1.概要
用过WPF的小伙伴一般都用过Prism,Prism里面的导航概念在MAUI中也有类似的概念,在MAUI中是直接集成在框架中我们不需要安装任何其他的nuget包。直接使用Navigation对象即可,通常在移动平台中使用的更多,桌面程序中。我们先来看看微软官方是如何定义的,如下面代码所示。
public interface INavigation{IReadOnlyList<Page> ModalStack { get; }IReadOnlyList<Page> NavigationStack { get; }void InsertPageBefore(Page page, Page before);Task<Page> PopAsync();Task<Page> PopAsync(bool animated);Task<Page> PopModalAsync();Task<Page> PopModalAsync(bool animated);Task PopToRootAsync();Task PopToRootAsync(bool animated);Task PushAsync(Page page);Task PushAsync(Page page, bool animated);Task PushModalAsync(Page page);Task PushModalAsync(Page page, bool animated);void RemovePage(Page page);}我这里是直接找到了Navigation的上层接口的定义。那我们来看看几个基本的介绍。
| 名称 | 类型 | 说明 |
|---|---|---|
| PopToRootAsync | 方法 | 导航到根目录。 |
| PopAsync | 方法 | 导航到上一个页面。 |
| PushAsync | 方法 | 导航到指定页面。 |
2.详细内容
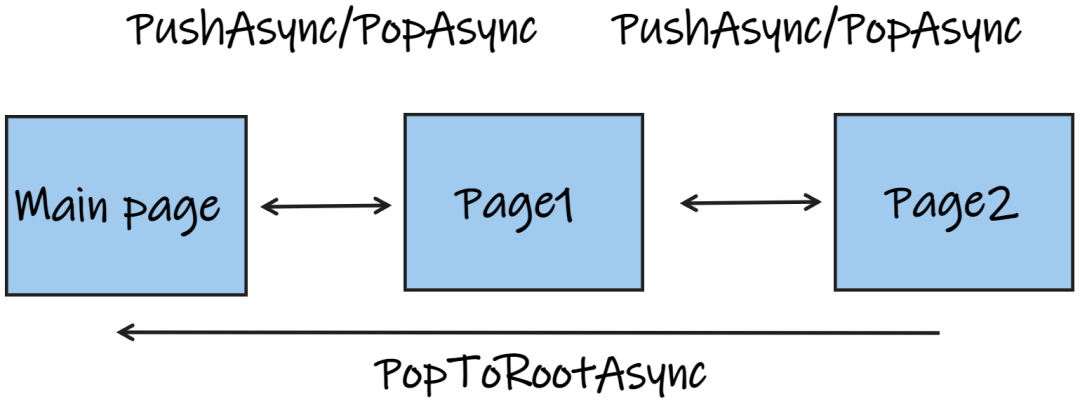
接下来演示一下基本用法。防止大家被绕晕这里整理了一下导航图,如下:

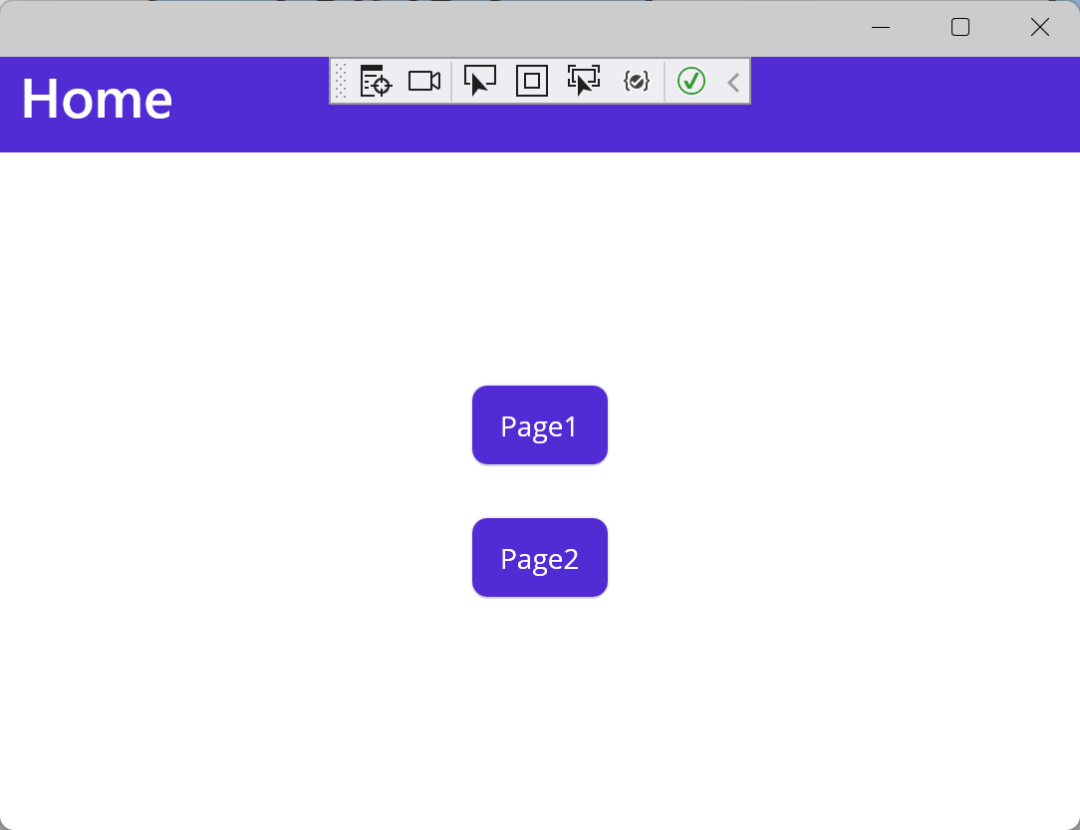
MainPage.xaml代码:

