2024 两会热词「新质生产力」凭借其主要特征——高科技、高效能及高质量,引发各界关注。在探索构建新质生产力的重要议题中,数据要素被视为土地、劳动力、资本和技术之后的第五大生产要素。数据要素赋能新质生产力发展主要体现为:生产力由生产要素构成,推动数据要素与技术、资金、人才等要素协同融合,成为发展新质生产力的核心所在。

当前,如何激活并释放数据价值的话题日益增多,在此背景下数字孪生技术作为实现数字化转型的关键方法论倍受关注和欢迎。数据要素&数字孪生,在工业制造、能源电力、轨道交通、文旅气象等各行业释放价值。数字孪生技术的引入,高效激发数据要素✖️产业的乘数效应,催生出倍增的效益。
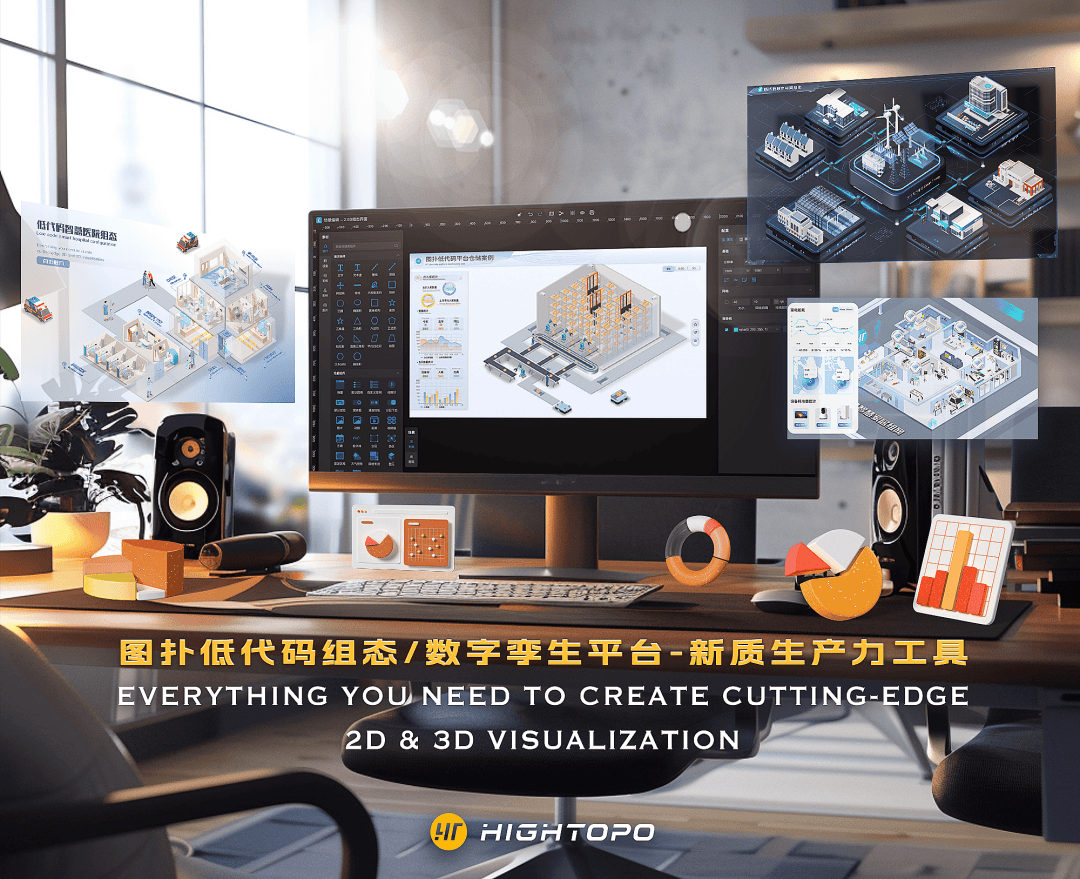
图扑软件作为现代工业互联网领域的「新质生产力」,不单是拥有领先的自研 HT for Web 产品,为数字孪生/可视化提供核心支撑。更在于将卓越的设计品质和项目执行力结合,展现出在数字化解决方案领域的全面实力。
升级换代的组态
在我们所熟悉的传统人机界面 HMI、SCADA、MMI 中,界面布局、菜单配置以及控件设计往往呈现出较高度的同质化,设计层次扁平缺少维度、颜色沉闷单调乏味、风格古板缺乏活力。

