目录
一、前言
二、Schematic类型
2.1 Schematic分类
2.2 RTL ANALYSIS
2.3 SYSTHESIS
2.4 IMPLEMENTATION
三、Schematic功能
3.1 界面工具栏
3.2 右键功能项对比
3.3 右键功能项说明
3.4 逻辑图界面
一、前言
在一个设计中,有时因定位或其他原因需要去查看综合后的电路图或是布局布线后的电路逻辑连接,此时需要用Schematic视图功能。通过Schematic,有时在综合后的结果就能知道设计是否合理,而无需运行到布局布线,对于大型工程可以节省很多时间。注,本文示例的版本为Vivado v2019.1。
二、Schematic类型
2.1 Schematic分类
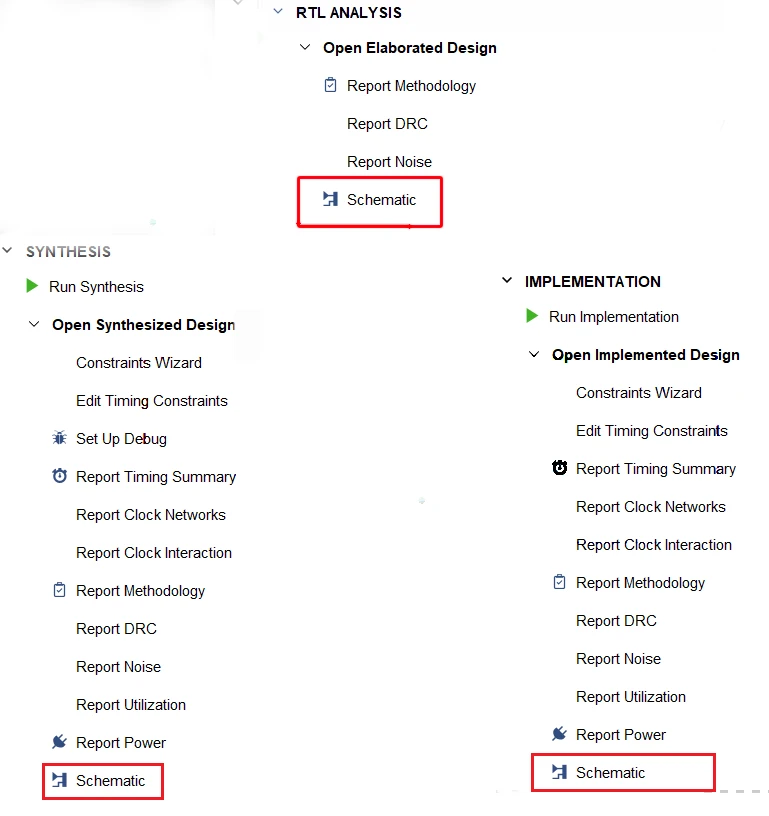
在Flow Navigator中,有3个阶段有Schematic:RTL ANALYSIS,SYSTHESIS,
IMPLEMENTATION
RTL ANALYSIS:对RTL代码进行分析,然后显示连接关系
SYSTHESIS:对RTL综合出的网表,显示网表间的连接关系
IMPLEMENTATION:显示布局布线后网表连接,和SYSTHESIS的不同是布局布线会根据一些设置策略进行网表的调整,可能会存在差异。

