概述
在Winform中从后台添加控件相对比较容易,但是在WPF中,我们知道界面是通过XAML编写的,如何把后台写好的控件动态添加到前台呢?本节举例介绍这个问题。
这里要用到UniformGrid布局,UniformGrid 是一种横向的网格分割、纵向的网格分割分别是均等的分割的布局类型.
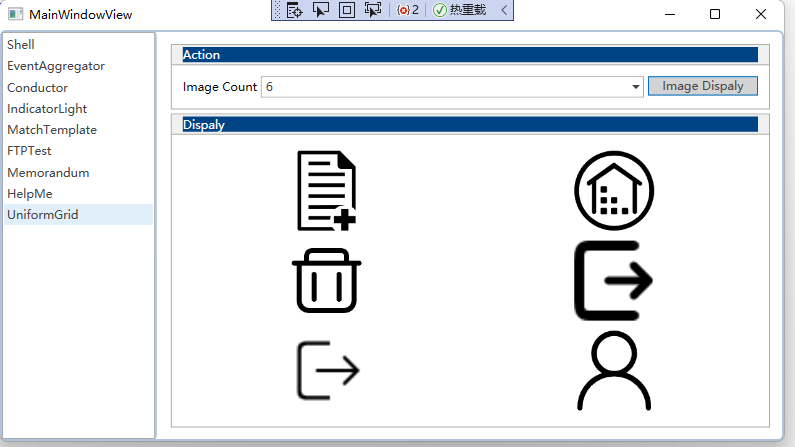
项目介绍
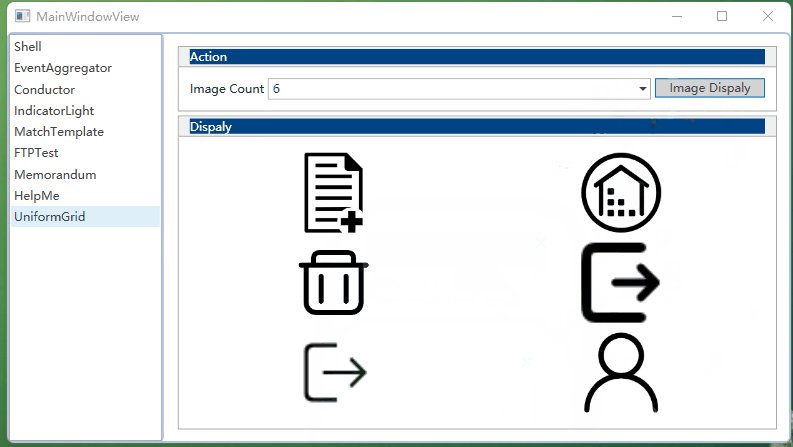
-. 这里界面添加一个ComboBox用来下拉选择图片数量;
-. 添加一个button用来执行图片显示;
dispaly下方是图片显示区域