然而作为接过新时代组态接力棒的我们,承担着高级工业设计美学与技术创新的重任。若需对优秀的组态设计进行阐述,更会倾向采用四个专业术语进行形容:炫酷灵动、质感细腻、层次清晰,以及拥有艺术气质。



一个优秀的组态界面设计方案,大致由以下几个部分组成:
1.拥有清晰的业务逻辑,恰当的数据架构设计。组态界面服务于工业生产,首先数据结构设计要清晰,逻辑要一眼看去鲜明可辨。此外,工业组态数据设计的流转机制也至关重要,涉及机器生产节奏如何设置,监控监测如何实现精密考量,以确保生产流程的高效和产品质量的可追溯性。

2.流畅的交互流程体验。其核心在于优化用户体验以提升效率。例如,用户访问特定功能需要经过多少操作步骤,是否需要引入视觉辅助工具如视频教程来帮助解决问题,以及是否应该采用拖放功能来简化工艺流程的排列。这些决策将直接影响用户操作的便捷性和整体满意度。

3.舒适的视觉美学体验。平面设计师与软件工程师协作沟通尤为关键,彼此需要在技术需求与视觉美学之间找到平衡点,决定是遵循技术指导还是给予设计优先。此外,将平面设计与公司的网站、样本等其他媒介保持一致的风格,也是一个挑战。国内许多公司在这方面的表现不尽人意,突显了在视觉统一性方面做得更好的必要性。
组态的设计风格也可建立在以上几点基础上,开阔思维,创造更丰富的可能性。



我们如何构建符合新时代特征的组态设计界面呢?设计圈中有一条广为流传的准则:“不要让技术限制你的想象。”
正是因为图扑软件配备了能让设计师大展拳手的技术——图扑低代码数字孪生平台,使得不懂代码的设计师也能迅速、自由地设计和搭建组态界面。由此,设计师才可以充分的在多维度上解锁设计思路 —— 不论是 2D、2.5D、3D、VR、GIS 都可以由设计师自由使用完全还原设计师的想法,创造出更多既实用且不乏艺术价值的组态界面。