2.2 RTL ANALYSIS
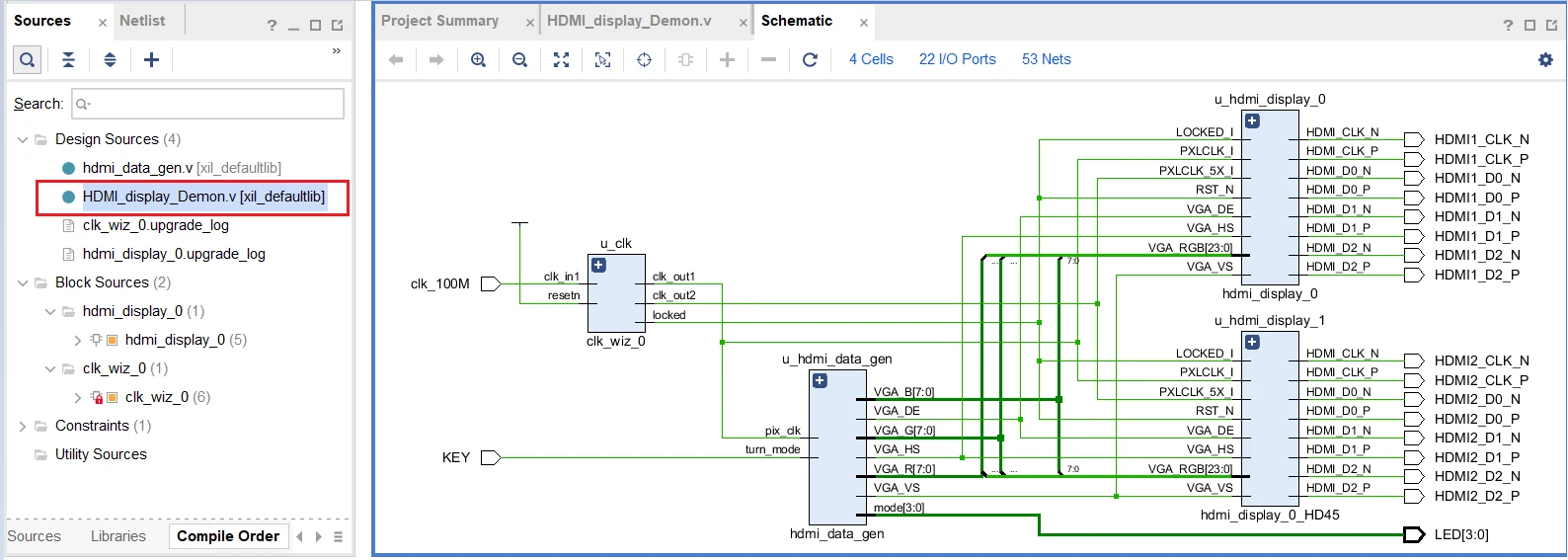
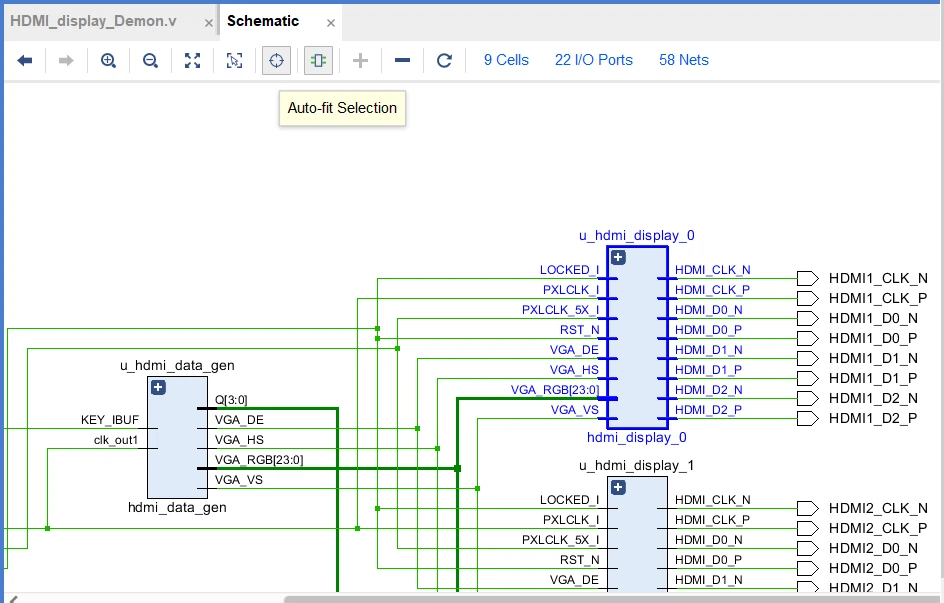
下图为一个RTL ANALYSIS中的Schematic图,HDMI_display_Demon为顶层模块,例化了四个子模块,选中顶层模块HDMI_display_Demon,再点击左侧Flow Navigator中RTL ANALYSIS里面的Schematci,即展示整个设计RTL代码分析出的连接图,如果要显示子模块的Schematic,在Sources中选中对应的模块即可

