一、GitLab介绍
GitLab是利用Ruby onRails一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。
二、GitLab安装
1、先安装相关依赖
yum -y install policycoreutils openssh-server openssh-clients postfix policycoreutils-python
2、启动postfix,并设置开机自启动(支持gitlab邮件发送)
systemctl enable postfix
systemctl start postfix
3、下载并安装Gitlab社区版RPM包
点击下载gitlab-ce-14.10.5-ce.0.el7.x86_64.rpm放到服务器指定目录输入下面指令执行安装

rpm -ivh gitlab-ce-14.10.5-ce.0.el7.x86_64.rpm
三、GitLab配置
1、配置端口号
vi /etc/gitlab/gitlab.rb
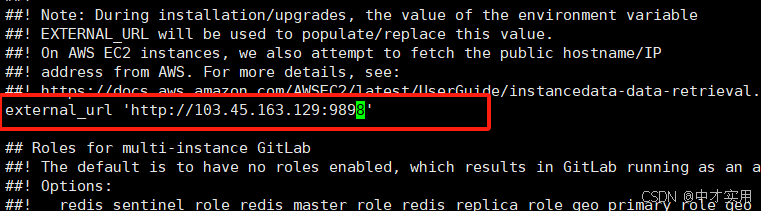
external_url 'http://103.45.163.129:9898'

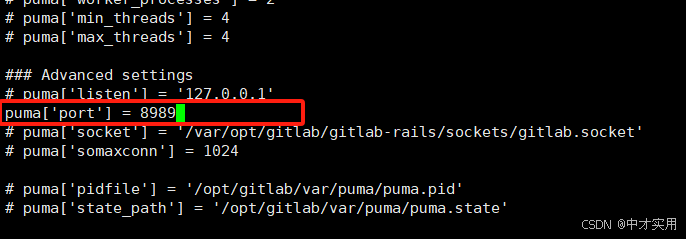
将puma[‘port’] = 8080取消注释,并且改为别的端口,不能和external_url 的端口重复,然后再保存

2、配置默认日志目录
在 /etc/gitlab/gitlab.rb 文件中,有许多用于各种类型日志的 log_directory
键。取消注释并更新要放置在其他地方的所有日志的值:
将下面的配置在配置文件中/etc/gitlab/gitlab.rb放开
# For example:
gitlab_rails['log_directory'] = "/var/log/gitlab/gitlab-rails"
puma['log_directory'] = "/var/log/gitlab/puma"
registry['log_directory'] = "/var/log/gitlab/registry"
...
3、Gitlab邮箱配置
这里以QQ exmail (腾讯企业邮箱)为例
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.exmail.qq.com"
gitlab_rails['smtp_port'] = 465
gitlab_rails['smtp_user_name'] = "xxxx@xx.com"
gitlab_rails['smtp_password'] = "password"
gitlab_rails['smtp_authentication'] = "login"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = true
gitlab_rails['gitlab_email_from'] = 'xxxx@xx.com'
gitlab_rails['smtp_domain'] = "exmail.qq.com"# 示例
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.exmail.qq.com"
gitlab_rails['smtp_port'] = 465
gitlab_rails['smtp_user_name'] = "fiend@sintech.cn"
gitlab_rails['smtp_password'] = "123qwe"
gitlab_rails['smtp_authentication'] = "login"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = true
gitlab_rails['gitlab_email_from'] = 'fiend@sintech.cn'
gitlab_rails['smtp_domain'] = "exmail.qq.com"
4、配置修改完执行以下命令
gitlab-ctl reconfigure
gitlab-ctl restart
四、GitLab常用命令
# 开启,关闭,重启: gitlab组件
gitlab-ctl {start|stop|restart|status}
gitlab-ctl start
gitlab-ctl stop
gitlab-ctl restart
gitlab-ctl status# 重载配置文件(重新编译gitlab的配置)
gitlab-ctl reconfigure# 验证配置文件
gitlab-ctl show-config # 检查gitlab
gitlab-rake gitlab:check SANITIZE=true --trace # 查看日志
gitlab-ctl tail
gitlab-ctl tail nginx/gitlab_access.log
gitlab-ctl tail nginx/gitlab_error.log# 常用目录
日志地址:/var/log/gitlab/ # 对应各服务的打印日志
服务地址:/var/opt/gitlab/ # 对应各服务的主目录
五、GitLab首次登录
gitlab搭建成功后,首次登录,可以直接使用root账号
因为如果注册,注册成功后,还不能直接登录,需要管理员批准,不如直接用root账号登录
1、进入gitlab控制台,查找root账号
gitlab-rails console -e production
输入下面查找指令
admin_users = User.where(admin: true)
可以看到root账号的id为1,根据id去修改root账号的密码

