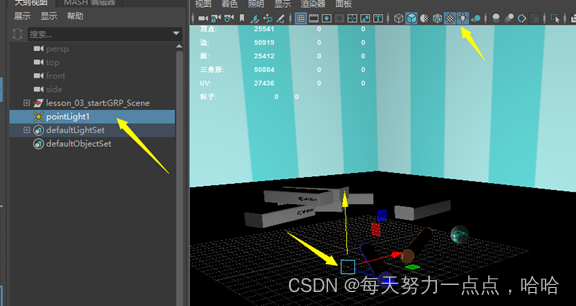
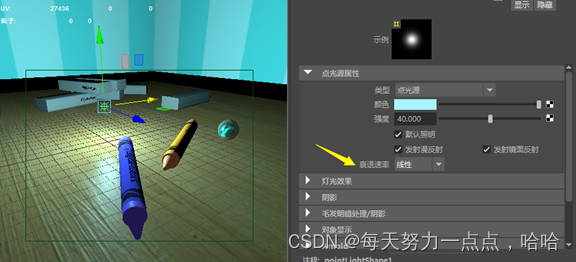
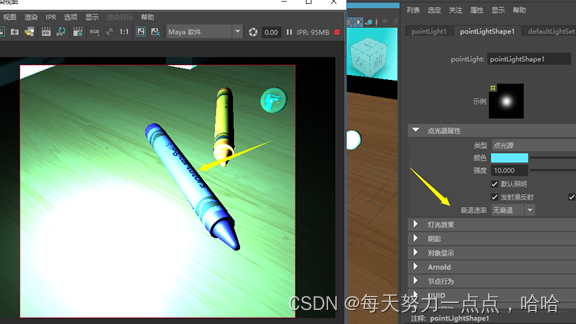
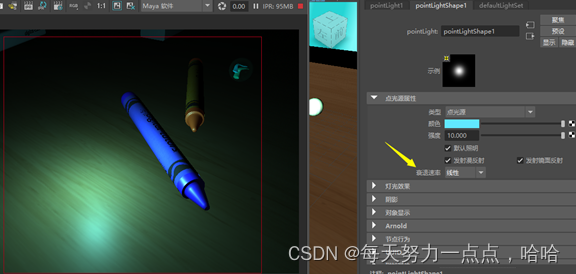
点光源