图扑自研产品集功能全面、高度灵活、易学易用的数字孪生场景搭建及可视化应用开发平台。平台提供拖拽式操作和参数化配置等低代码开发方式,降低数字化内容创作/开发复杂度,帮助实施人员、设计师、开发者轻松高效搭建各类孪生应用场景,助力企业快速实现数字化转型和业务应用创新步伐。
该平台更是一款高效的数字化内容创作工具—— 低代码数字孪生平台功能完整、操作便捷。采用所见即所得的场景设计方法,用户无需相关专业背景即可轻松完成 2D/3D 场景的搭建和数据对接。旨在让行业客户灵活、自主且高效地开发数字孪生、工业组态等应用场景。加速客户数字化转型进程,增强企业的竞争力和业务创新能力。
平台可广泛应用于电信、电力、交通、水利、 石油、石化、工业、农业、煤炭等行业,帮助客户在数字化转型的过程中更好地应用数字化技术,洞察未来的机遇和挑战。
仓储/电力/医疗/家居多行业应用案例
在图扑自研的低代码数字孪生平台上我们已尝试设计开发了仓储/电力/医疗等多行业内容的组态界面,包含 2D/2.5D/3D 多维切换,下面将逐一进行介绍。
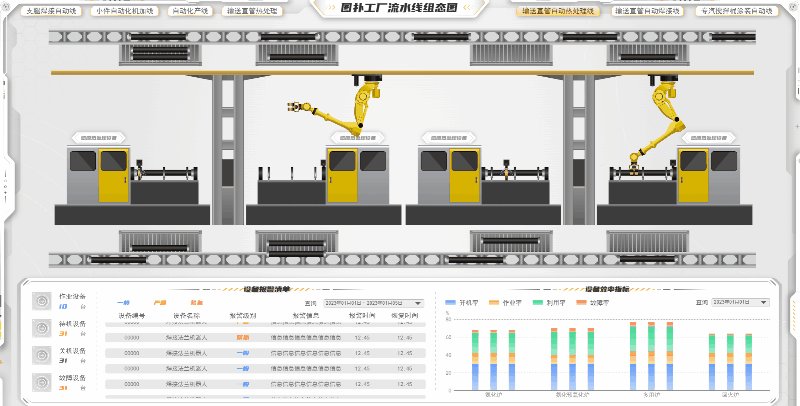
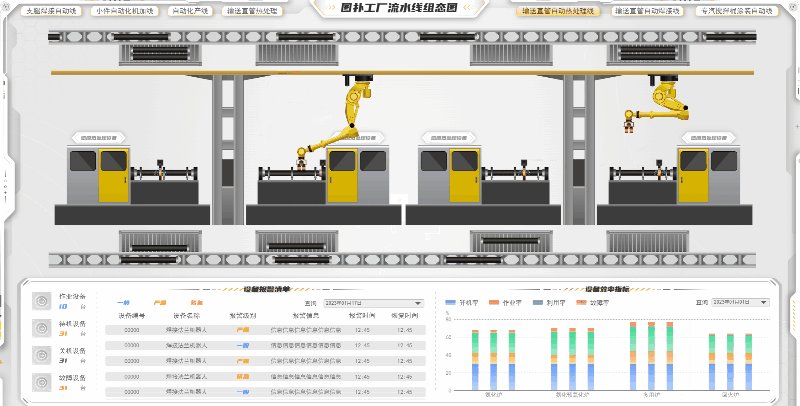
智能仓储组态案例
图扑软件 HT 仓储管理监控解决方案,通过对仓储环境中的关键要素进行全面监测。实现了对货架和移动中货品的精确数据采集。可通过可视化系统快速获取设备的运行状态,货架数据更新和面板数据的实时反馈,达到对仓储转运中心活动状态的全面把控。
在组态界面设计搭建的过程中,可以运用图扑低代码数字孪生平台中的模型库、图标库、面板库进行快速拖拉拽搭建。如需定制独特的图标时,可以使用平台中的设计工具进行设计。平台提供优质的分类编辑管理系统,也支持从外部导入资源进行二次设计修改。在面板设计方面,平台自带的低代码组件,允许通过参数配置轻松制定多种设计风格的图表组件。

2D 组态板块设计时,以白色简约风格为主基调。按钮设计上加入了立体感,融合新拟态设计,浅蓝色清爽的颜色点缀增加了年轻活力的视觉感官体验。标题中融入了流性线条设计,线面结合的构成增加了画面层次。组态界面作为视觉中心,大胆的使用了渐变镭射质感的底纹设计,衬托出银灰色的简洁设备,使界面更加灵动不死板。