2、重新设置gitlab root账号密码
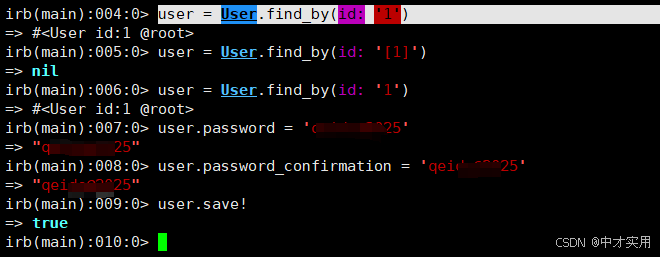
user = User.find_by(id: '1')
user.password = 'qeidc@2025'
user.password_confirmation = 'qeidc@2025'
user.save!

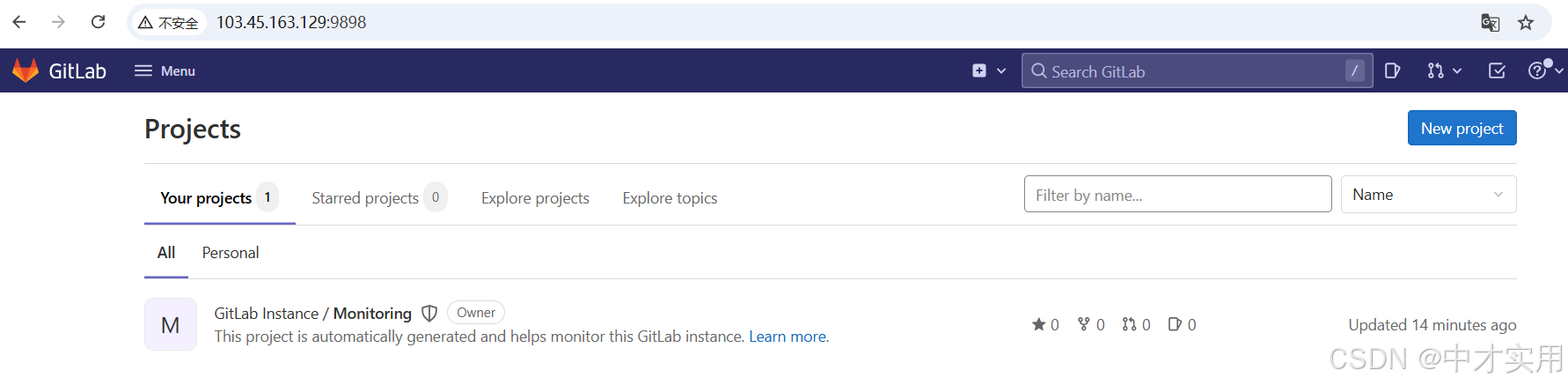
3、重置过的密码重新登录

六、GitLab创建组、项目、用户
创建顺序:先创建组——再创建项目——最后创建用户
项目、组、用户的关系:把创建的用户和项目加入组中,只有同一组的用户才能操作该组的项目。
1、创建组