2.3 SYSTHESIS
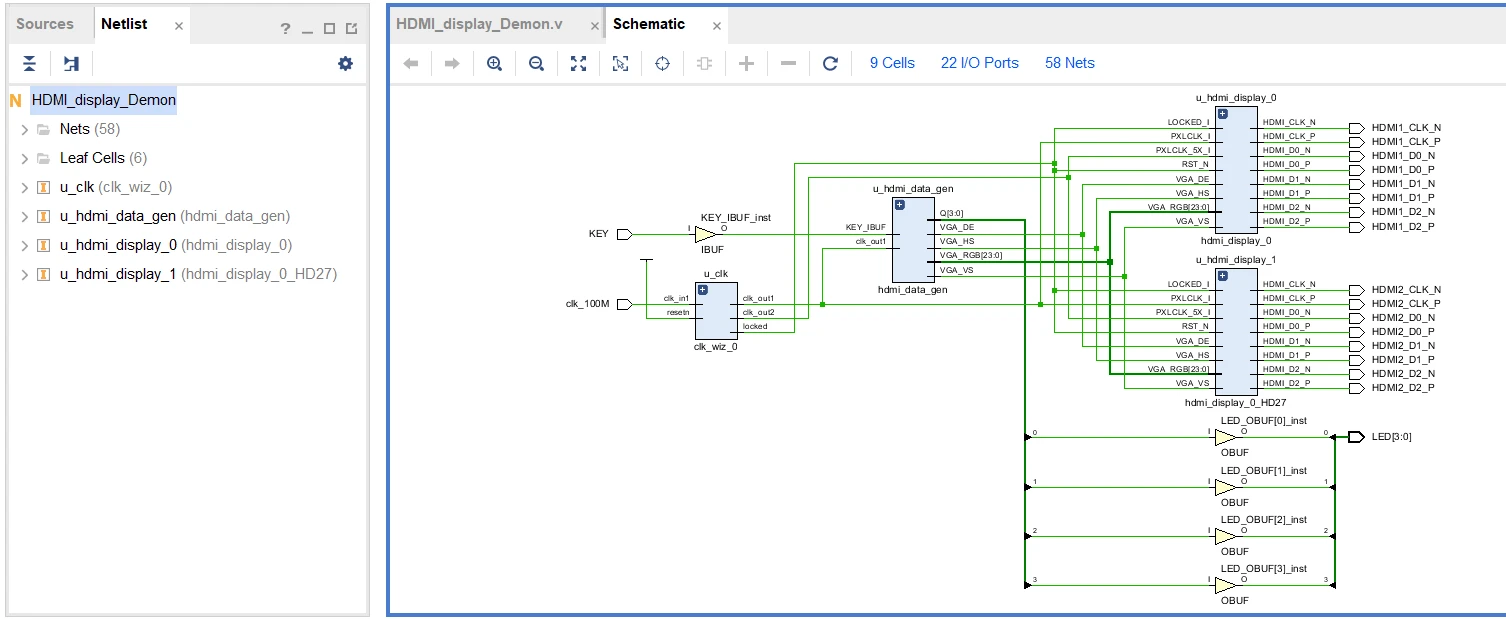
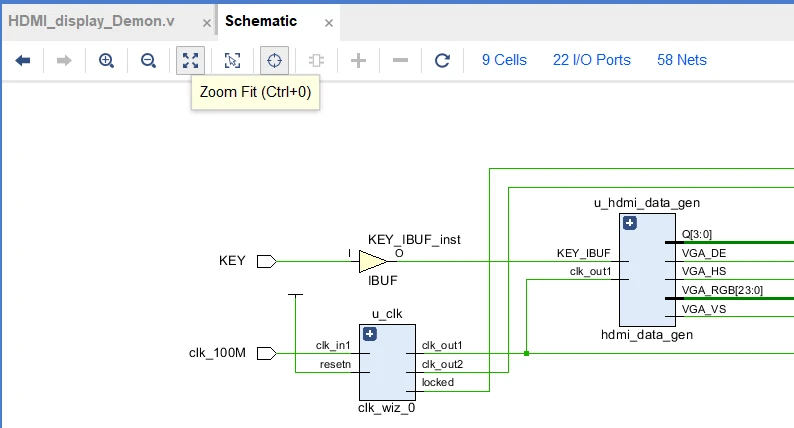
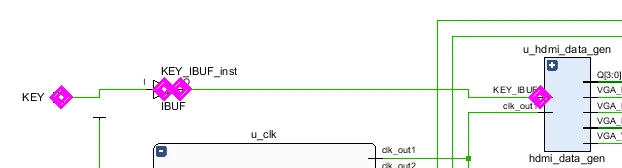
经过综合Systhesis后的schematic图中,输入输出端口已经转换成了对应的网表,如IBUF,OBUF。

