介绍
本示例使用drawing库的Pen和Path结合NodeContainer组件实现手写绘制功能。手写板上完成绘制后,通过调用image库的packToFile和packing接口将手写板的绘制内容保存为图片,并将图片文件保存在应用沙箱路径中。
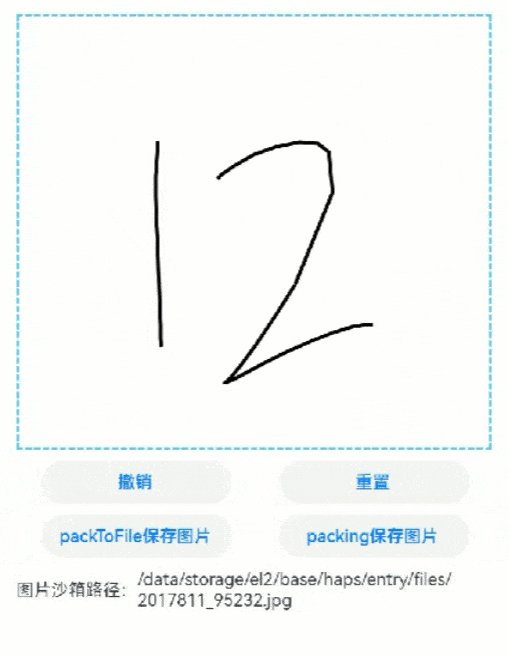
效果图预览