点击设置可以看到组、项目、人员关系

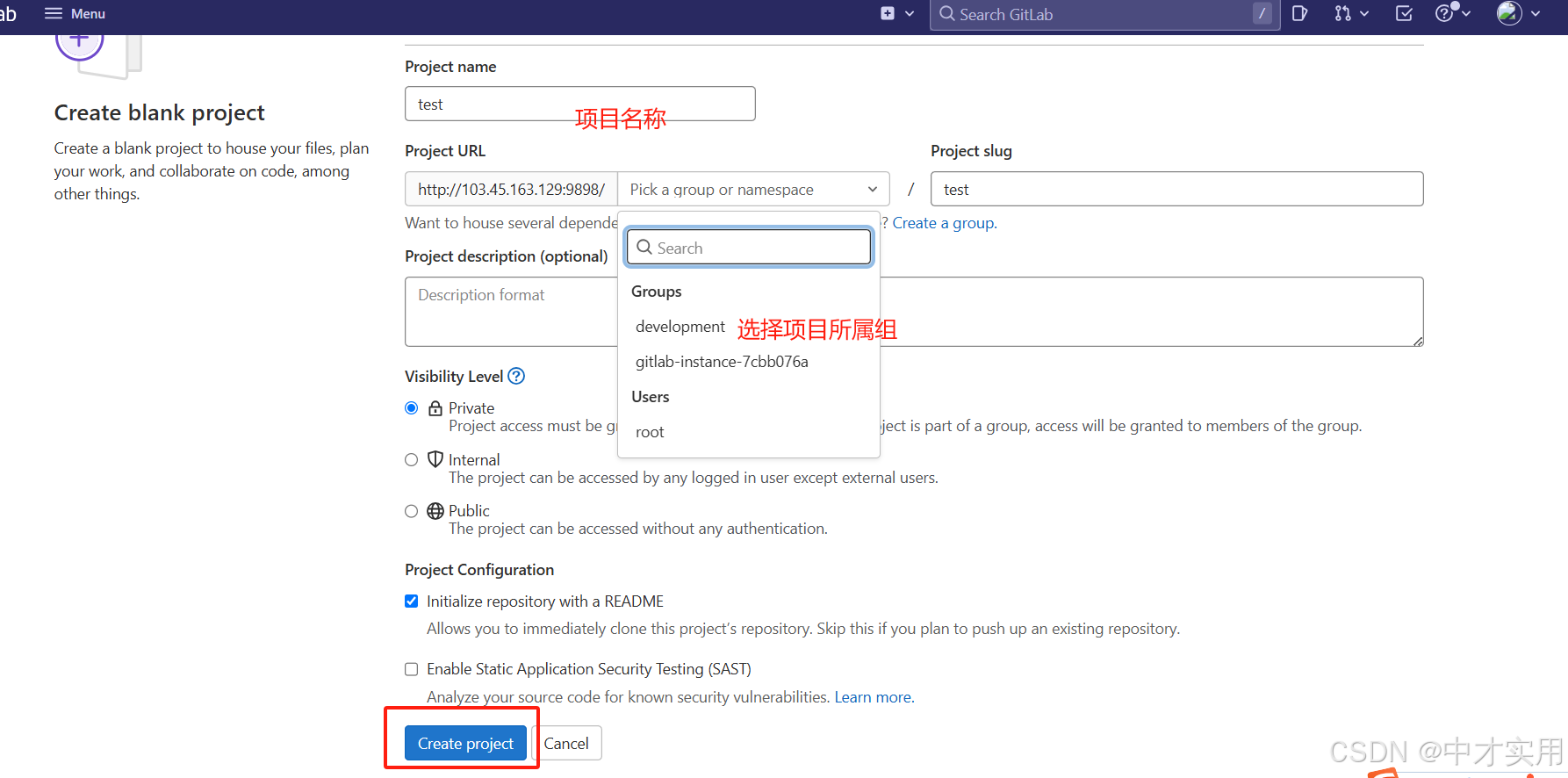
2、创建项目,并把项目加入组中

3、创建完项目会提示添加ssh key
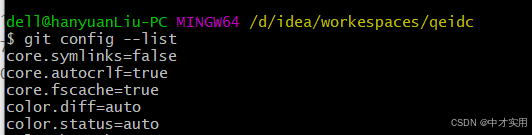
随便进入一个磁盘目录 Git Bash Here 使用指令 git config --list 查看是否已经做了git相关配置