2.4 IMPLEMENTATION
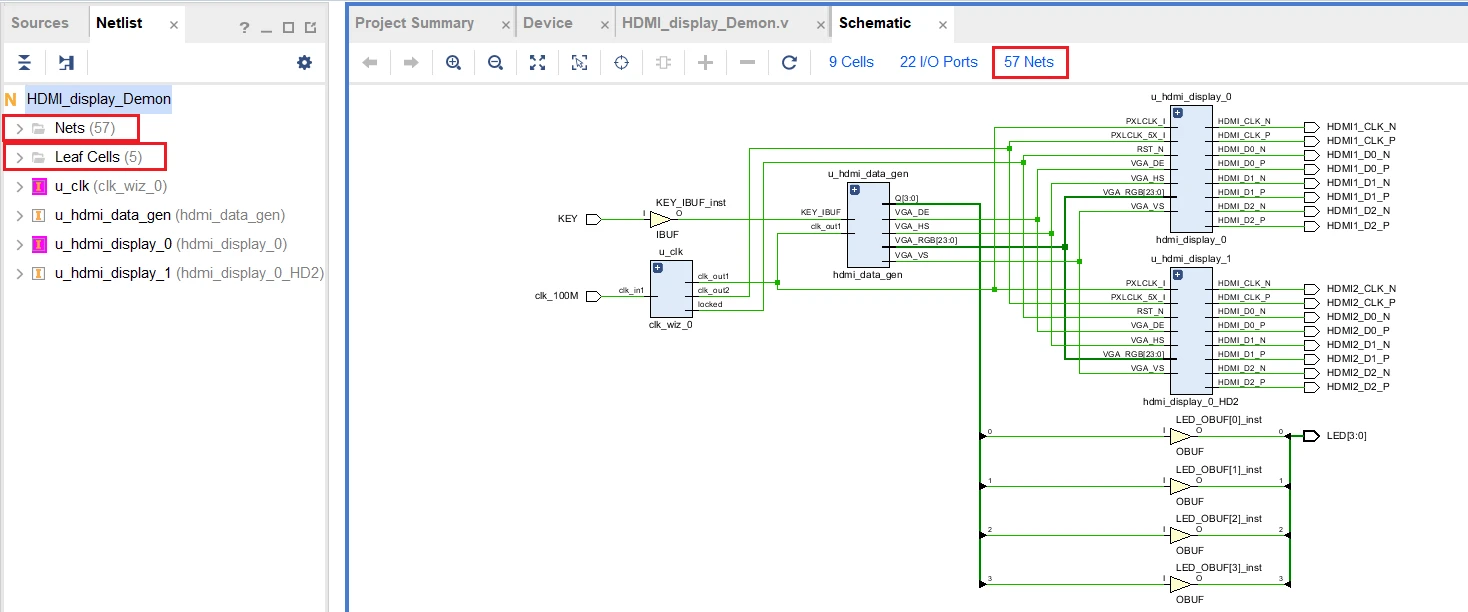
初看右侧网表连接图与SYSTHESIS后的没啥区别,但细看Nets,Leaf Cells已经有变化了,nets少了一条为57条,Leaf Cells少了一个为6个,这些变化即是布局布线进行一些策略优化类引起的

