你可以用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子
基础用法:
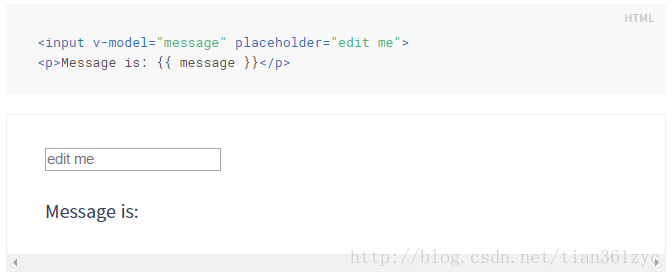
文本:

通过v-model自动获取用户的输入,然后会自动选择正确的方法来更新data中的message属性,从而展现给用户新的数据
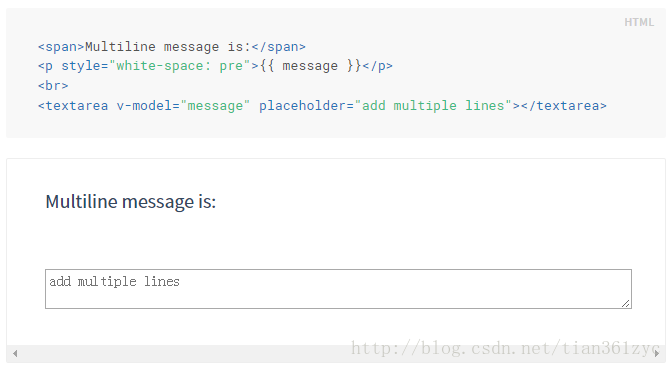
多行文本:
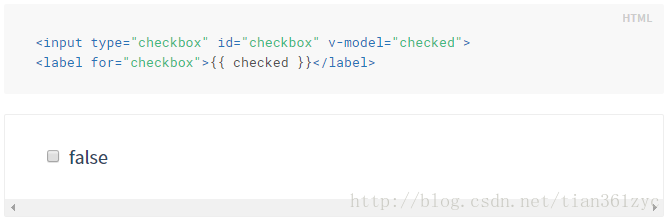
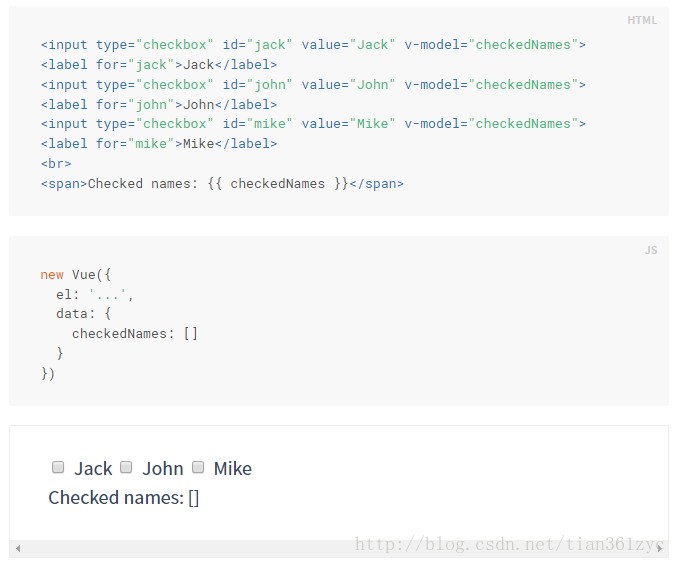
复选框:
单个勾选框,逻辑值
多个勾选框,绑定到同一个数组
对于勾选框,v-model绑定的data中的属性的值通常是逻辑值true/false
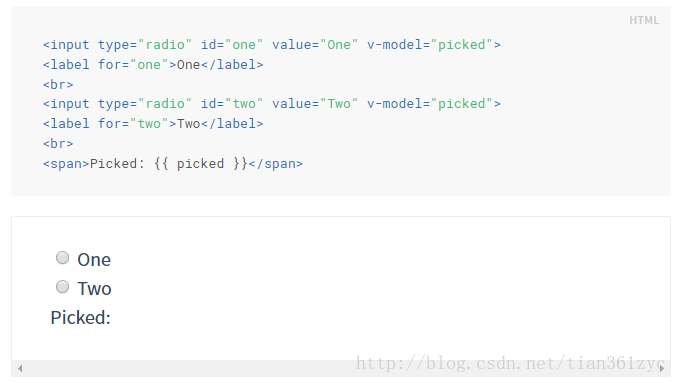
单选按钮:
对于单选框,v-model所绑定的data中的某个属性的属性值通常对应的就是来自选中的标签的value属性的值
所以本例中的实现双向绑定的picked属性的值就是选中的单选按钮的value属性值,One或Two
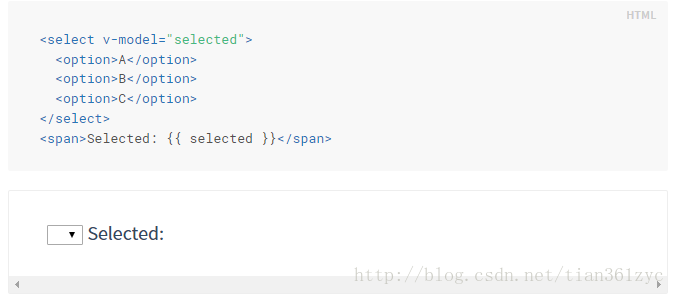
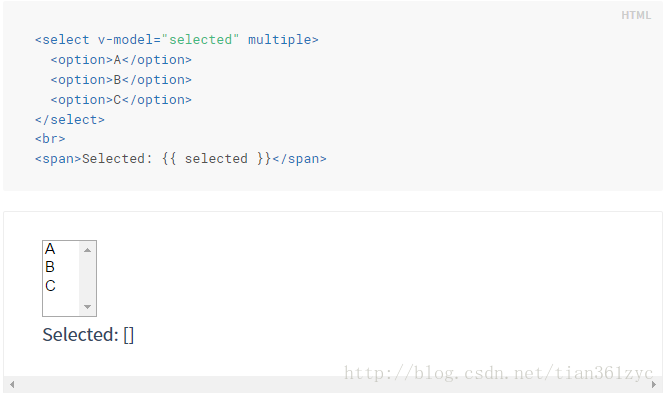
选择列表:
单选列表

多选列表(绑定到一个数组)
对于选择列表,v-model所绑定的data中的某个属性的属性值通常对应的就是来自选中的option标签的value属性的值
绑定value:
对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串(对于勾选框是逻辑值)
但是有时我们想绑定 value 到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串
单选按钮:

当按钮选中的时候,会用value属性对应的值更新data中的pick属性,而value属性的值得来源是动态的
选项列表设置:

动态的将value属性绑定值为一个包含number属性的对象,该对象会被自动修改为data中的selected属性的值,反过来改变视图层的”{{selected}}”的显示。。。完成数据的双向绑定
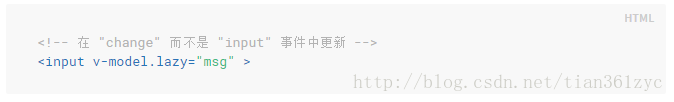
修饰符:
(1) .lazy:在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步
(2) .number:如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值

这通常很有用,因为在 type=”number” 时 HTML 中输入的值也总是会返回字符串类型









![[LeetCode] Search in Rotated Sorted Array](http://pic.xiahunao.cn/[LeetCode] Search in Rotated Sorted Array)
:models文件不能大写)





:没有定义变量报错)
)




:方法定义 不然弹出框报错)




--this.state和this.props)