4" onClick="appendNum(4)">4</button><button style="grid-area :num-5" onClick="appendNum(5)">5</button><button style="grid-area :num-6" onClick="appendNum(6)">6</button><button style="grid-area :num-7" onClick="appendNum(7)">7</button><button style="grid-area :num-8" onClick="appendNum(8)">8</button><button style="grid-area :num-9" onClick="appendNum(9)">9</button><button style="grid-area :num-0" onClick="appendNum(0)">0</button><button style="grid-area :dot" onClick="dot('.')">.</button></div><script type="text/javascript" src="js/mystyle.js"></script></body></html>上面的JS文件需要引入
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取~!
打卡 文章 更新 46 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》

=隶书。...)





...)