不能宣染,换个版本。不能正常预览






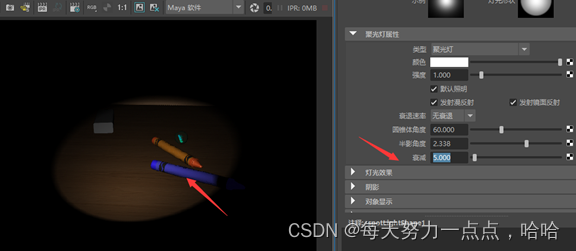
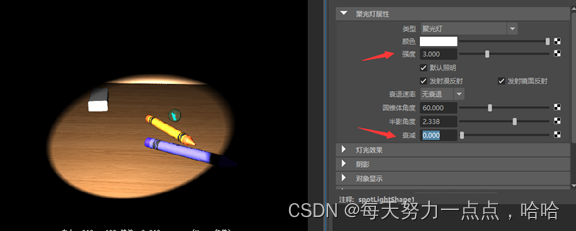
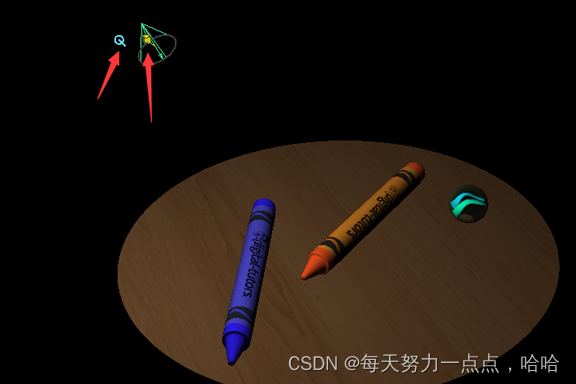
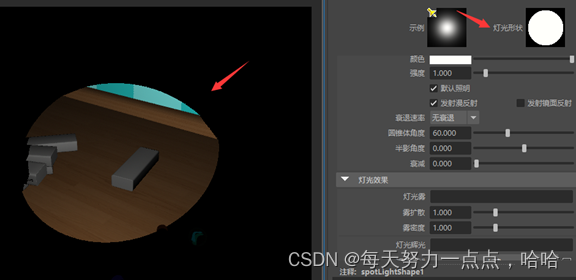
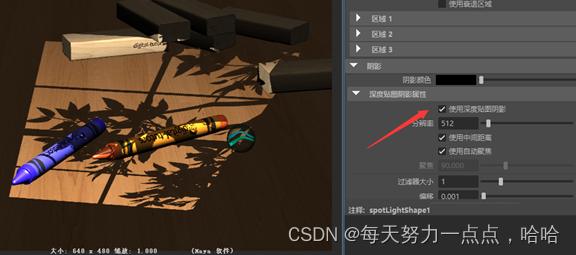
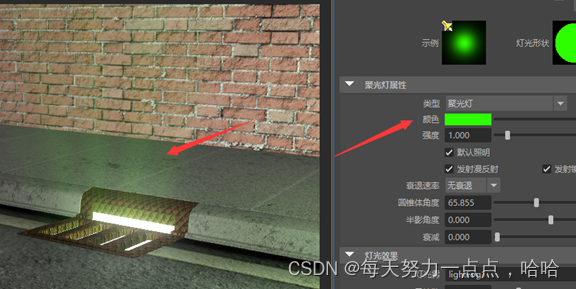
聚光灯









