//创建school组件——注册给谁 在谁的结构上写const school = Vue.extend({name: 'school',//开发者工具的显示template: `<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{adress}}</h2> </div>`,//结构data() {return {//防止相同对象改变schoolName: 'xxxx学校',adress: 'xxx街道',}},//数据})const vm = new Vue({el: '#root',template:`<school></school>`,//2、注册组件 (局部注册)components: {school,}});</code></pre>
定义的组件,是构造函数

每次调用组件的创建 Vue.extend 返回的都是全新的VueComponent的构造函数()



源码分析:每次调用

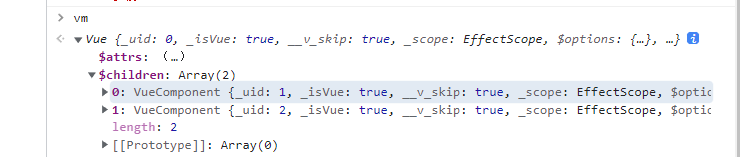
vm上的$children是组件vc

1、school组件本质是一个VueComponent的构造函数,不是程序员定义的,是Vue.extend生成的
2、我们只需要写 <school></school>或者 </school>,Vue解析的时候会帮我创建school组件的实例对象
即Vue帮我执行new VueComponent(options),使用几次调用几次
3、注意:每次调用组件的创建 Vue.extend 返回的都是全新的VueComponent的构造函数()
4、关于this指向
1、组件配置中
data函数、methods中的函数、watch函数、computed中的函数 this全部指向VueComponent实例对象
2、new Vue(options)配置中
data函数、methods中的函数、watch函数、computed中的函数 this全部指向Vue实例对象5、VueComponent的实例对象简称vc,也即是组件实例对象
Vue实例对象简称vm





)









)


)
