前言扩展:笔者在之前学习前端扫盲阶段,写过一个简单易读的:表白墙项目,具体的前端代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>/* * 通配符选择器, 是选中页面所有元素 */* {/* 消除浏览器的默认样式. */margin: 0;padding: 0;box-sizing: border-box;}.container {width: 600px;margin: 20px auto;}h1 {text-align: center;}p {text-align: center;color: #666;margin: 20px 0;}.row {/* 开启弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span {width: 80px;}.row input {width: 200px;height: 30px;}.row button {width: 280px;height: 30px;color: white;background-color: orange;/* 去掉边框 */border: none;border-radius: 5px;}/* 点击的时候有个反馈 */.row button:active {background-color: grey;}</style>
</head>
<body><div class="container"><h1>表白墙</h1><p>输入内容后点击提交, 信息会显示到下方表格中</p><div class="row"><span>谁: </span><input type="text"></div><div class="row"><span>对谁: </span><input type="text"></div><div class="row"><span>说: </span><input type="text"></div><div class="row"><button id="submit">提交</button></div><div class="row"><button id="revert">撤销</button></div><!-- <div class="row">xxx 对 xx 说 xxxx</div> --></div><script>// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示. // 点击的时候, 获取到三个输入框中的文本内容// 创建一个新的 div.row 把内容构造到这个 div 中即可. let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('#submit');button.onclick = function() {// 1. 获取到三个输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if (from == '' || to == '' || msg == '') {return;}// 2. 构造新 divlet rowDiv = document.createElement('div');rowDiv.className = 'row message';rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;containerDiv.appendChild(rowDiv);// 3. 清空之前的输入框内容for (let input of inputs) {input.value = '';}}let revertButton = document.querySelector('#revert');revertButton.onclick = function() {// 删除最后一条消息. // 选中所有的 row, 找出最后一个 row, 然后进行删除let rows = document.querySelectorAll('.message');if (rows == null || rows.length == 0) {return;}containerDiv.removeChild(rows[rows.length - 1]);}</script>
</body>
</html>运行出来的页面为:

当然,在这个前端运行出来的表白墙项目上有不小的问题!
- 如果刷新页面/关闭页面重新打开,之前输入的消息就不见了!
- 如果一个机器上输了数据,第二个机器是看不到的(这些数据都是在本地浏览器中,并没有存储到相应的数据库/云服务器中!
那么,我们有着一下思路:
让服务器来存储用户提交的数据,由服务器保存
当有新的浏览器打开页面的时候,从服务器获取数据
此处,服务器就可以用来进行“存档”,“读档”
根据上述思路,来设计程序:
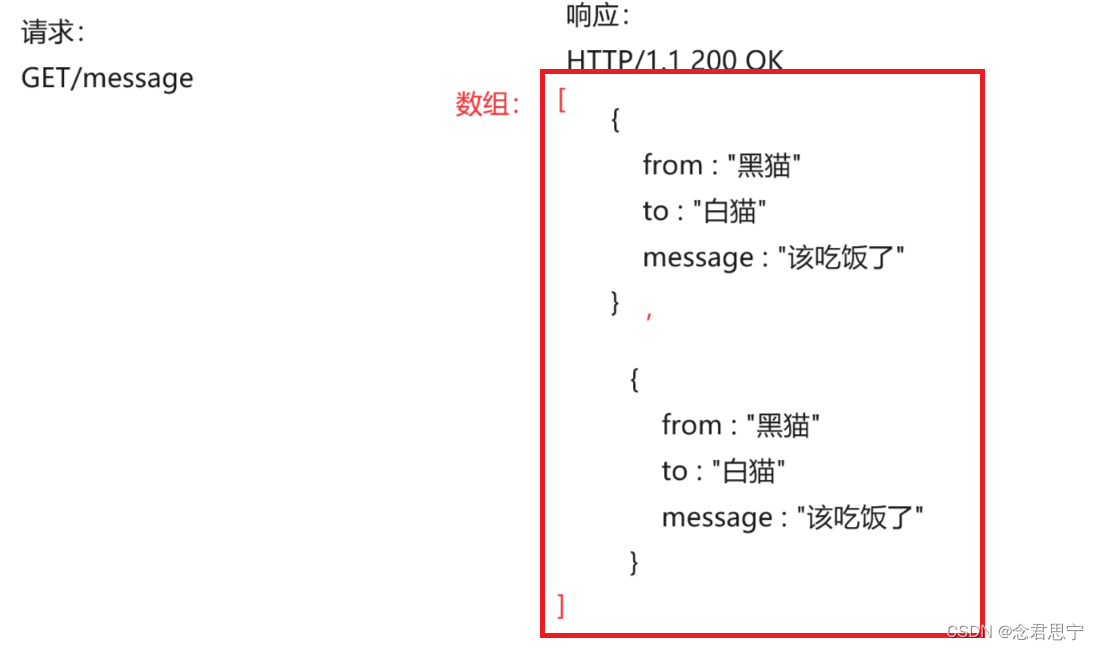
写Web程序,务必要考虑前后端如何交互??约定好前后端交互的数据格式(设计前后端交互接口)
- 请求是啥样的??
- 响应是啥样的??
- 浏览器啥时候发这个请求??
- 浏览器按照啥样的格式来解析??
- …………………
- …………………
那么,我们就得有着以下约定:
约定:前后端交互数据的格式:
此处的约定方式有很多种,具体的设定都不尽相同
但是,此处的约定没有固定的强制要求
只要保证能够实现必要的代码即可
此处的目的就是为了前端代码和后端代码能够对上号即可!
哪个环节涉及到前后端交互??
- 点击提交:浏览器把表白信息,发到服务器这里