三、Schematic功能
下面主要以综合后的结果为例,大体功能根据所属区域分为:界面工具栏,右键功能项,逻辑图界面
3.1 界面工具栏
工具栏主要有下图5个部分,主要对auto-fit Selection,Zoom-fit做说明

Auto-fit Selection:在选中一个单元后,点击该图标会自动将选中的单元放置在视图中心位置

Zoom fit:在视图进行过缩放后,点击该图标将重新自动调整视图,使整个设计刚好布满视图

3.2 右键功能项对比
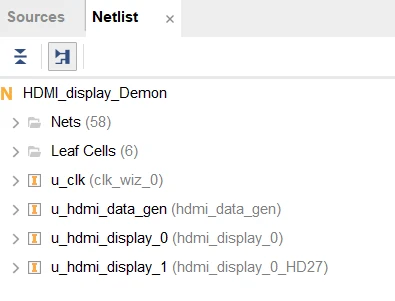
在schematic图中的组成对象有三类,net,leaf cells,module,也即Netlist窗口中所显示的

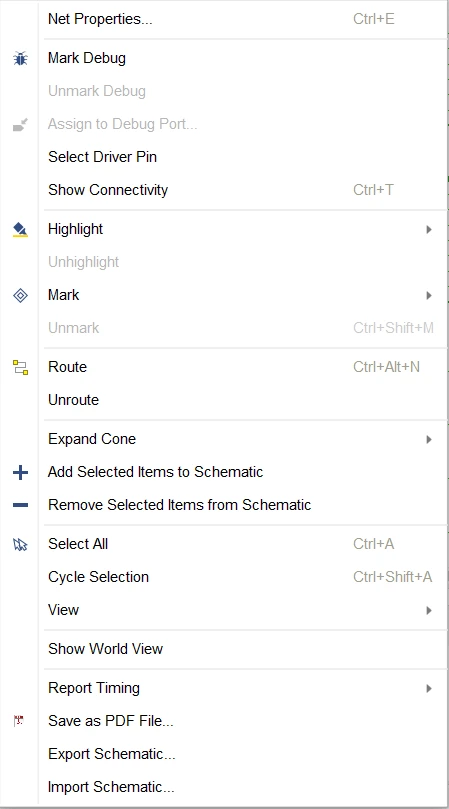
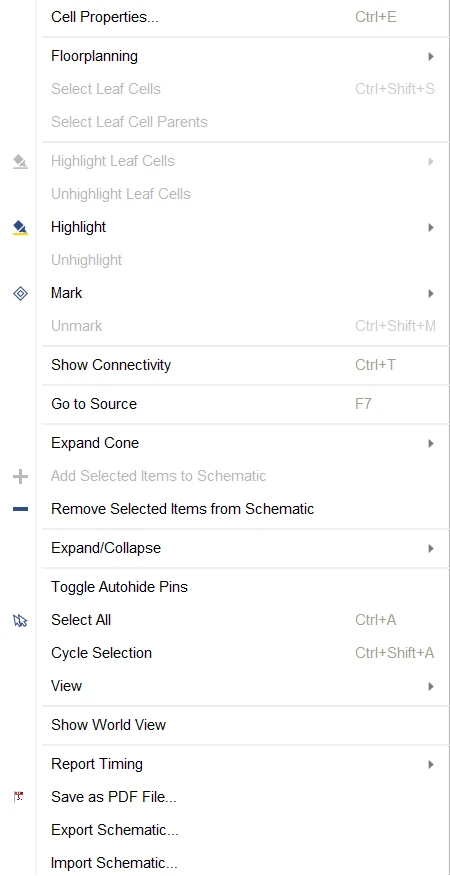
不同对象右键可操作项也不同,选定Net时,可操作项如下图