然后输入下面指令一路回车可以获取到ssh key
# ssh-keygen -t rsa # 一路回车[root@localhost /]# cat ~/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDWqAYmPfWpw3I0GWqaIsUWJYPtn7VywwaQaM2YX31LCaODCP+cSBQDw2/IqblbifelQTIOTcKaDVsL9i5B1+2qdmLhasgYPXilxnIsRLOQGDU3OUBLq2FUJQvPwNoALb+s3yMxylkgsKUXZGsQwVPO9WZhePf/J+uXSVhQhqcDzV9RRh4jwwmhaztU+taFPlhcj5rUPuLzasvLQFMyjJR1qyXhyzsNJGVp5zFoPO1PHsCSJ1fKfTqsOZnpPOaDwCU3AK5oGcZmi+jawEl9uR8vlXJ0u1rbAcpKY702hXxTuRbAe5PcarSlVgtih07sQoDFUczY2Rc2DW8VX9p6Etx/ root@localhost.localdomain


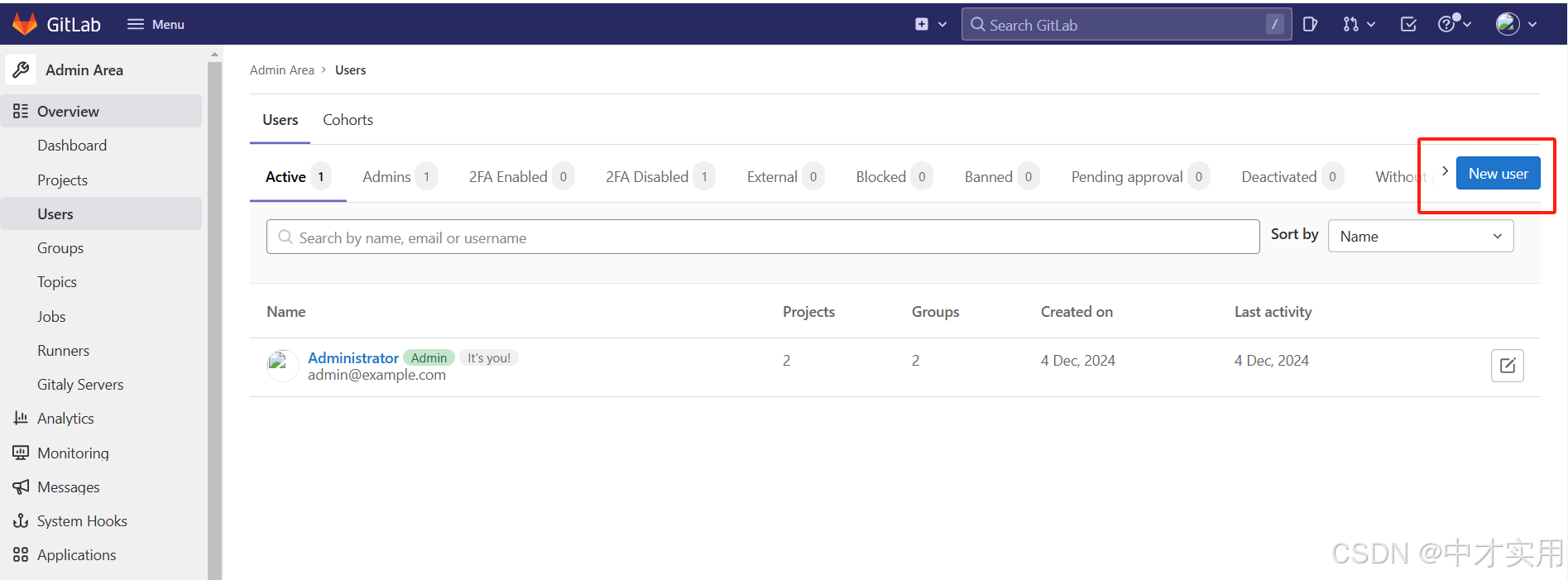