- 页面加载,浏览器从服务器获取到表白信息

当然,思路仅仅是这么多,至于其他的代码,就不在此涉及!!
经典面试题:
Cookie和Session
围绕Cookie的几个问题:
- Cookie是个啥??
浏览器提供的持久化存储数据的机制
- Cookie从哪里来??
Cookie从服务器返回给浏览器的
服务器代码中,由程序员决定要把啥样的信息,保存到客户端这边
- Cookie到哪里去??
Cookie会在后续浏览器访问服务器的时候,带着请求的header中,发给服务器
- 为啥要这么折腾??
服务器不是只给一个客户端提供服务,同一时候要处理多个客户端,此时服务器就可以通过cookie的值,来识别当前客户端是谁??当前客户端的服务提供到哪个环节了??(客户端借助cookie自报家门)
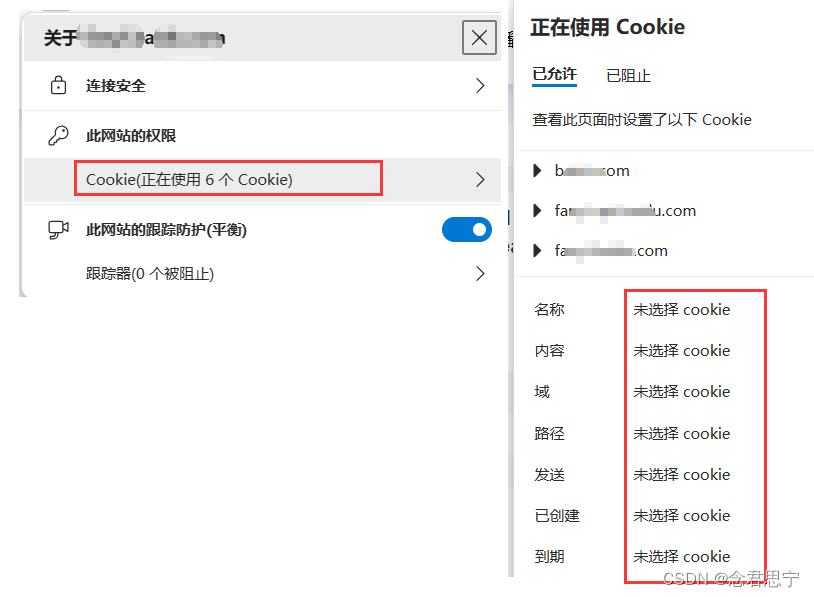
- Cookie存在哪里??
存储在浏览器(客户端)所在主机的硬盘中
浏览器会根据域名来分别存储
Cookie有个最典型的应用(Cookie的用途有很多):标识用户的身份信息:

注意理解Cookie和Session之间的关联和区别:
区别:
- Cookie是客户端的存储机制,Session是服务器的存储机制
- Cookie里面可以存各种键值对(还可以有别的)
- Session则专门用来保护用户的身份信息
- Cookie是属于HTTP协议中的一部分
- Session则可以和HTTP无关(TCP,websocket…也可以用session)


 - 附代码)
)