选中Leaf cells时,可操作项见下图,和选中nets不同,多了Floorplanning,Go to Source,少了Route,Unroute,Select Driver Pin,Mark Debug,Net Properties几项专门和nets相关的。

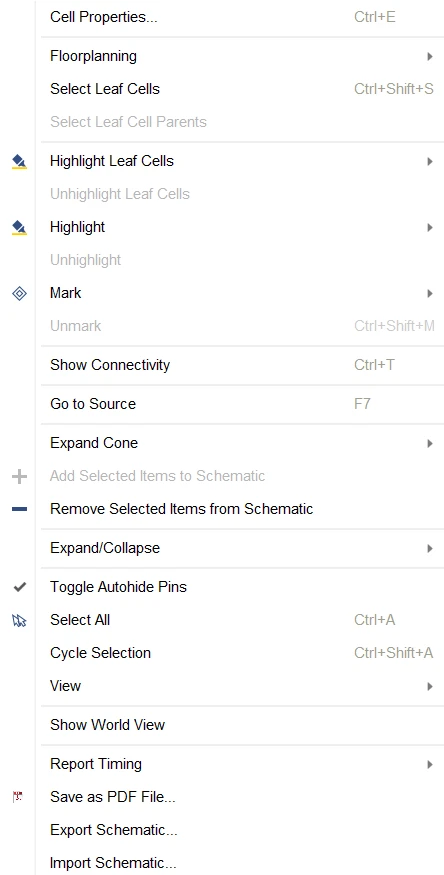
选中module时,可操作项相比选中Leaf Cells时,多了Select Leaf Cells,因为每个子module下都有Leaf Cells。

3.3 右键功能项说明
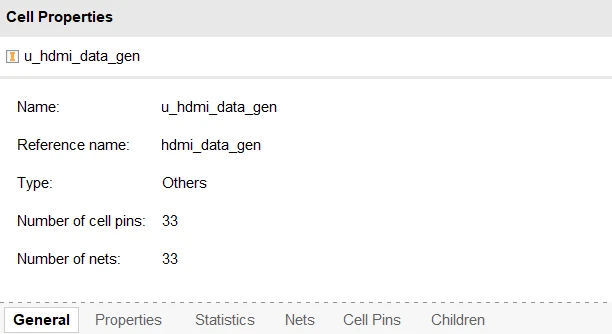
Cell/Net Properties:可以查看Cell和Net的属性,点击后进入对应的窗口

MarkDebug:用于信号调试
Highlight/Unhighlight:对选中的leaf cells/net进行颜色标注,或取消标注,标注位置为整个net或leaf cell单元的边框位置

Mark/Unmark:对选中的leaf cells/net进行棱形图标标注,或取消标注

Show Connectivity:对于选定的单元显示与其直连的net
Go to Source:对于选定的模块,直接跳转到源码中对应的位置
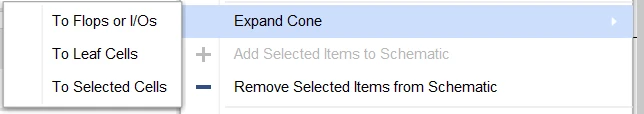
Expand cone:对于选定的单元,扩展显示的范围,可一直扩展到FF和I/O端口,或是扩展到Leaf Cell,或是到选定的单元,中间的模块都会展开

Remove Selected Items from Schematic:可将选定的单元删除
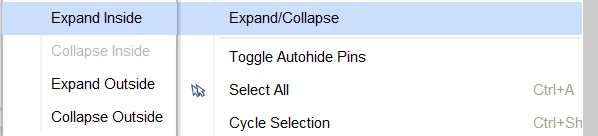
Expand/Collapse:对选定leaf cells或module进行内部或外部的展开,折叠