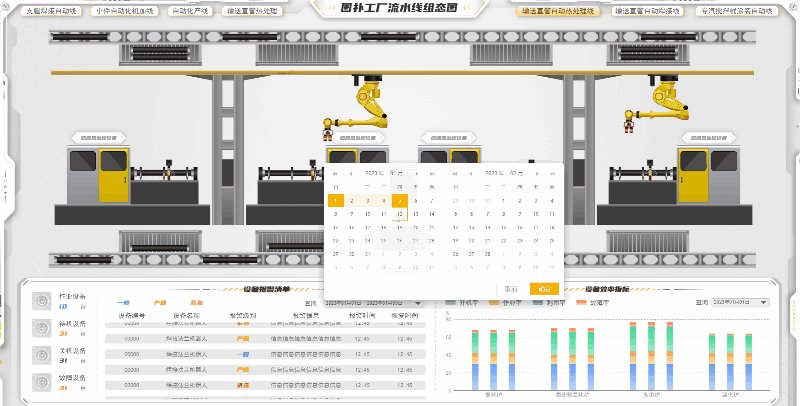
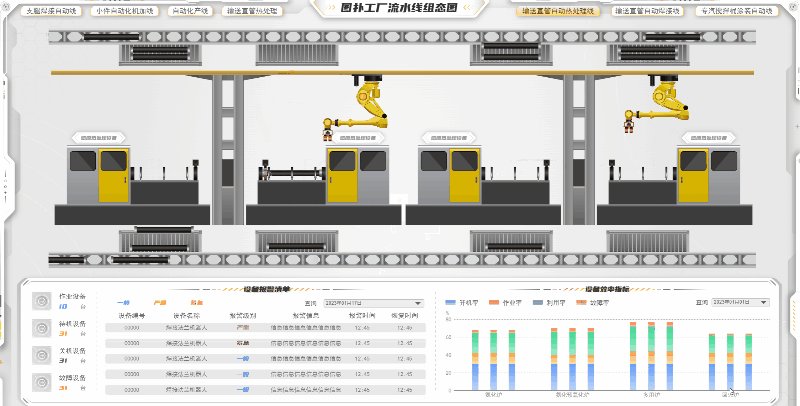
关于 3D 组态板块,在设计上使用数字孪生工程仿真设计。力求在还原仓储流水线原貌的同时,通过增加蓝色配色的细节,使得整个界面在灰白的哑光质感基础上交织出荧光蓝的光效,颇有未来科技感的视觉体验。其简约大气的配色也和 2D 组态界面设计风格相得益彰。


除了 2D 和 3D 的组态界面,平台同样支持 2.5D 的组态搭建。2.5D 是在 2D 基础上通过技术手段(如微影技术)制造出 3D 效果。2.5D 图标更类似于仿真插画,相比 2D 设计层次更加丰富,可见透视面数更多;相比 3D 的完全仿真设计,其轴侧插画的视角和灵活的颜色搭配又更加具有艺术性。

以此营造出更加逼真的视觉效果,也能灵活加入设计师的更多想法,使得观众可以更深入地体验到作品的内涵。在这次的仓储组态设计中,融入图扑 2.5D 设计,突破了传统的 HMI、SCADA、MMI 人机界面设计局限。

2.5D 组态案例合集
承接上文,鉴于 2.5D 独特的组态设计优势以及视觉感官的新鲜感,我们结合了更多热门的行业需求尝试在平台上搭建了更多 2.5D 组态界面。电网行业,作为民生核心,亦正加速推进,我们优先搭建电网行业组态设计解决方案案例。随后,选择了贴近生活的医疗和智能家居网络拓扑行业组态设计案例。
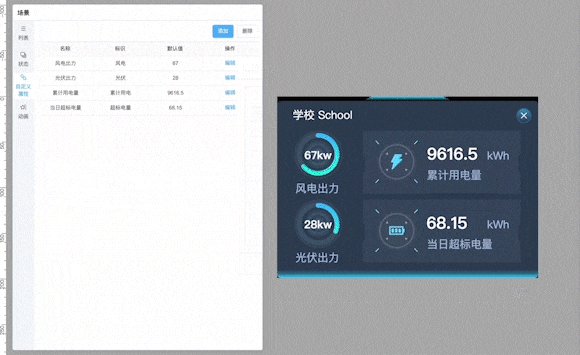
(1)智慧电网组态案例
在设计上,我们突破传统,尝试了融入了重金属质感风格——在 2.5D 的界面设计基础上加入 3D 设计中常用的材质设计和灯光氛围感。得益于图扑低代码数字孪生平台的图标库的丰富,我们可直接使用平台自带的图标,节省很多繁琐的绘制图标的过程。