3、创建普通用户并加入到群组
1、设置禁止用户注册

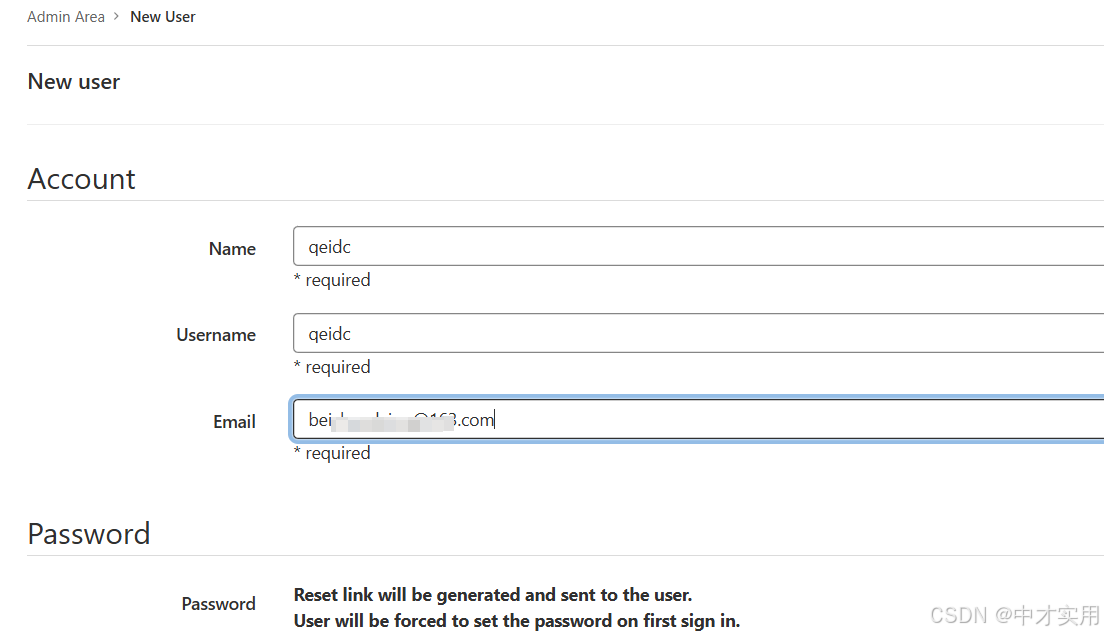
2、为开发创建账户,其他保持默认即可

填写完保存后再设置密码



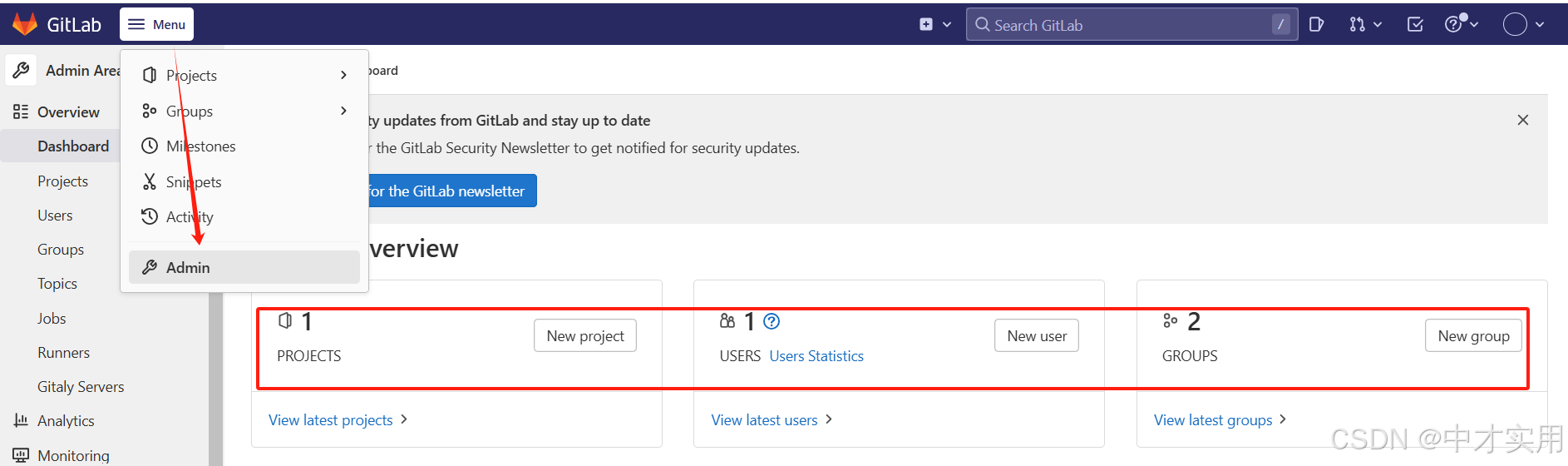
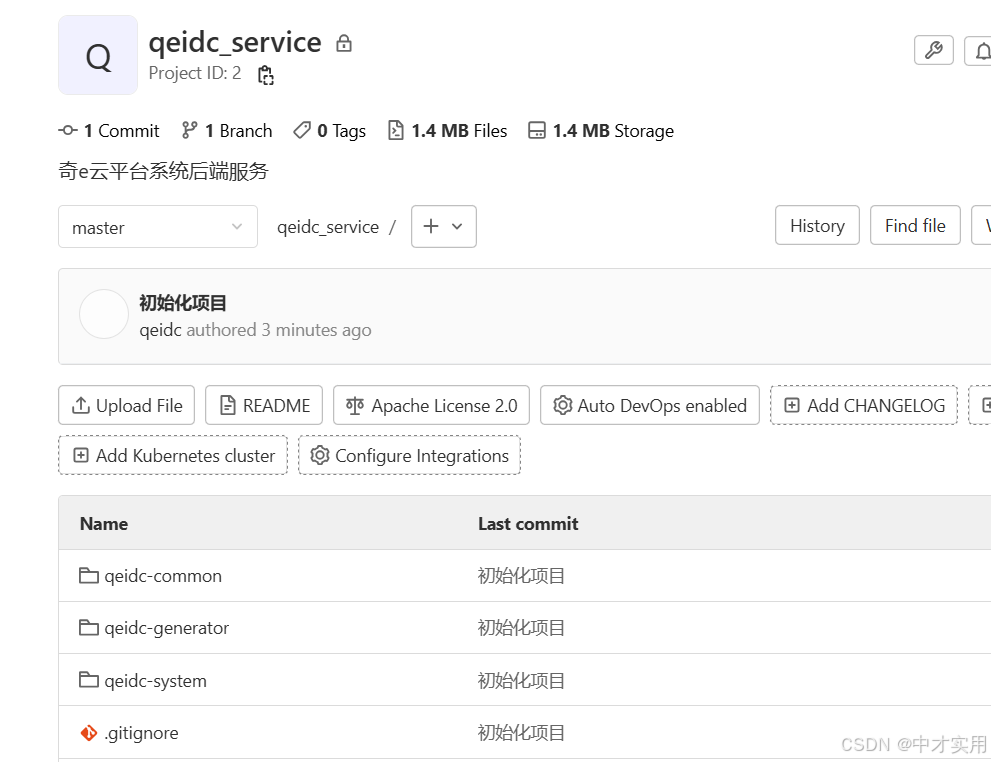
3、创建完成后,最后我们可以看到创建的[仓库] [用户] [群组]
点击【develpment】将新创建的新用户加入到develpment群组,才能让该用户去管理群组中的项目