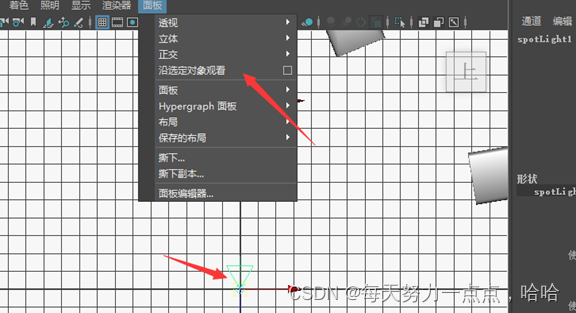
t





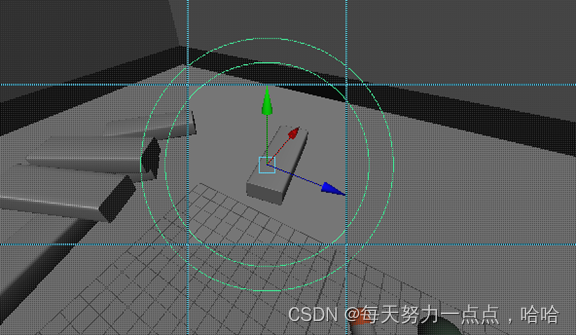
手柄







挡光版




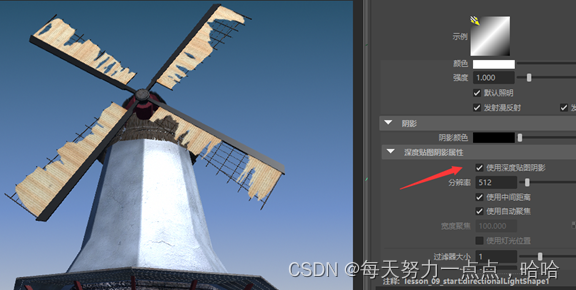
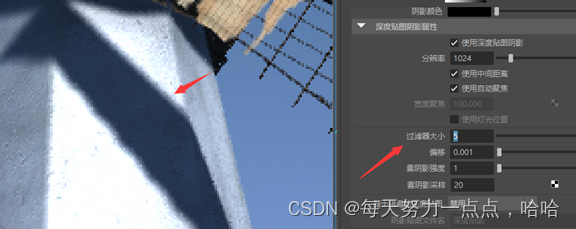
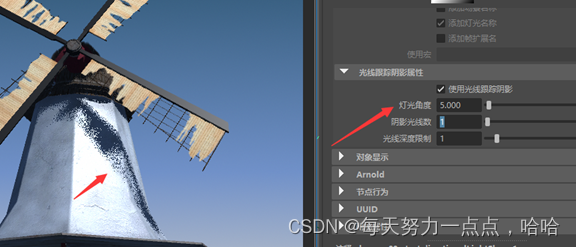
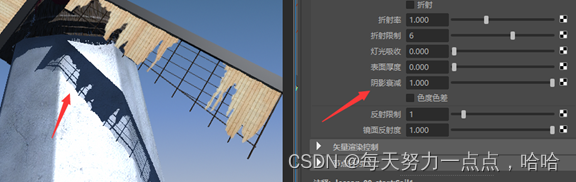
平行光阴影






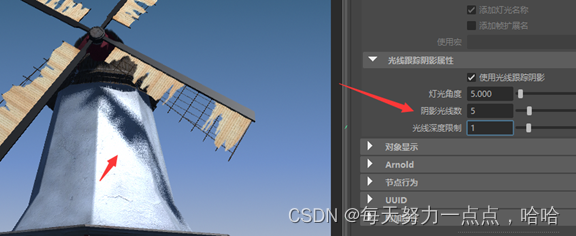
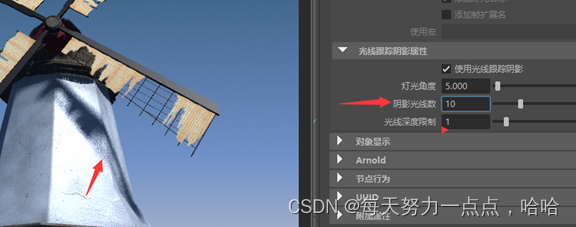
光线追踪阴影 没有看见阴影









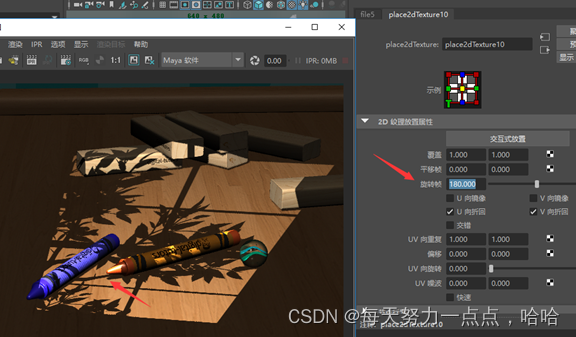
灯光使用贴图








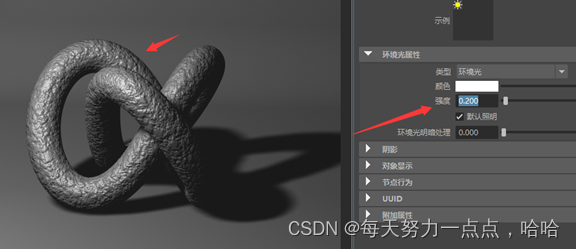
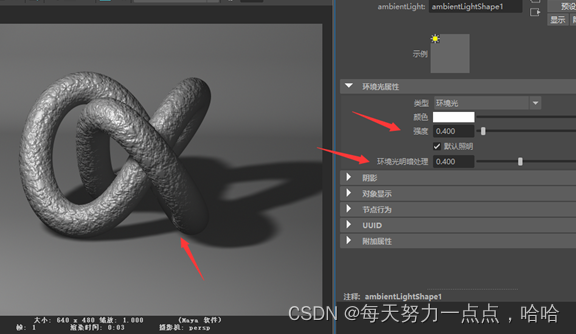
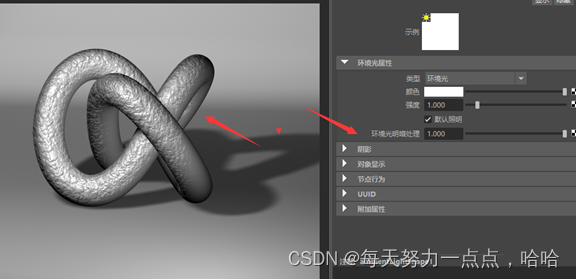
环境光