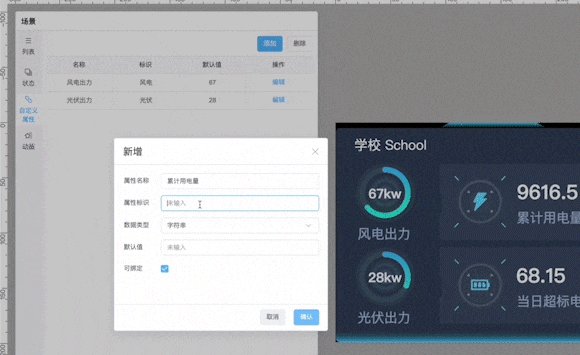
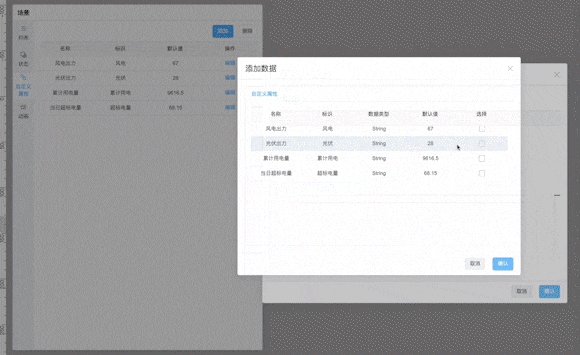
在面板设计时,我们可以直接使用平台自带的面板库,并结合平台中的低代码组件,由设计师自己进行属性配置接入虚拟数据,以及配置图表的样式。入门快、简单快捷、样式丰富、学习成本低、制图效率高,且无需开发工程师介入。


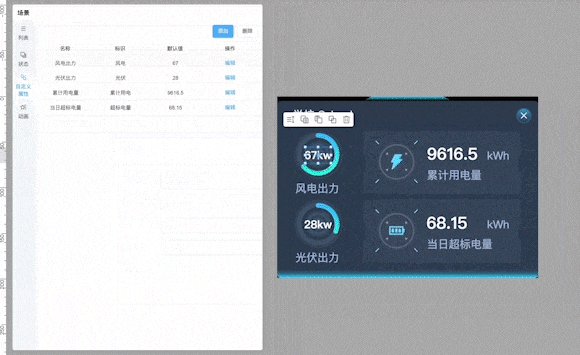
最后,设计师开始对完成的界面进行动画设计和交互绑定。作为新时代的组态界面,图扑软件自研产品最大的特点就是其“可视,可交流,可互动”的优势。在图扑低代码数字孪生平台中自带丰富的多类型动画设计。本篇展示 2.5D 案例动画设计效果如下。
(2)智慧医疗组态案例
随着人们对医疗服务质量要求的日益提升,医疗机构正积极向智能化转型升级。在新兴技术的助推下,智慧医院、互联网+医疗、移动医疗、远程医疗、智能可穿戴设备在医疗行业开始崭露头角。