代码设计
-.前台XAML代码:
<Grid><dxlc:LayoutControl Orientation="Vertical"><dxlc:LayoutGroup Orientation="Horizontal" View="GroupBox"><dxlc:LayoutGroup.Header><dxlc:LayoutItem Label="Action" Background="#FF004486" Foreground="White"/></dxlc:LayoutGroup.Header><dxlc:LayoutItem Label="Image Count" ><ComboBox SelectedIndex="{Binding ComSelectedIndex}"><ComboBoxItem>2</ComboBoxItem><ComboBoxItem>4</ComboBoxItem><ComboBoxItem>6</ComboBoxItem></ComboBox></dxlc:LayoutItem><dxlc:LayoutItem Width="110"><dx:SimpleButton Content="Image Dispaly" Background="LightGray" cal:Message.Attach="[Event Click]=[btnAdd_Click($source,$eventArgs)]" /></dxlc:LayoutItem></dxlc:LayoutGroup><dxlc:LayoutGroup Orientation="Horizontal" View="GroupBox"><dxlc:LayoutGroup.Header><dxlc:LayoutItem Label="Dispaly" Background="#FF004486" Foreground="White"/></dxlc:LayoutGroup.Header><UniformGrid cal:Message.Attach="[Event Loaded]=[UniformGrid_Loaded($source,$eventArgs)]" /></dxlc:LayoutGroup></dxlc:LayoutControl></Grid>前台代码比较简单,只要关注下UniformGrid控件,绑定了Loaded事件。
-.后台代码:
[AddINotifyPropertyChangedInterface]public class UniformGridViewModel : Screen, IViewModel{public int ComSelectedIndex { get; set; }public UniformGrid UniformGrid;public string[] ImageFullPath;public void btnAdd_Click(object sender, RoutedEventArgs e){UniformGrid.Children.Clear();UniformGrid.Columns = 2;var count = 0;switch(ComSelectedIndex){case 0:count = 2;break;case 1:count = 4; break;case 2:count = 6; break;default: break;}for (int i = 0; i < count; i++){Image image = new Image();image.Source = LoadImageFreeze(ImageFullPath[i]);image.MouseLeftButtonUp += ImageClick;image.Name = Path.GetFileNameWithoutExtension(ImageFullPath[i]);image.Margin = new Thickness(5);UniformGrid.Children.Add(image);}}public void ImageClick(object sender, MouseButtonEventArgs e){var name = (sender as Image).Name;MessageBox.Show($"当前选择的图片名称:{name}");}public void UniformGrid_Loaded(object sender, RoutedEventArgs e){UniformGrid = (UniformGrid)sender;}public UniformGridViewModel(){DisplayName = "UniformGrid";string imagePath =Path.Combine( AppDomain.CurrentDomain.BaseDirectory, "Images");ImageFullPath = Directory.GetFiles(imagePath, "*.png");}public static BitmapImage LoadImageFreeze(string imagePath){try{var bitmap = new BitmapImage();if (File.Exists(imagePath)){bitmap.BeginInit();bitmap.CacheOption = BitmapCacheOption.OnLoad;using (Stream ms = new MemoryStream(File.ReadAllBytes(imagePath))){bitmap.StreamSource = ms;bitmap.EndInit();bitmap.Freeze();}}return bitmap;}catch (Exception){return null;}}}介绍:
①LoadImageFreeze:从路径下加载图片并转换为BitmapImage;
②UniformGrid_Loaded;获取UniformGrid对象;
③ImageFullPath:从项目bin下获取图片文件并读取到这个数组;
④btnAdd_Click:界面button点击事件,这里是核心的代码,主要就是申城图片,然后设定好 UniformGrid的行列以及其他属性后添加到控件里面, UniformGrid.Children.Add(image);
⑤ImageClick:点击后显示图片的名称.
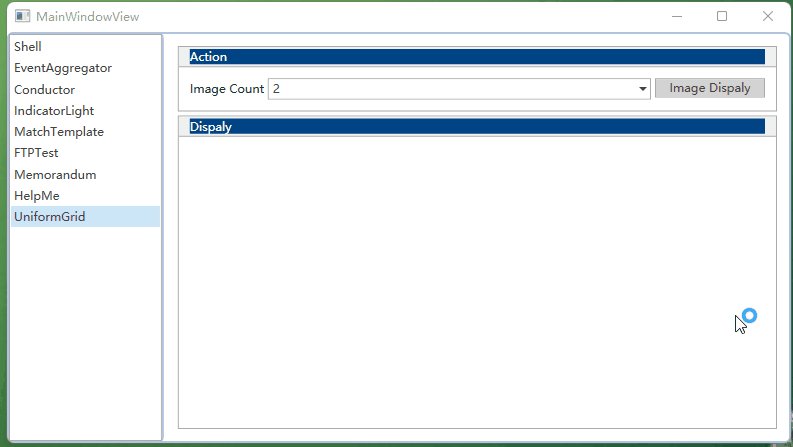
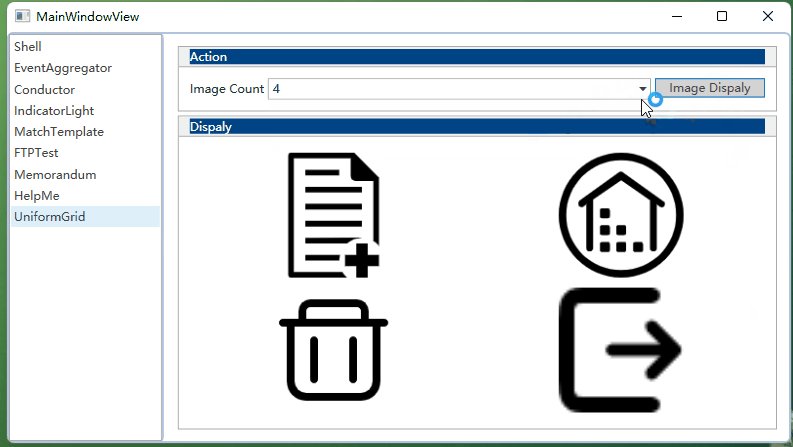
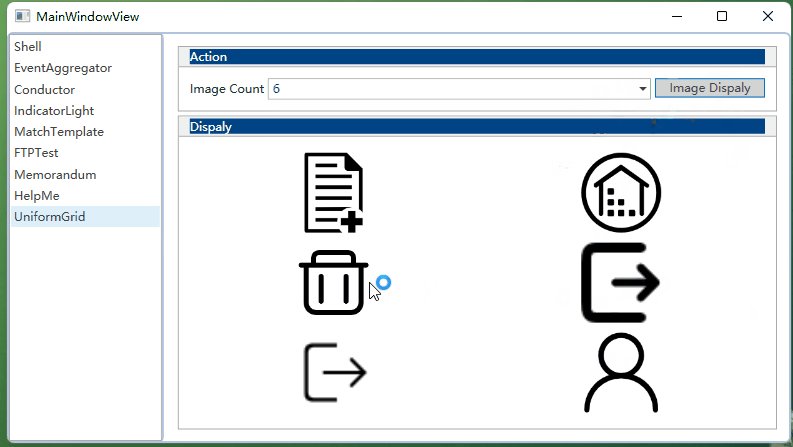
运行演示

源码
百度网盘链接:https://pan.baidu.com/s/1iu2MovTGDoUd_HsTnI7mAA
提取码:6666
技术群:添加小编微信并备注进群
小编微信:mm1552923
公众号:dotNet编程大全

)

![[python opencv 计算机视觉零基础到实战] 三、numpy与图像编辑](http://pic.xiahunao.cn/[python opencv 计算机视觉零基础到实战] 三、numpy与图像编辑)
JAVA常用类库/JAVA IO)






![[python opencv 计算机视觉零基础到实战] 四、了解色彩空间及其详解](http://pic.xiahunao.cn/[python opencv 计算机视觉零基础到实战] 四、了解色彩空间及其详解)

的recycleView的网格布局)




![[python opencv 计算机视觉零基础到实战] 五、对象追踪](http://pic.xiahunao.cn/[python opencv 计算机视觉零基础到实战] 五、对象追踪)