Select all:选中当前视图所有的单元和net
Cycle selection:分阶段选定,循环进行;
View:和3.1节中界面工具栏中缩放部分功能相同
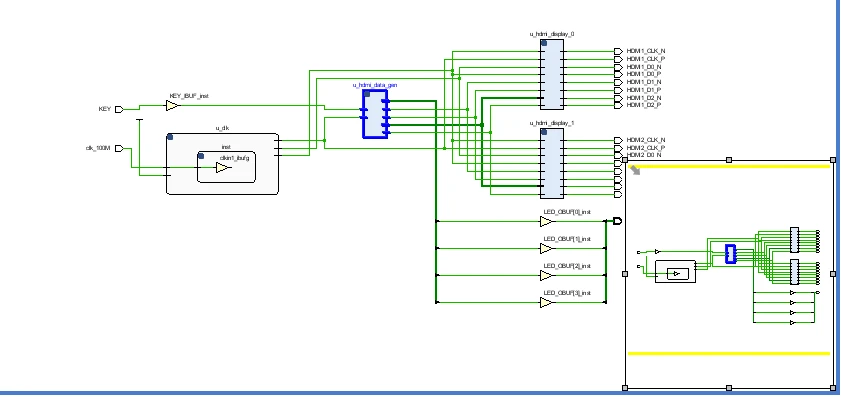
Show world view:展示当前视图的鸟瞰图,视图中选定的单元,鸟瞰图中也会被选定

Report timing:视图中选定路径进行时序分析
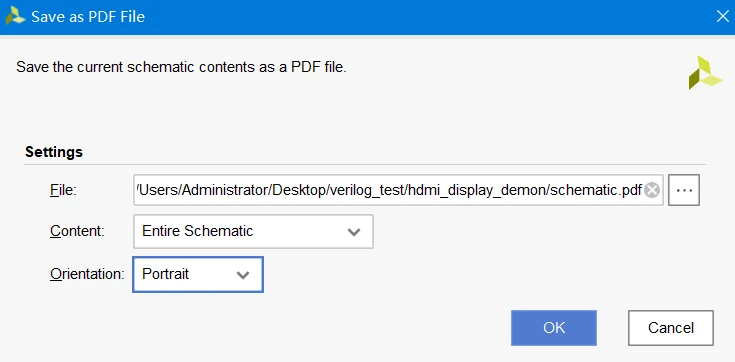
Save as PDF File:将视图保存为PDF文件,可设置保存的路径File,保存的范围Entire Schematic为整个Schematic,Visible part of the schematic为当前视图可见范围,因为视图放大时只有部分内容可见,Qrientation为保存的方向,可设为landscape横向和portrait纵向

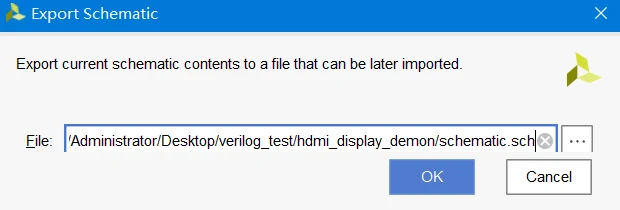
Export/Import Schematic:可对视图进行导出或导入,文件格式为sch

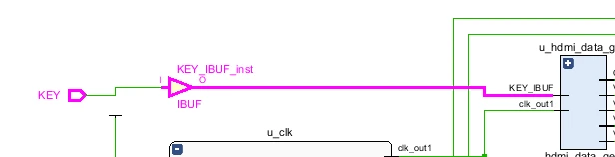
3.4 逻辑图界面
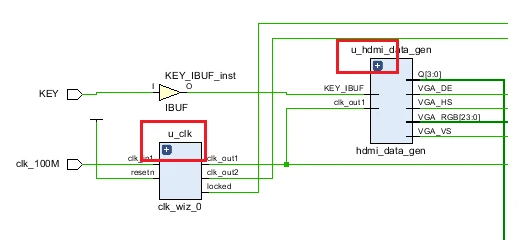
逻辑图界面中主要是对子module(浅蓝色方块)可进行展开查看内部连接,在每个module单元的左上角都有一个“+”,右键点击可展开内部图

