设立严格模式的原因:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,IE 10在内的主流浏览器
"use strict";//是进入严格模式的标志(老版本的浏览器会把它当作一行普通字符串,加以忽略。)
将"use strict"放在脚本文件的第一行,则整个脚本都将以"严格模式"运行。如果这行语句不在第一行,则无效,整个脚本以"正常模式"运行。

针对原文这样的描述,我已做过尝试,例如:
<script type="text/javascript">;'use strict';a=1;console.log(a)//1</script>
<script type="text/javascript">;'use strict';a=1;console.log(a)//1</script>
<script type="text/javascript">'use strict';a=1;//报错console.log(a)</script>
以上的三种情况的测试,所以我暂且认为 ‘use strict’ 是一定要放在第一行的。且前面不能有其他代码。
一如何调用
1.1、针对整个脚本文件
<script>"use strict";console.log("这是严格模式。");</script><script>console.log("这是正常模式。");</script>
1.2、针对单个函数
将"use strict"放在函数体的第一行,则整个函数以"严格模式"运行。
function strict(){"use strict";return "这是严格模式。";}function notStrict() {return "这是正常模式。";}
1.3、脚本文件的变通写法
因为第一种调用方法不利于文件合并,所以更好的做法是,借用第二种方法,将整个脚本文件放在一个立即执行的匿名函数之中。
<script type="text/javascript"> (function(){'use strict';function strict(){a=1;console.log(a)}strict();function notStrict() {var a=1;console.log(a)}notStrict();})()</script>
二语法和行为的改变
2.1、全局变量显式声明
严格模式,在严格模式下,变量必须先用var声明,然后再使用
'use strict';a=2;console.log(a)//报错for(i=0;i<5;i++){ //报错 console.log(i)}
正常模式
a=2;console.log(a)//2for(i=0;i<5;i++){console.log(i)//0 1 2 3 4}
2.2、静态绑定
(1)禁止使用with()语句
(2)创设eval作用域
正常模式下,Javascript语言有两种变量作用域(scope):全局作用域和函数作用域。严格模式创设了第三种作用域:eval作用域。
正常模式下,eval语句的作用域,取决于它处于全局作用域,还是处于函数作用域。严格模式下,eval语句本身就是一个作用域,不再能够生成全局变量了,它所生成的变量只能用于eval内部。

三、增强的安全措施
(1)禁止this关键字指向全局对象
function fn(){return !this;}console.log(fn())//false 因为"this"指向全局对象,"!this"就是falsefunction fn2(){'use strict'return !this;}console.log(fn2())//true 因为严格模式下,this的值为undefined,所以"!this"为true。function fn3(){'use strict'return this;}console.log(fn3())//undefined 因为严格模式下,this的值为undefined。
因此,使用构造函数时,如果忘了加new,this不再指向全局对象,而是报错。
function fn(){'use strict'this.a=1;}fn()//报错,this未定义
(2)禁止在函数内部遍历调用栈
function fn(){"use strict";f1.caller; // 报错f1.arguments; // 报错 }fn();
四 禁止删除变量
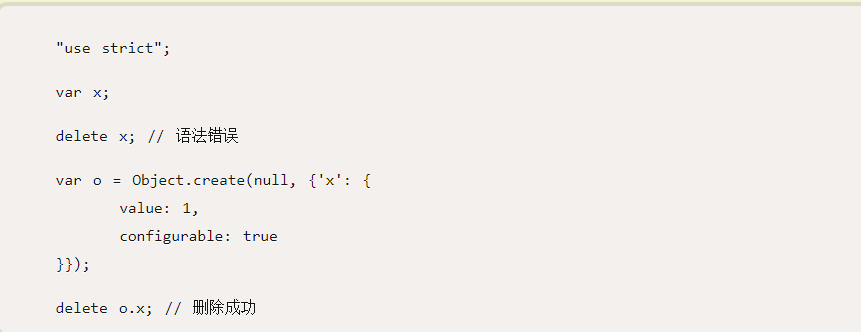
严格模式下无法删除变量。只有configurable设置为true的对象属性,才能被删除。