<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="MauiApp1.MainPage"><ScrollView><VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"><Button x:Name="BtnPage1"Text="Page1"Clicked="BtnPage1_Clicked"HorizontalOptions="Center" /><Button x:Name="BtnPage2"Text="Page2"Clicked="BtnPage2_Clicked"HorizontalOptions="Center" /></VerticalStackLayout></ScrollView>
</ContentPage>namespace MauiApp1;public partial class MainPage : ContentPage
{public MainPage()
{InitializeComponent();}private void BtnPage2_Clicked(object sender, EventArgs e)
{Navigation.PushAsync(new NewPage2());}private void BtnPage1_Clicked(object sender, EventArgs e)
{Navigation.PushAsync(new NewPage1());}
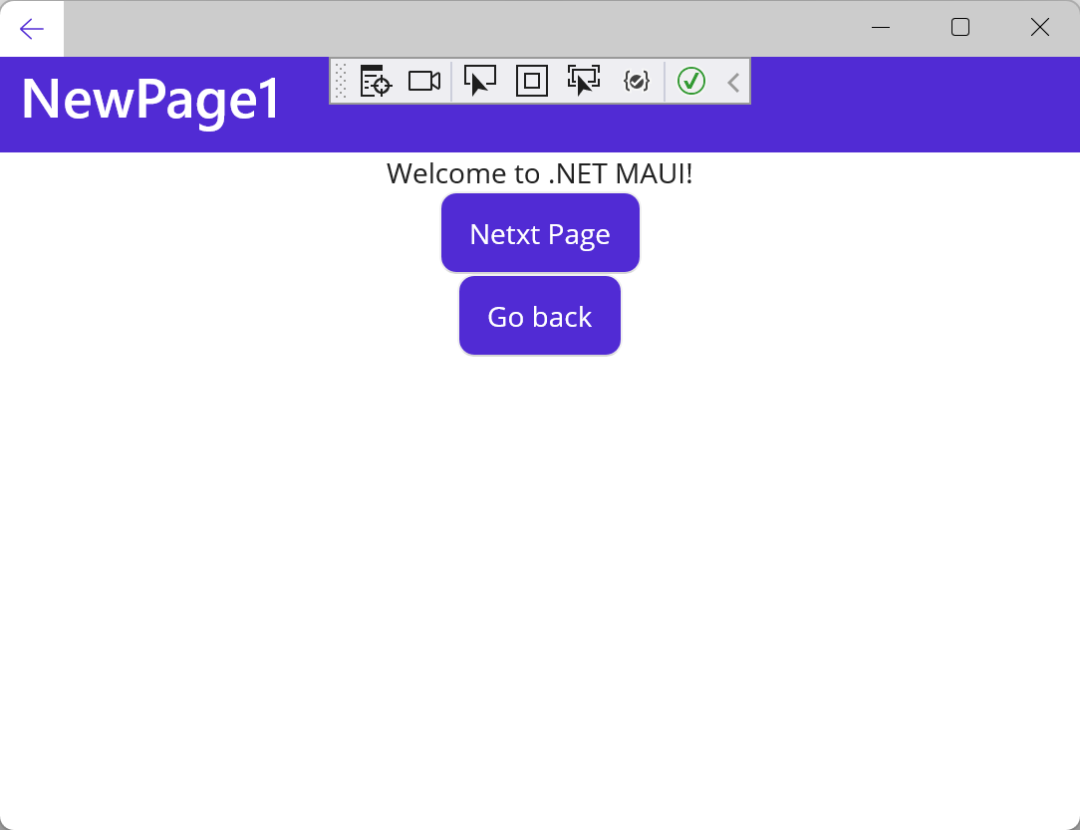
}Page1.xaml代码