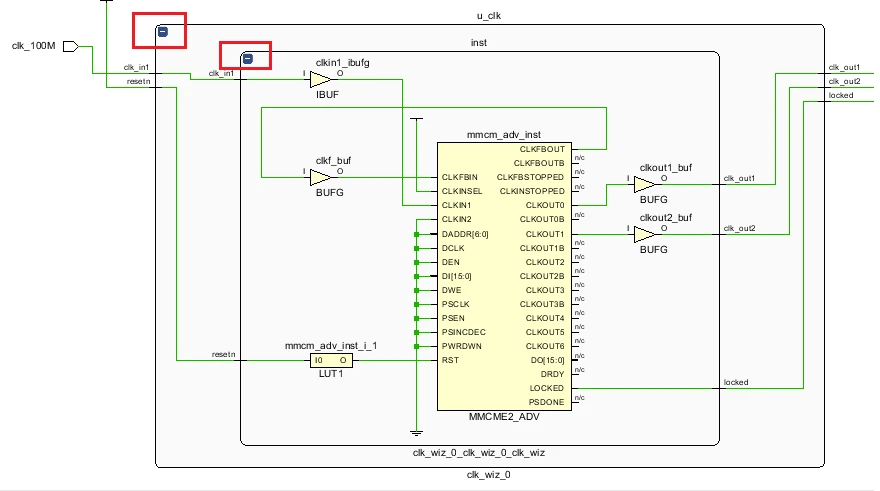
下图是对上图clk_wiz_0单元展开两次的内部图,展开后下图坐上角有两个“-”,点击该图标将折叠内部图

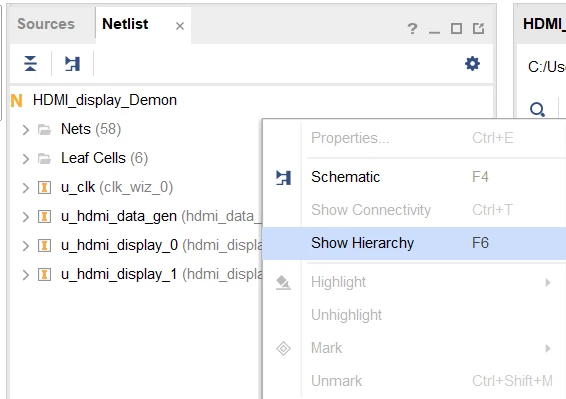
此外,在netlist窗口还有一个Show Hierarchy功能,即将整个设计以平面层次图展开

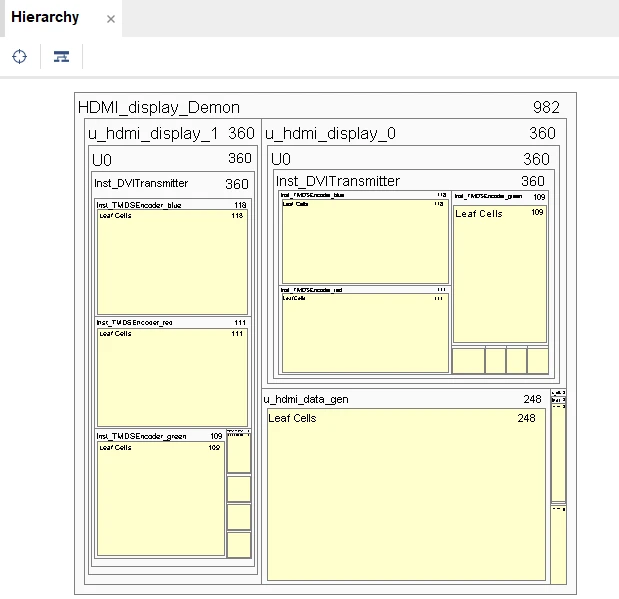
展开结果如下,可以很清晰的看出模块之间的关系,每个方块右上角的数字代表该模块中Leaf Cells的数量


)
)













:如何开始Blazor和vs基本设置)