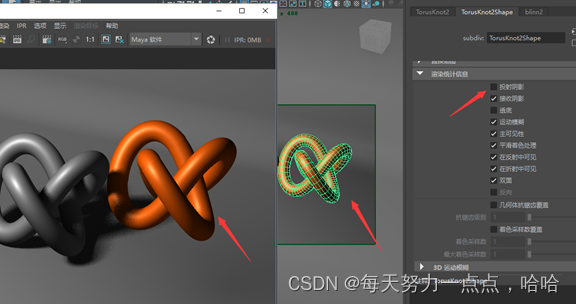
不进行渲染物体


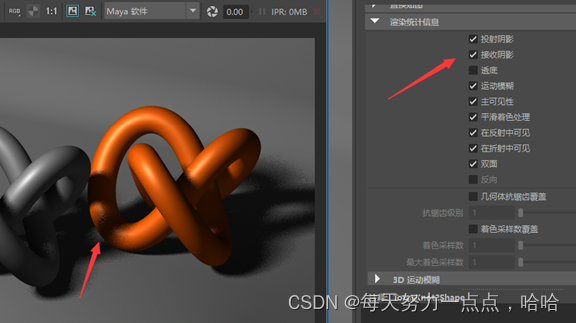
不渲染阴影

接收阴影


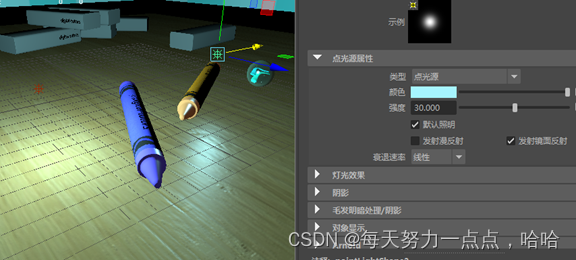
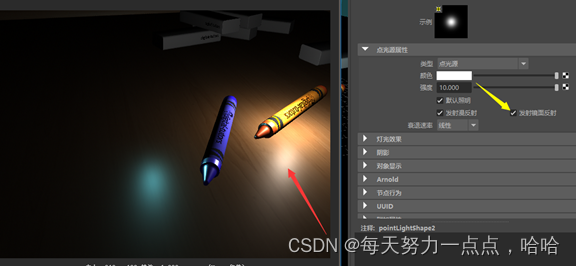
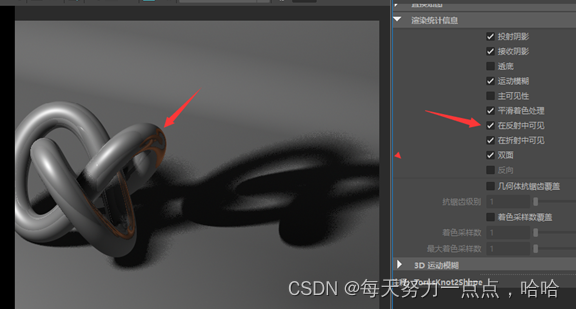
不反射

