1.绝对定位元素的居中实现的一般方法
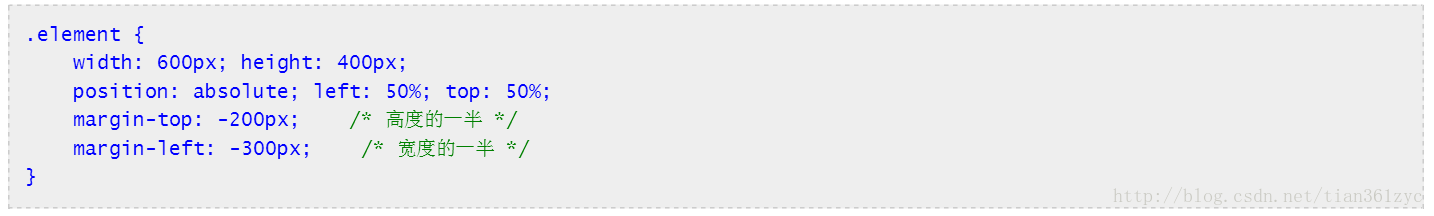
兼容性不错的主流用法是:

但,这种方法有一个很明显的不足,就是需要提前知道元素的尺寸。否则margin负值的调整无法精确。此时,往往要借助JS获得。
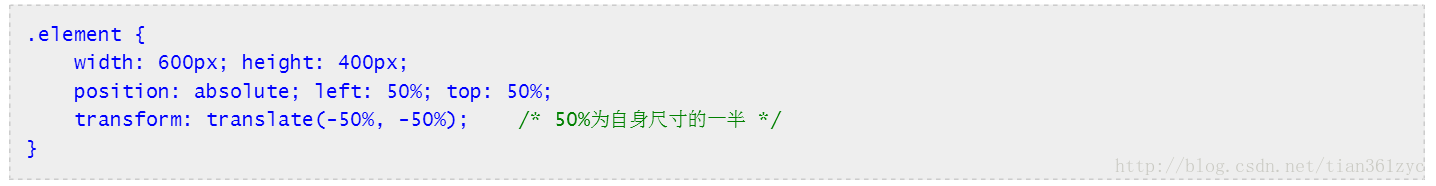
CSS3的兴起,使得有了更好的解决方法,就是使用transform代替margin. transform中translate偏移的百分比值是相对于自身大小的,于是,我们可以:

于是乎,无论绝对定位元素的尺寸是多少,其都是水平垂直居中显示的。
然,问题很明显,兼容性不好。IE10+以及其他现代浏览器才支持, IE9(-ms-), IE10+以及其他现代浏览器才支持。中国盛行的IE8浏览器被忽略是有些不适宜的(手机web开发可忽略)。
实际上,绝对定位元素的居中实现还有另外一种方法,可以说是权衡了上面的尺寸自适应以及兼容性的一个方案,其实现的核心是margin:auto
2.margin:auto实现绝对定位元素的居中
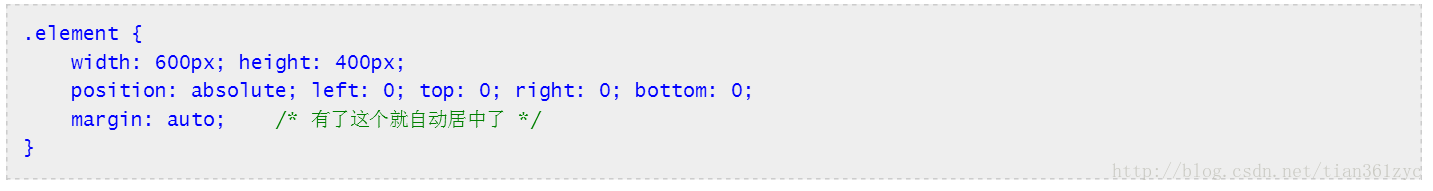
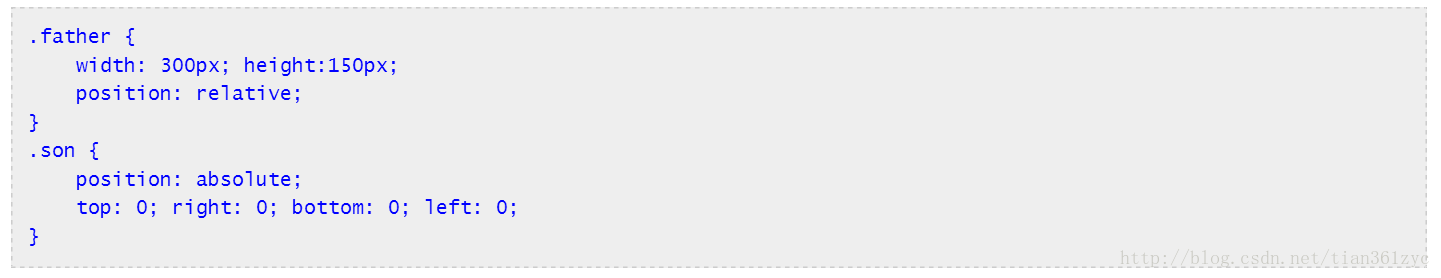
首先,我们来看下CSS代码:

代码两个关键点:1.上下左右均为0;2.margin: auto。于是就居中了。
3.悠悠哉哉再说点什么
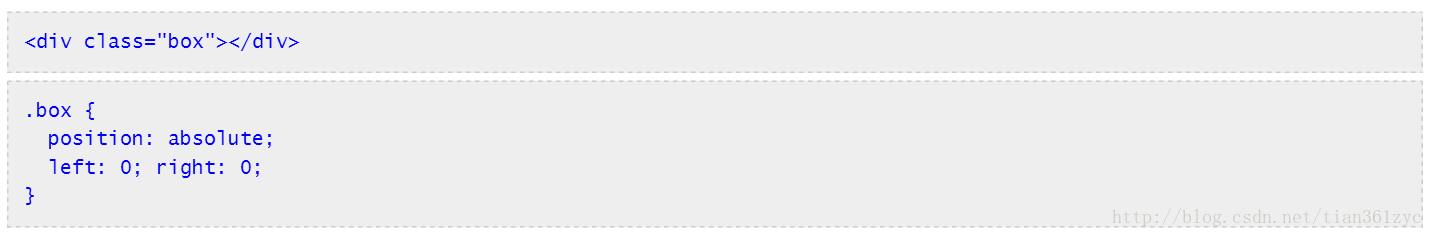
当一个绝对定位元素,其对立定位方向属性同时有具体定位数值的时候,流体特性就发生了

如果只有left属性或者只有right属性,则由于包裹性此时box宽度是0。但是在本例中,因为left/right同时存在,因此宽度就不是0,而是自适应于.box包含块的padding box宽度,也就是随着包含块padding box的宽度变化,.box的宽度也会跟着一起变。
触发流体特性且是绝对定位的元素的margin:auto填充规则和普通流体元素填充规则一模一样:
1.如果一侧定值,一侧auto,auto为剩余空间大小
2.如果两侧均是auto, 则平分剩余空间
比如:

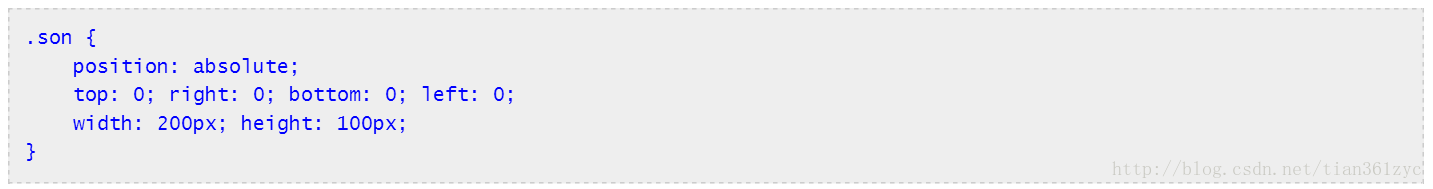
此时.son这个元素的尺寸表现为“格式化宽度和格式化高度”,和<div>的“正常流宽度”一样,同属于外部尺寸,也就是尺寸自动填充父级元素的可用尺寸的,然后,此时我们给.son设置尺寸,例如

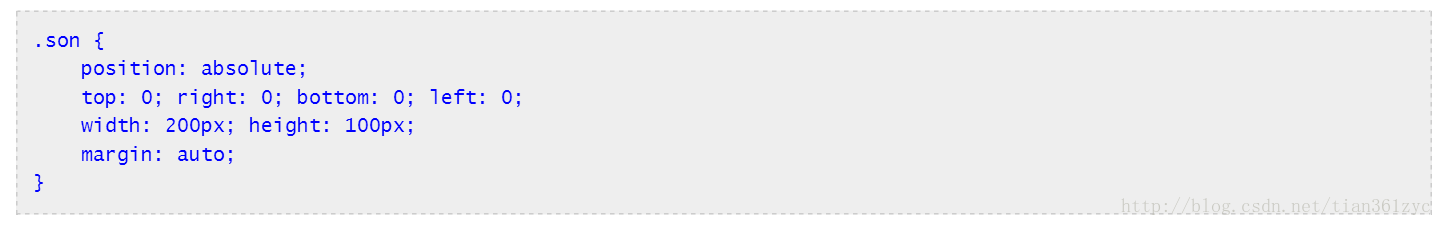
此时son的宽高被固定限制,原本应该填充的空间就被多余了出来,这多余的空间就是margin:auto计算的空间,因此,如果这时候,我们再设置一个margin:auto,那么:

我们这个.son元素就水平和垂直方向同时居中了。因为,auto正好把上下左右剩余空间全部等分了,自然就居中啦!






--定义变量值)


![[译]第三章:什么是组织结构](http://pic.xiahunao.cn/[译]第三章:什么是组织结构)



--arr声明const报错)




![[Oracle]使用非滚动游标](http://pic.xiahunao.cn/[Oracle]使用非滚动游标)