今天,我想与大家分享一些专门为网格布局的图像制作的很酷的 CSS 加载动画效果。您可以把这些效果用在你的作品集,博客或任何你想要的网页中。设置很简单。我们使用了下面这些工具库来实现这个效果:
- Normalize.css 来替代传统的 CSS 复位;
- ZURB Foundation 创建具有响应式的网格;
- Masonry 创建一个动态的网格布局;
- imagesLoaded 检查是否已加载图像;
- Infinite Scroll 加载更多图片并追加到画廊。
现在,让我们来看看一些实际的代码,这应该是大家最想知道的!

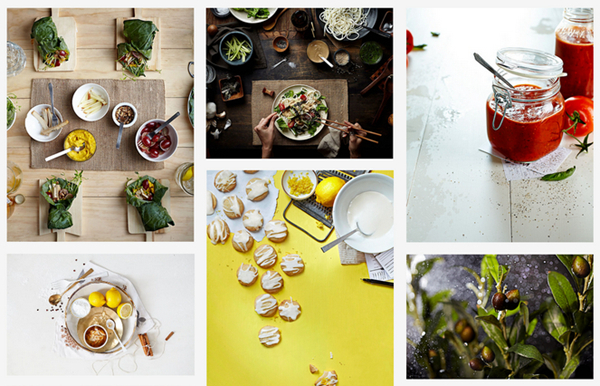
效果演示 源码下载
HTML 代码
其实 HTML 代码都是很简单的,复杂和创意的部分在 CSS。代码如下:
<div class="row"><div class="large-12 columns main"><ul class="small-block-grid-2 medium-block-grid-3 large-block-grid-3 masonry"><li class="masonry-item"><a target="_blank" href="#"><img src="images/01.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/02.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/03.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/04.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#/"><img src="images/05.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/06.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/07.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/08.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/09.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/10.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/11.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/12.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#/"><img src="images/13.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/14.jpg" alt="" /></a></li><li class="masonry-item"><a target="_blank" href="#"><img src="images/15.jpg" alt="" /></a></li></ul><ul class="pagination"><li><a class="next" href="index-02.php">Next Page</a></li></ul><div class="loading"></div></div><!-- End .main -->
</div><!-- End .row -->
CSS 代码
CSS 部分主要是动画效果,我们以 tada 效果为例:
@keyframes tada
{0%{-webkit-transform: scale(1);-moz-transform: scale(1);-ms-transform: scale(1);-o-transform: scale(1);transform: scale(1);}10%,20%{-webkit-transform: scale(.8) rotate(-2deg);-moz-transform: scale(.8) rotate(-2deg);-ms-transform: scale(.8) rotate(-2deg);-o-transform: scale(.8) rotate(-2deg);transform: scale(.8) rotate(-2deg);}30%,50%,70%,90%{-webkit-transform: scale(1.04) rotate(2deg);-moz-transform: scale(1.04) rotate(2deg);-ms-transform: scale(1.04) rotate(2deg);-o-transform: scale(1.04) rotate(2deg);transform: scale(1.04) rotate(2deg);}40%,60%,80%{-webkit-transform: scale(1.04) rotate(-2deg);-moz-transform: scale(1.04) rotate(-2deg);-ms-transform: scale(1.04) rotate(-2deg);-o-transform: scale(1.04) rotate(-2deg);transform: scale(1.04) rotate(-2deg);}100%{-webkit-transform: scale(1) rotate(0);-moz-transform: scale(1) rotate(0);-ms-transform: scale(1) rotate(0);-o-transform: scale(1) rotate(0);transform: scale(1) rotate(0);}
}.tada
{-webkit-animation-name: tada;-moz-animation-name: tada;animation-name: tada;
}
jQuery
当图像被加载进来后,我们给图像添加上 CSS 效果,然后我们找到并显示该项目,最后会刷新 Masonry 布局。当用户滚动页面的时候,无限滚动插件将装载更多的图像并重复前面的步骤。代码如下:
jQuery(document).ready(function($) {// Replace "tada" with an effect from the "effects.css" file.var effect = 'animate tada';var masonry_selector = '.masonry';var masonry_item_selector = '.masonry-item';// Initialize Masonry.var $masonry = $(masonry_selector).masonry({itemSelector: masonry_item_selector});// Find and hide the items.var $masonry_items = $masonry.find(masonry_item_selector).hide();// Wait for the images to load.$masonry.imagesLoaded()// An image has been loaded..progress(function(instance, image) {// Add the effect.var $image = $(image.img).addClass(effect);// Find and show the item.var $item = $image.parents(masonry_item_selector).show();// Lay out Masonry.$masonry.masonry();});// Load more items.$masonry.infinitescroll({navSelector: '.pagination',nextSelector: '.pagination .next',itemSelector: masonry_item_selector,loading: {finishedMsg: 'No more pages to load.',img: 'images/loader.gif',msgText: 'Loading the next page.',selector: '.loading'}}, function(items, data, url) {var $items = $(items).hide().imagesLoaded().progress(function(instance, image) {var $image = $(image.img).addClass(effect);var $item = $image.parents(masonry_item_selector).addClass('infinite-scroll-item').show();$masonry.masonry('appended', $item);});});});
您可能感兴趣的相关文章
- Web 开发中很实用的10个效果【源码下载】
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 12个让人惊叹的的创意的 404 错误页面设计
- 让网站动起来!12款优秀的 jQuery 动画插件
- 十分惊艳的8个 HTML5 & JavaScript 特效
本文链接:为网格布局图片打造的超炫 CSS 加载动画效果
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源






)





)


)

)