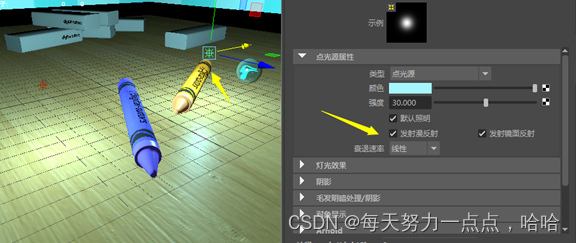
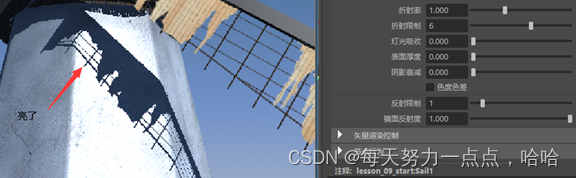
可以看到反射

没有反射了

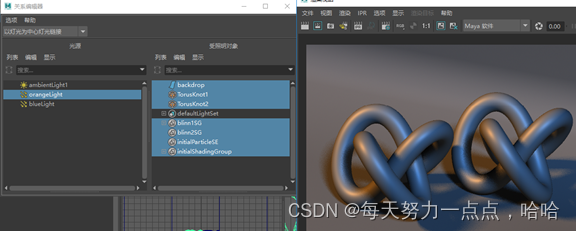
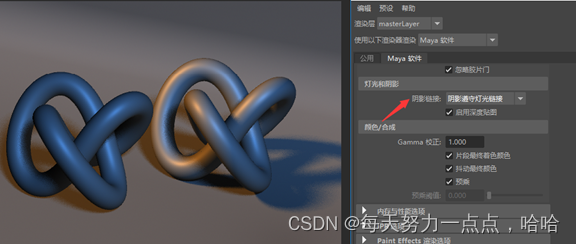
灯光链接



取消灯照








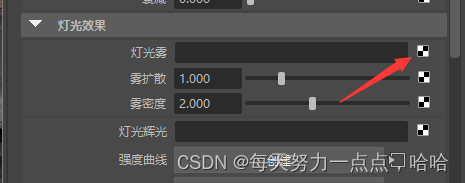
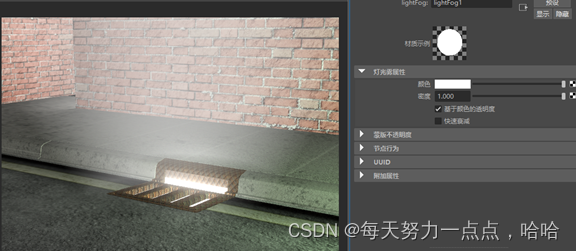
灯光雾












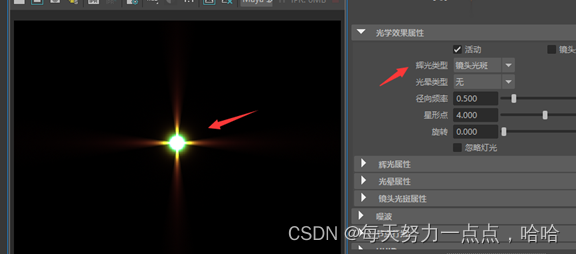
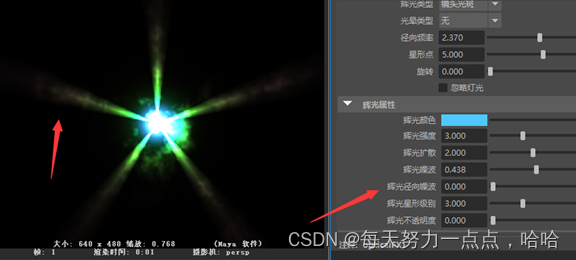
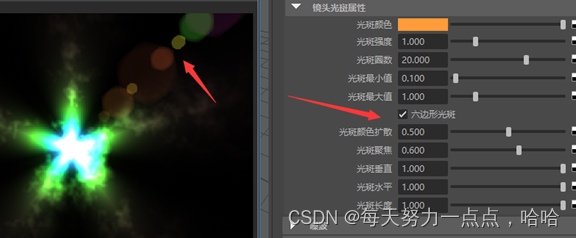
辉光












变化不明显










)





的实现)




)