图扑软件智慧医院组态设计,以 2.5D 组态形式展现了多层室内建筑结构设计。即使物理场景设备布置繁杂,组态内展现的也会整洁有序。以白色为主基调,干净的颜色衬托出智慧医疗体系的氛围感。整体界面与电网的重金属设计风格截然不同,反而是以插画的绘画语言,以及扁平的设计理念绘制立体的角度,展现别具一格的插画艺术风格。
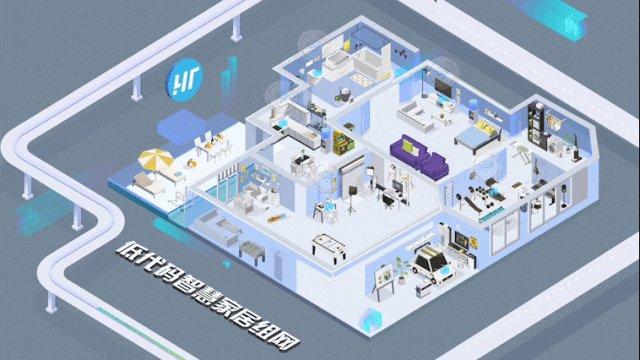
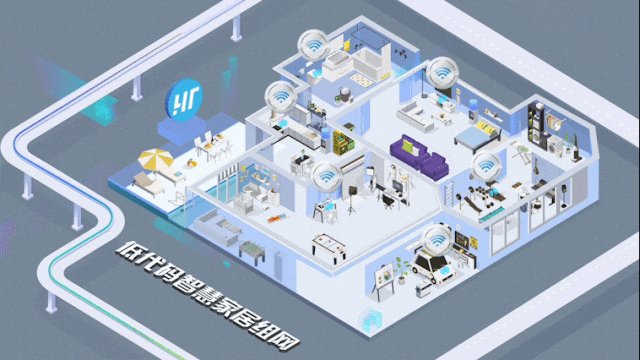
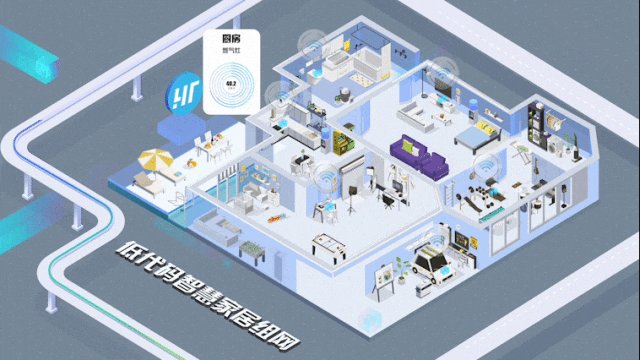
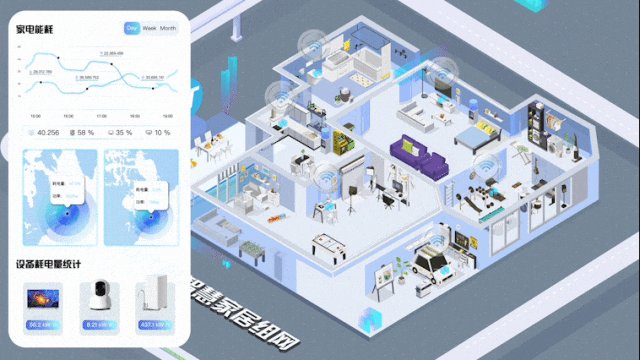
(3)智能家居组态案例
随着互联网技术的迅猛发展,智能家居系统日益成为现代生活的一部分,智能家居网络拓扑也更加成为市场的热门行业。

智能家居拓扑的板块运用 2.5D 视角呈现家庭网络拓扑关系图,使组态拓扑图不再是传统单一维度的设计模式,创新了拓扑转向多维展现的可能性。该设计中巧妙融合 2D 面板的设计原则,应用图扑数字孪生平台中自有丰富的图表组件进行高效搭建。整体围绕卡通风格元素,赋予了界面清新靓丽的视觉效果。
领先的新技术打造新工具平台
接过时代转型升级的接力棒,作为新质生产力的图扑软件,无论在设计工业组态界面,还是数字孪生可视化界面、GIS、VR、BIM 等多领域的设计成果日益卓越,设计的过程中堪比打造一件件艺术品。而设计的精进,得益于技术的不断革新和孜孜不倦的自研创新精神。
相较于 InTouch/lFix/WinCC 这些传统组态软件,图扑基于 Web 的平台更适合 C/S 向 B/S 转型的大趋势,多元素丰富的可视化组件和支持快捷的数据绑定方式,可用于快速创建和部署。为各类工业场景提供 2D、2.5D、3D 多种清晰美观的可视化服务模式。
同传统界面相比,图扑更是满足工业物联网现代化的、高性能的、跨平台 (桌面 Mouse /移动 Touch /虚拟现实 VR) 的图形展示效果及交互体验。轻松打开移动端与终端需求界面,实现触屏设备的单指旋转、双指缩放、三指平移操作,无需再为跨平台的不同交互模式所烦恼。
图扑软件先进的组态界面非常适用于实时监控系统的界面呈现,多年来已广泛应用于电信网络拓扑和设备管理,以及工业生产、城市园区、轨道交通、电力能源、仓储物流、化工冶金等工业自动化 (HMI/SCADA/MMI) 领域, 业务涵盖数据展示、态势感知、科学决策等全生命周期监控。将目光锁定在诸多产业链瓶颈环节,以数字技术与各领域融合应用为导向,推动行业跨界创新,致力成为我国工业互联网领域的国产化担当和图形组态领域的领导性品牌。







)


)




)



)