勾选框勾选问题
勾选框代码逻辑实现过程:
第一步:首先找到勾选框的元素;
第二步:检查它是否已经被勾选。如果已经勾选,则进行取消勾选操作;如果未勾选,则进行点击勾选操作;
以下是一个示例代码,演示了如何在 Selenium 中实现这一逻辑:
#加上等待操作
checkbox = WebDriverWait(driver, 15).until(EC.element_to_be_clickable((By.XPATH, '//*[@id="app"]/div[1]/div[2]/div/div/div[2]/div/div[2]/div/div[2]/div[2]/div/div/div[5]/div[1]/label')))
is_checked = "is-checked" in checkbox.get_attribute("class")
if is_checked:print("不勾选")
else:# 如果未勾选,则进行点击勾选操作checkbox3.click()print("勾选")
#勾选代码简化操作:
checkbox.click() if not is_checked else None在这个示例中,我们首先找到了勾选框的元素,然后通过检查它的 class 属性来确定是否已经被勾选。如果已经勾选,则执行取消勾选操作;如果未勾选,则执行点击勾选操作。
存在多个勾选框的问题
#以下是对多个勾选框的简单封装过程,仅供参考:def WebDriverWaitOperaton(self, checkparams):"""等待时间封装:param checkparams: :return: """return WebDriverWait(self.driver, 15).until(EC.element_to_be_clickable((By.XPATH, checkparams)))def operationChoose(self):"""操作多个勾选框:return:"""#勾选框操作checkboxes = ["checkbox", "checkbox1", "checkbox2", "checkbox3"] #将多个勾选框统一命名#循环遍历for checkbox_name in checkboxes:self.checkbox = self.WebDriverWaitOperaton(self.fd.get_plateform_text(checkbox_name))is_checked = "is-checked" in self.checkbox.get_attribute("class")self.checkbox.click() if not is_checked else Noneself.fd.get_plateform_text(checkbox_name)
是获取到对应元素定位信息具体看每个人的封装是如何,可以简单的附上自己用的代码过程仅供参考:def get_plateform_text(self, key):read_ini = ReadIni(file_name="../config/PlateformRegisterElement.ini")data = read_ini.get_value(key)# 获取到readini指定的格式的值如:id>register_nickname# 使用split拆分值,以>为分隔符,左侧为定位方式,右侧为页面元素信息by = data.split('>')[0]value = data.split('>')[1]self.logger.info("定位方式:" + by + "--->定位值:" + value)try:if by == 'id':return valueelif by == 'name':return valueelif by == 'className':return valueelse:return valueexcept:return None调试产生的多个chromedriver
UI自动化调试期间会有很多打开的浏览窗口和CMD窗口。
目前比较好的解决方案是使用浏览器端口复用或者采用直接kil的方法:
import osos.system('taskkill /im chrome.exe /F') # 关闭所有谷歌浏览驱动
os.system('taskkill /im chromedriver.exe /F') # 关闭所有谷歌浏览器驱动
os.system('taskkill /im conhost.exe /F') # 关闭所有cmd小黑窗加上几行代码:
悬浮窗口解决方案
第一步:悬浮窗口一般是先移动到悬浮窗口位置;
第二步:等待悬浮窗口元素出现,出现后点击对应的悬浮菜单;
第三步:使用hover方法对元素进行操作,具体代码如下:
# 定位到要悬停的元素
hover_element = driver.find_element_by_xpath('移动到悬浮位置')
actions = ActionChains(driver)
actions.move_to_element(hover_element).perform()
# 悬停操作后的操作,例如点击悬停后出现的菜单项
hover_element.find_element_by_xpath('待点击的元素定位信息').click()
搜索窗口点击指定元素:
一般搜索窗口会有模糊查询的内容:
第一步:先定位到搜索框;
第二步:输入指定的要搜索的元素名称;
第三步:使用execute_script()对元素进行点击操作
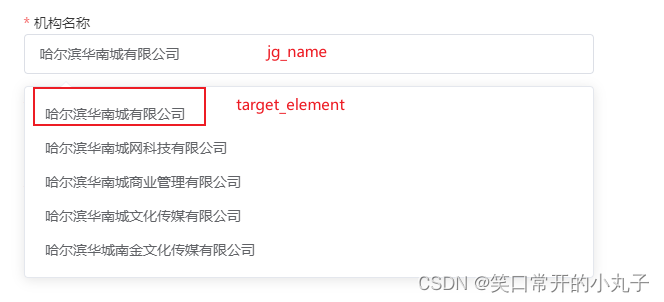
company_name = "哈尔滨华南城有限公司"
jg_name = driver.find_element_by_xpath('//*[@id="app"]/div[1]/div[2]/div/div/div[1]/div[2]/form/div[2]/div[1]/div[1]/div/div[1]/div/input').send_keys(company_name)
wait = WebDriverWait(driver, 10)
target_element = wait.until(EC.visibility_of_element_located((By.XPATH, f"//ul[contains(@class, 'el-autocomplete-suggestion__list')]//li[contains(text(), '{company_name}')]")))
# 使用JavaScript执行点击操作
driver.execute_script("arguments[0].click();", target_element)
搜索窗口点击指定元素示意图:



![代码随想录算法训练营第41天 [01背包的理论基础,二维数组解法,一维数组解法,416. 分割等和子集]](http://pic.xiahunao.cn/代码随想录算法训练营第41天 [01背包的理论基础,二维数组解法,一维数组解法,416. 分割等和子集])









-- 算法导论21.2 4题)






