1.简单说说content内容生成
content内容生成就是通过content属性生成内容
例如下面这个简单的例子:

此段样式的作用是在每个h2标签的前面添加文字“我是额外文字”。
2.:after伪类+content 清除浮动的影响
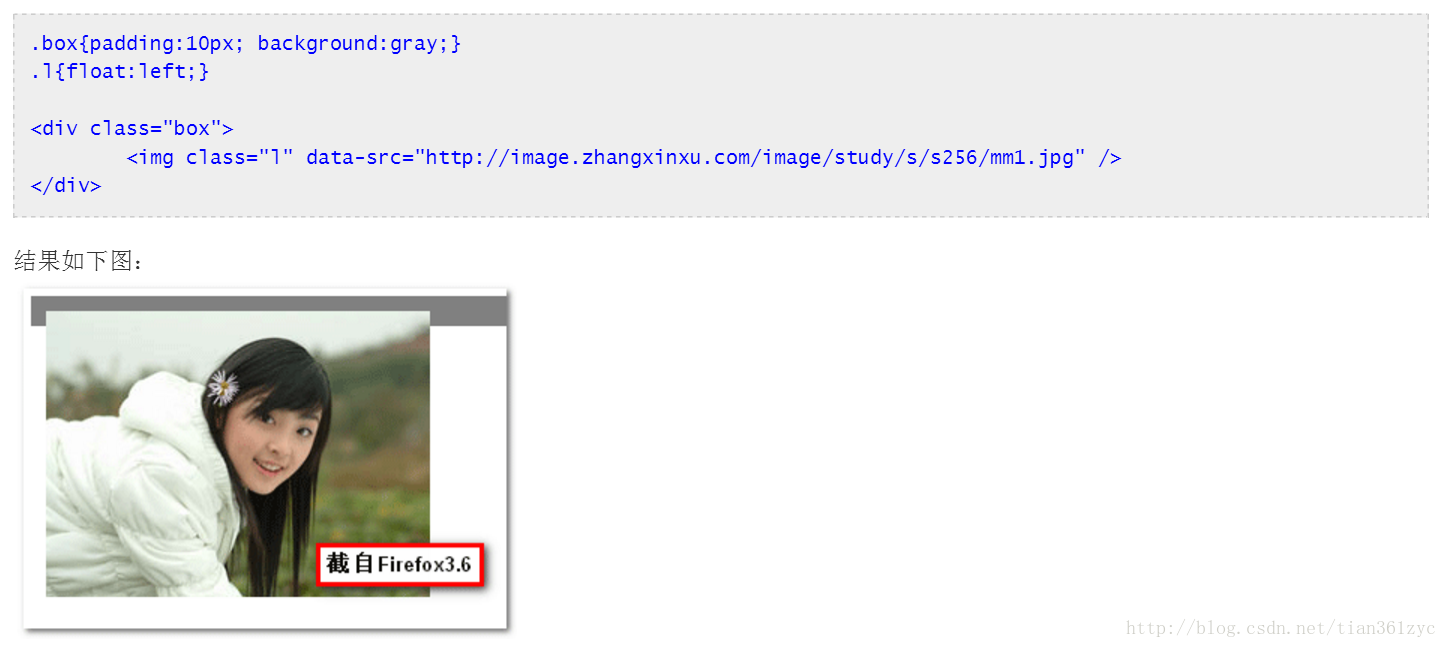
有点经验的同行应该知道,一般不含包裹属性的div内部有浮动元素的话,那么这个浮动元素会让此div的高度塌陷。如下例子:

正如文章开始提到的,IE8+和其他所有现代浏览器都支持:after+content,所以,对于这些浏览器我们可以使用:after+content方法清除浮动造成的塌陷。使用如下:
.fix:after{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}
其中使用content属性设置要添加的伪类内容,使用clear清除浮动,使用overflow保证添加的伪类内容不会超出,使用visibility将填入的内容进行隐藏,使用display将元素设置为块状
这样就可以让IE8+和其他浏览器清除浮动破坏带来的塌陷问题了。至于暂不支持:after伪类的IE6/IE7,我们可以使用IE私有的zoom缩放属性让div远离浮动的破坏。故,双剑合璧下就是:

这样子,就可以实现目前所有浏览器的清除浮动影响的方法了。



--arr声明const报错)




![[Oracle]使用非滚动游标](http://pic.xiahunao.cn/[Oracle]使用非滚动游标)

![[HTML5]移动Web应用程序开发 HTML5篇 (四) 多媒体API](http://pic.xiahunao.cn/[HTML5]移动Web应用程序开发 HTML5篇 (四) 多媒体API)
--注意参数格式)

)
![[Oracle]使用滚动游标](http://pic.xiahunao.cn/[Oracle]使用滚动游标)

--模态框组件)