使用说明
- 在虚线区域手写绘制,点击撤销按钮撤销前一笔绘制,点击重置按钮清空绘制。
- 点击packToFile保存图片按钮和packing保存图片按钮可以将绘制内容保存为图片写入文件,显示图片的沙箱路径。
实现思路
- 创建NodeController的子类MyNodeController,用于获取根节点的RenderNode和绑定的NodeContainer组件宽高。
export class MyNodeController extends NodeController {private rootNode: FrameNode | null = null; // 根节点rootRenderNode: RenderNode | null = null; // 从NodeController根节点获取的RenderNode,用于添加和删除新创建的MyRenderNode实例width: number = 0; // 实例绑定的NodeContainer组件的宽,单位pxheight: number = 0; // 实例绑定的NodeContainer组件的宽,单位px// MyNodeController实例绑定的NodeContainer创建时触发,创建根节点rootNode并将其挂载至NodeContainermakeNode(uiContext: UIContext): FrameNode {this.rootNode = new FrameNode(uiContext);if (this.rootNode !== null) {this.rootRenderNode = this.rootNode.getRenderNode();}return this.rootNode;}// 绑定的NodeContainer布局时触发,获取NodeContainer的宽高aboutToResize(size: Size): void {this.width = size.width;this.height = size.height;// 设置画布底色为白色if (this.rootRenderNode !== null) {// NodeContainer布局完成后设置rootRenderNode的背景色为白色this.rootRenderNode.backgroundColor = 0XFFFFFFFF;// rootRenderNode的位置从组件NodeContainer的左上角(0,0)坐标开始,大小为NodeContainer的宽高this.rootRenderNode.frame = { x: 0, y: 0, width: this.width, height: this.height };}}
}
- 创建RenderNode的子类MyRenderNode,初始化画笔和绘制path路径。
export class MyRenderNode extends RenderNode {path: drawing.Path = new drawing.Path(); // 新建路径对象,用于绘制手指移动轨迹// RenderNode进行绘制时会调用draw方法,初始化画笔和绘制路径draw(context: DrawContext): void {const canvas = context.canvas;// 创建一个画笔Pen对象,Pen对象用于形状的边框线绘制const pen = new drawing.Pen();// 设置画笔开启反走样,可以使得图形的边缘在显示时更平滑pen.setAntiAlias(true);// 设置画笔颜色为黑色const pen_color: common2D.Color = { alpha: 0xFF, red: 0x00, green: 0x00, blue: 0x00 };pen.setColor(pen_color);// 开启画笔的抖动绘制效果。抖动绘制可以使得绘制出的颜色更加真实。pen.setDither(true);// 设置画笔的线宽为5pxpen.setStrokeWidth(5);// 将Pen画笔设置到canvas中canvas.attachPen(pen);// 绘制pathcanvas.drawPath(this.path);}
}
- 创建变量currentNode用于存储当前正在绘制的节点,变量nodeCount用来记录已挂载的节点数量。
private currentNode: MyRenderNode | null = null; // 当前正在绘制的节点private nodeCount: number = 0; // 已挂载到根节点的子节点数量
- 创建自定义节点容器组件NodeContainer,接收MyNodeController的实例,将自定义的渲染节点挂载到组件上,实现自定义绘制。
NodeContainer(this.myNodeController).width('100%').height($r('app.integer.hand_writing_canvas_height')).onTouch((event: TouchEvent) => {this.onTouchEvent(event);}).id(NODE_CONTAINER_ID)
- 在NodeContainer组件的onTouch回调函数中,手指按下创建新的节点并挂载到rootRenderNode,nodeCount加一,手指移动更新节点中的path对象,绘制移动轨迹,并将节点重新渲染。
onTouchEvent(event: TouchEvent): void {// TODO:知识点:在手指按下时创建新的MyRenderNode对象,挂载到rootRenderNode上,手指移动时根据触摸点坐标绘制线条,并重新渲染节点// 获取手指触摸位置的坐标点const positionX: number = vp2px(event.touches[0].x);const positionY: number = vp2px(event.touches[0].y);logger.info(TAG, `Touch positionX: ${positionX}, Touch positionY: ${positionY}`);switch (event.type) {case TouchType.Down: {// 每次手指按下,创建一个MyRenderNode对象,用于记录和绘制手指移动的轨迹const newNode = new MyRenderNode();// 定义newNode的大小和位置,位置从组件NodeContainer的左上角(0,0)坐标开始,大小为NodeContainer的宽高newNode.frame = { x: 0, y: 0, width: this.myNodeController.width, height: this.myNodeController.height };this.currentNode = newNode;// 移动新节点中的路径path到手指按下的坐标点this.currentNode.path.moveTo(positionX, positionY);if (this.myNodeController.rootRenderNode !== null) {// appendChild在renderNode最后一个子节点后添加新的子节点this.myNodeController.rootRenderNode.appendChild(this.currentNode);// 已挂载的节点数量加一this.nodeCount++;}break;}case TouchType.Move: {if (this.currentNode !== null) {// 手指移动,绘制移动轨迹this.currentNode.path.lineTo(positionX, positionY);// 节点的path更新后需要调用invalidate()方法触发重新渲染this.currentNode.invalidate();}break;}case TouchType.Up: {// 手指抬起,释放this.currentNodethis.currentNode = null;}default: {break;}}}
- rootRenderNode调用getChild方法获取最后一个挂载的子节点,再使用removeChild方法移除,实现撤销上一笔的效果。
goBack() {if (this.myNodeController.rootRenderNode !== null && this.nodeCount > 0) {// getChild获取最后挂载的子节点const node = this.myNodeController.rootRenderNode.getChild(this.nodeCount - 1);// removeChild移除指定子节点this.myNodeController.rootRenderNode.removeChild(node);this.nodeCount--;}}
- 使用clearChildren清除当前rootRenderNode的所有子节点,实现画布重置,nodeCount清零。
resetCanvas() {if (this.myNodeController.rootRenderNode !== null && this.nodeCount > 0) {// 清除当前rootRenderNode的所有子节点this.myNodeController.rootRenderNode.clearChildren();this.nodeCount = 0;}}
- 使用componentSnapshot.get获取组件NodeContainer的PixelMap对象,用于保存图片
componentSnapshot.get(NODE_CONTAINER_ID, async (error: Error, pixelMap: image.PixelMap) => {if (pixelMap !== null) {// 图片写入文件this.filePath = await this.saveFile(getContext(), pixelMap);logger.info(TAG, `Images saved using the packing method are located in : ${this.filePath}`);}})
- 使用image库的packToFile()和packing()将获取的PixelMap对象保存为图片,并将图片文件保存在应用沙箱路径中。
- ImagePacker.packToFile()可直接将PixelMap对象写入为图片。
async packToFile(context: Context, pixelMap: PixelMap): Promise<string> {// 创建图像编码ImagePacker对象const imagePackerApi = image.createImagePacker();// 设置编码输出流和编码参数。format为图像的编码格式;quality为图像质量,范围从0-100,100为最佳质量const options: image.PackingOption = { format: "image/jpeg", quality: 100 };// 图片写入的沙箱路径const filePath: string = `${context.filesDir}/${getTimeStr()}.jpg`;const file: fs.File = await fs.open(filePath, fs.OpenMode.CREATE | fs.OpenMode.READ_WRITE);// 使用packToFile直接将pixelMap写入文件await imagePackerApi.packToFile(pixelMap, file.fd, options);fs.closeSync(file);return filePath;}
- ImagePacker.packing()可获取图片的ArrayBuffer数据,再使用fs将数据写入为图片。
async saveFile(context: Context, pixelMap: PixelMap): Promise<string> {// 创建图像编码ImagePacker对象const imagePackerApi = image.createImagePacker();// 设置编码输出流和编码参数。format为图像的编码格式;quality为图像质量,范围从0-100,100为最佳质量const options: image.PackingOption = { format: "image/jpeg", quality: 100 };// 图片写入的沙箱路径const filePath: string = `${context.filesDir}/${getTimeStr()}.jpg`;const file: fs.File = await fs.open(filePath, fs.OpenMode.READ_WRITE | fs.OpenMode.CREATE);// 使用packing打包获取图片的ArrayBufferconst data: ArrayBuffer = await imagePackerApi.packing(pixelMap, options);// 将图片的ArrayBuffer数据写入文件fs.writeSync(file.fd, data);fs.closeSync(file);return filePath;}
高性能知识点
不涉及
工程结构&模块类型
handwritingtoimage // har类型
|---/src/main/ets/model
| |---RenderNodeModel.ets // 模型层-节点数据模型
|---/src/main/ets/view
| |---HandWritingToImage.ets // 视图层-手写板场景页面
模块依赖
- 本实例依赖common模块中的日志工具类logger。
参考资料
@ohos.graphics.drawing (绘制模块)
NodeController
自渲染节点RenderNode
@ohos.multimedia.image(图片处理)
@ohos.file.fs(文件管理)
鸿蒙全栈开发全新学习指南
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:https://gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH




)






)


 Linux windows)


Android开发基础知识)