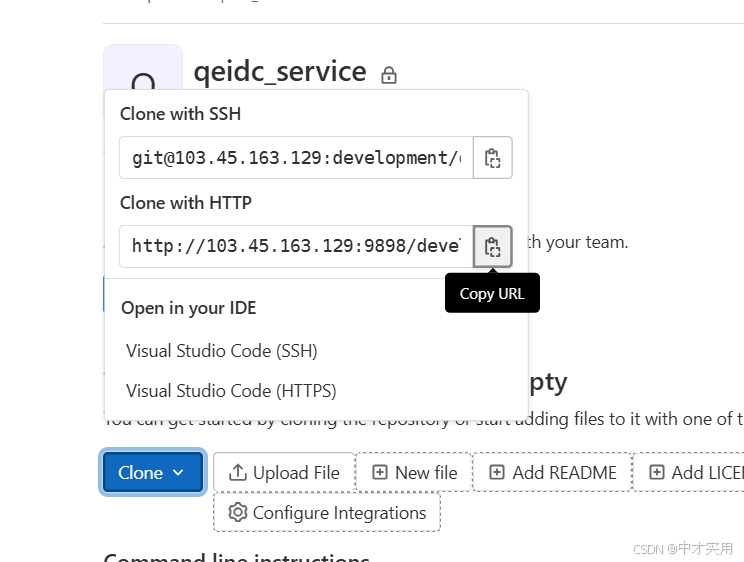
将项目url复制下来,后面关联使用

4、使用新创建的用户账号登录gitlab

七、将新项目如何推送到gitlab仓库
1、gitlab上新建一个空白项目

2、初始化本地仓库并commit项目
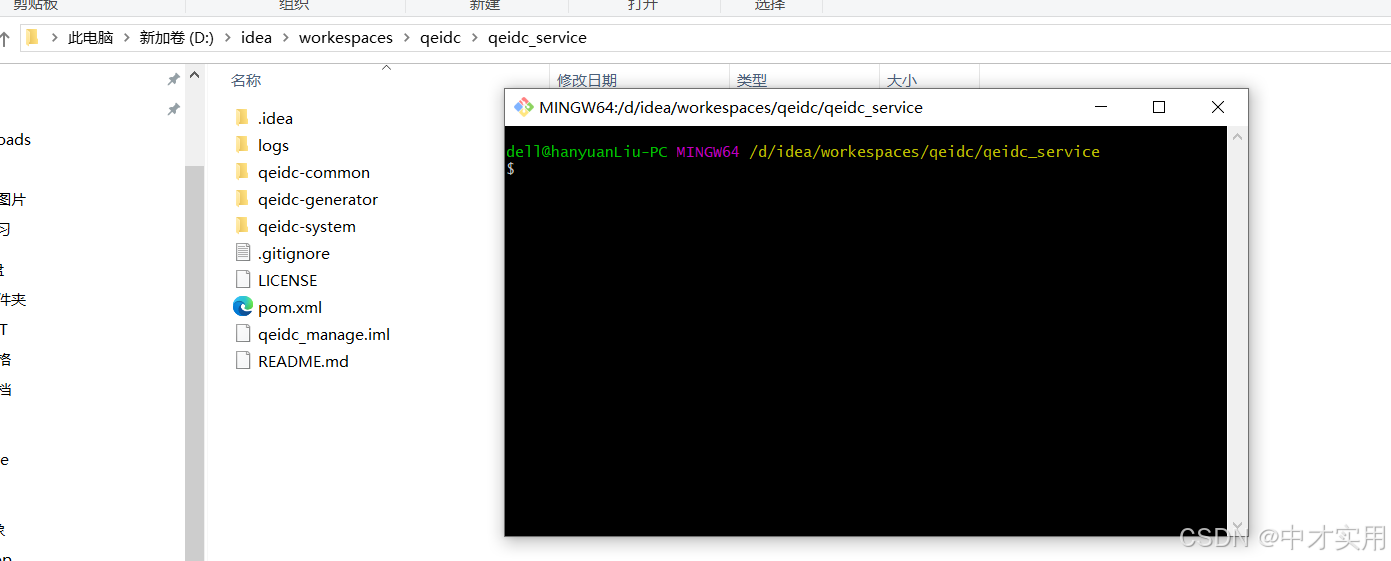
进入本地该项目目录下,右键Git Bash Here打开git命令窗口:

初始化本地仓库:
git init
将本地项目的所有文件添加到暂存区:
git add .
commit提交项目:
git commit -m "初始化项目"
建立本地仓库和远程仓库关系并推送
git remote add origin https://gitlab.xx.com/xxxx.git
如果在这一步时如果出现错误:fatal:remote origin already exists,需要先执行下面的命令清除关联关系,然后再进行上一步动作:
git remote rm origin
查看关联关系是否成功建立:
git remote -v
先拉取一下远程仓库内容:
git pull --rebase origin master
再推送本地内容到远程仓库:
git push origin master
最后看效果:


| 如何运用上升期的基础设施自动化(IA)为企业数字化转型赋能?)
)





(27 / 30))
)