<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="MauiApp1.NewPage1"Title="NewPage1"><VerticalStackLayout><Label Text="Welcome to .NET MAUI!"VerticalOptions="Center" HorizontalOptions="Center" /><Button x:Name="BtnNext"Text="Netxt Page"Clicked="BtnNext_Clicked"HorizontalOptions="Center" /><Button x:Name="BtnGoback"Text="Go back"Clicked="BtnGoback_Clicked"HorizontalOptions="Center" /></VerticalStackLayout>
</ContentPage>namespace MauiApp1;public partial class NewPage1 : ContentPage
{public NewPage1()
{InitializeComponent();
}private void BtnNext_Clicked(object sender, EventArgs e)
{Navigation.PushAsync(new NewPage2());}private void BtnGoback_Clicked(object sender, EventArgs e)
{Navigation.PopAsync();}
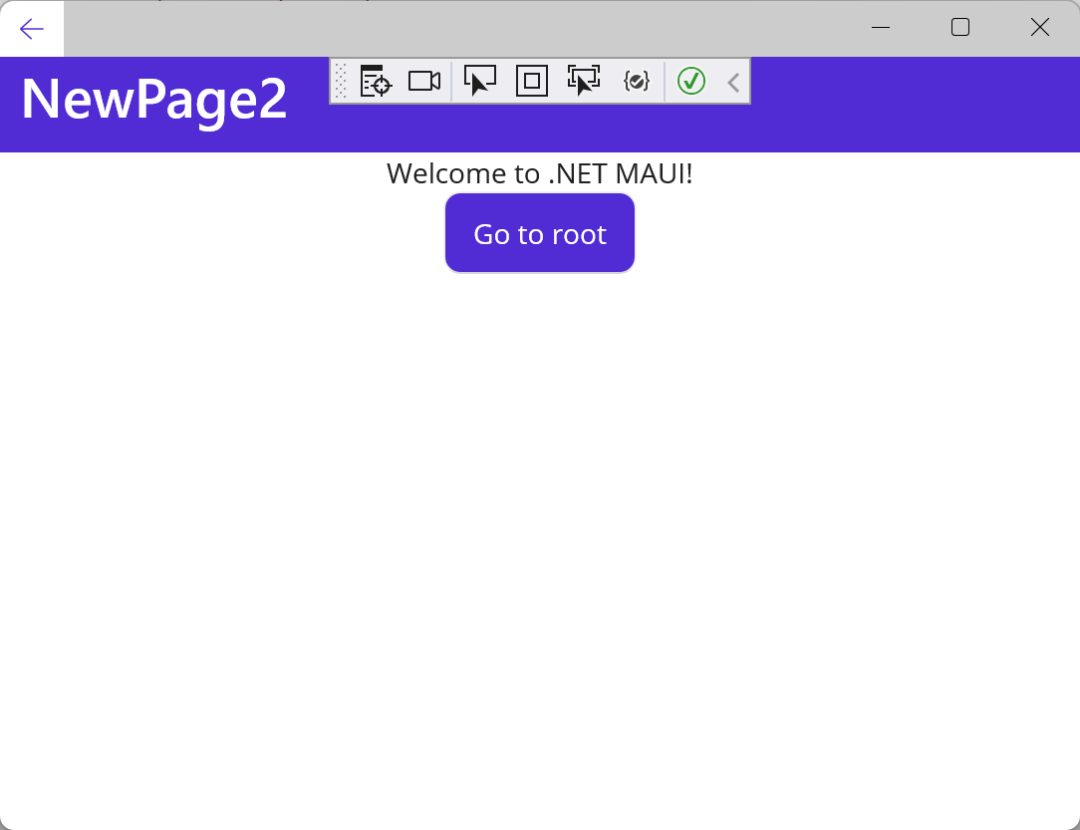
}Page2.xaml代码

<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"x:Class="MauiApp1.NewPage2"Title="NewPage2"><VerticalStackLayout><Label Text="Welcome to .NET MAUI!"VerticalOptions="Center" HorizontalOptions="Center" /><Button x:Name="BtnGoback"Text="Go to root"Clicked="BtnGoback_Clicked"HorizontalOptions="Center" /></VerticalStackLayout>
</ContentPage>namespace MauiApp1;public partial class NewPage2 : ContentPage
{public NewPage2()
{InitializeComponent();
}private void BtnGoback_Clicked(object sender, EventArgs e)
{Navigation.PopToRootAsync();}
}

)

)


)



方法 - Python 教程 - 自强学堂)
依赖注入 —— 比较依赖范围)