在非严格模式下是如何删除变量的:
(1)对象属性可以删除
var obj={name:'lili',age:18,sex:'女'}delete obj.name; console.log(obj.name)//undefined console.log(obj)//{age: 18, sex: "女"}
(2)无法直接删除变量
var a=1;delete a;console.log(a) //1
(3)删除不了原型链中的变量
function fun(){this.name = 'lili';}var obj = new fun();fun.prototype.age = 18;delete obj.age;console.log(obj.age) //18
(4)显式报错
正常模式下,对一个对象的只读属性进行赋值,不会报错,只会默默地失败。严格模式下,将报错。
var o = {};Object.defineProperty(o, "v", { value: 1, writable: false });o.v = 2;console.log(o)//1 虽然没有改变,但是也没有报错
'use strict';var o = {};Object.defineProperty(o, "v", { value: 1, writable: false });o.v = 2; // 报错console.log(o)
严格模式下,对一个使用getter方法读取的属性进行赋值,会报错。
var o = {get v() { return 1; }};o.v = 2; console.log(o.v)//1 虽然没有改变,但是没有报错
'use strict';var o = {get v() { return 1; }};o.v = 2; // 报错console.log(o.v)
严格模式下,对禁止扩展的对象添加新属性,会报错。
var o = {};Object.preventExtensions(o);o.v = 1;console.log(o)//空对象
'use strict';var o = {};Object.preventExtensions(o);o.v = 1; // console.log(o)
严格模式下,删除一个不可删除的属性,会报错。
delete Object.prototype; //无影响
'use strict'; delete Object.prototype; // 报错
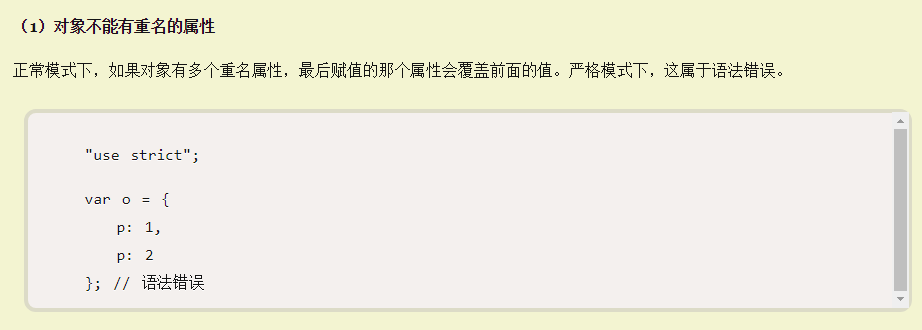
(5)重名错误
5.1对象不能有重名的属性

原文档如此表述,但经过我测试,只有在IE10和IE11的时候,才会报错( strict 模式下不允许一个属性有多个定义),基本上常规浏览器就是最后赋值
的属性覆盖掉前面的属性。
5.2 函数不能有重名的参数
正常模式下,如果函数有多个重名的参数,可以用arguments[i]读取。严格模式下,这属于语法错误。
function f(a, a, b) { return a;}f();
"use strict";function f(a, a, b) { // 语法错误return a;}f();
(6)禁止八进制表示法
正常模式下,整数的第一位如果是0,表示这是八进制数,比如0100等于十进制的64。严格模式禁止这种表示法,整数第一位为0,将报错。
"use strict";var n = 0100; // 语法错误
(7) arguments对象的限制
arguments是函数的参数对象,严格模式对它的使用做了限制。
1 不允许对arguments赋值
"use strict";
arguments++; // 语法错误
var obj = { set p(arguments) { } }; // 语法错误
try { } catch (arguments) { } // 语法错误
function arguments() { } // 语法错误
var f = new Function("arguments", "'use strict'; return 17;"); // 语法错误
2 arguments不再追踪参数的变化
function f(a) {
a = 2;
return [a, arguments[0]];
}
f(1); // 正常模式为[2,2]
function f(a) {
"use strict";
a = 2;
return [a, arguments[0]];
}
f(1); // 严格模式为[2,1]
3 禁止使用arguments.callee
这意味着,你无法在匿名函数内部调用自身了。
"use strict";
var f = function() { return arguments.callee; };
f(); // 报错
(8) 函数必须声明在顶层
将来Javascript的新版本会引入"块级作用域"。为了与新版本接轨,严格模式只允许在全局作用域或函数作用域的顶层声明函数。也就是说,不允许在非函数的代码块内声明函数。
"use strict";
if (true) {
function f() { } // 语法错误
}
for (var i = 0; i < 5; i++) {
function f2() { } // 语法错误
}
(9) 保留字
为了向将来Javascript的新版本过渡,严格模式新增了一些保留字:implements, interface, let, package, private, protected, public, static, yield。
使用这些词作为变量名将会报错。
function package(protected) { // 语法错误
"use strict";
var implements; // 语法错误
}
此外,ECMAscript第五版本身还规定了另一些保留字(class, enum, export, extends, import, super),以及各大浏览器自行增加的const保留字,也是不能作为变量名的。
参考:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html

 尽量使用成员函数代替同名的算法)
编译portmap和nfs-utils)














:搭建第一个应用程序)
