一 JSP 概述
1. 本质:在 HTML 语言中混合 Java 程序代码,由服务器端 Java 语言引擎解释执行。其中,HTML 负责描述信息显示格式,JSP 负责描述处理逻辑。
2. JSP 代码运行环境:需要系统安装 JSP 引擎,最常用的如 Tmocat 和 Apache。
3. JSP 开发的典型方式:
a) 直接使用:显示简单的动态效果。
b) JSP+JavaBeans:需要与数据库连接,管理诸如账号之类的信息。
c) JSP+JavaBeans+Servlet:将事物逻辑和表现逻辑分开,JSP 负责表现逻辑的处理和输出,Servlet 专注于处理 Web 的关键业务逻辑。
d) MVC 模式:把一个应用的输入、处理、输出流程分成模型层、视图层、控制层等三个层。
二 JSP 网络应用服务框架
1. JSP 交互过程:
a) 服务器接收请求后分析请求,如果是 HTML 页面则直接返回。
b) 如果客户请求的是 JSP 页面,服务器调用 JSP 引擎翻译并处理所请求 JSP 页面,然后将处理后生成的 HTML 页面返回。
c) 如果遇到 JavaBeans 组件,则调用相应的 JavaBeans 组件,并在得到结果后返回给客户。
2. JSP 交互过程图示:

3. JSP 引擎工作原理:
a) 将 JSP 页面翻译成一个 Servlet (Java文件)
b) JSP 引擎调用 Java 编译器对这个 Servlet 进行编译,得到可执行的 class 文件。
c) JSP 引擎调用 Java 虚拟机来解释执行 class 文件,生成向客户端发送的应答,然后发送给客户。
上述步骤仅仅在 JSP 页面第一次被访问时才会执行,以后会因为类文件已经生成而提高效率。
4. JSP 引擎工作原理图示:

5. JSP 访问模型 --- JSP + JavaBean:
a) JSP页面独自响应请求并将处理结果返回客户,所有的数据库操作通过JavaBean来实现。
b) 大量地使用这种模式,会导致在JSP页面中嵌入大量的Java代码,使得JSP页面变得非常臃肿。
c) 前端的页面设计人员稍有不慎,就有可能破坏关系到商业逻辑的代码。
d) 该模式只适用于中小规模的项目。
6. JSP 访问模型 --- JSP + JavaBean 图示:

7. JSP 访问模型 --- MVC 模式
a) MVC 模式是"Model-View-Controller"的缩写,中文翻译为"模式-视图-控制器” 。
b) MVC 把一个应用的输入、处理、输出流程分成模型层、视图层、控制层等三个层。
i) Event (事件)导致 Controller 改变 Mode l或 View,或者同时改变两者
ii) 只要 Controller 改变了 Models 的数据或者属性,所有依赖的 View 都会自动更新。
iii) 类似的,只要 Controller 改变了 View,View 会从潜在的 Model 中获取数据来刷新自己。
c) MVC 处理流程:
i) 首先控制器接收用户的请求,并决定应该调用哪个模型来进行处理。
ii) 然后模型用业务逻辑来处理用户的请求并返回数据。
iii) 最后控制器用相应的视图格式化模型返回的数据,并通过表示层呈现给用户。

d) MVC 模式的优点:
i) 数据层代码和表示层代码没有混在一起
ii) 多个视图能共享一个模型
iii) MVC 的应用程序的三个部件相互独立
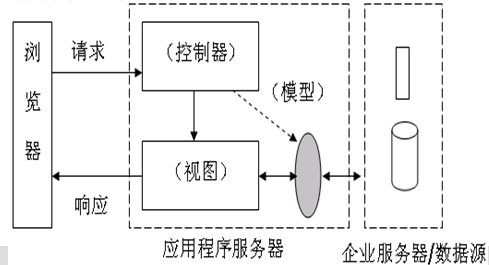
e) MVC 实际处理流程:
i) Servlet 用来处理请求的事务,充当控制器的角色。
ii) JSP 页面处于表现层,即视图的角色。
iii) JavaBean则负责数据处理,即模型的角色。
f) MVC 实际处理流程图示:

三 JSP 基本语法
1. JSP 页面基本组成:
a) 脚本元素:用来嵌入Java代码,使之成为转换得到的 Servlet 的一部分。
b) 指令:为页面提供全局信息,如导入语句、错误处理页面等。
c) 声明:对网页全局变量和方法的说明。
d) 表达式:将表达式格式化包含在页面输出中的一个串。
e) 行为:引入现有组件或控制 JSP 引擎行为。
2. JSP 基本语法表达式:
a) 编译器指令 <%@ 编译器指引 %>
b) 预定义 <%! 预定义 %>
c) 运算式 <%= 运算式 %>
d) 程序代码 <% 程序代码 %>
e) 注解 <%-- 注解 - -%>
PS:具体语法细节就不做累述了。
——面部词语大总结加补充)


:别写立即执行函数)

:详细路径 不然找不到)




![[LeetCode] Search in Rotated Sorted Array](http://pic.xiahunao.cn/[LeetCode] Search in Rotated Sorted Array)
:models文件不能大写)





:没有定义变量报错)
)
