1. JS 数据类型:
基本数据类型:number数字型,string字符串型,boolean布尔型,undefined未定义型,null空类型
引用数据类型:object对象
js 是弱数据类型的语言,只有当我们赋值了才知道是什么数据类型。
声明一个变量未赋值就是 undefined
如果一个变量里面确定存放的是对象,如果还没准备好对象,可以放个null。
JavaScript优先级越高越先被执行,优先级相同时从左到右执行。乘、除、取余优先级相同。
模板字符串
拼接字符串和变量。
在没有它之前,拼接变量比较麻烦。
document.write('我今年' + age + '岁了')有了后这么写:
document.write(`我今年${age}`)检测数据类型
(1) 控制台输出语句: console.log(数据)
(2) 通过typeof关键字检测数据类型
2. 类型转换
为什么要类型转换?
因为JS是弱数据类型,它也不知道变量到底属于哪种数据泄露,只有赋值了才清楚。(使用表单、prompt获取过来的数据默认是字符串类型的,此时不能直接简单的进行加法运算。)
隐式转换
某些运算符被执行的时候,系统内部自动将数据类型进行转换,这些转换称为隐式转换。
规则:
'+'号两边只要有一个是字符串,都会把另外一个转成字符串。
除了+以外的算术运算符,比如 - * / 等都会把数据转成数字类型。
缺点:转换类型不明确,靠经验才能总结。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
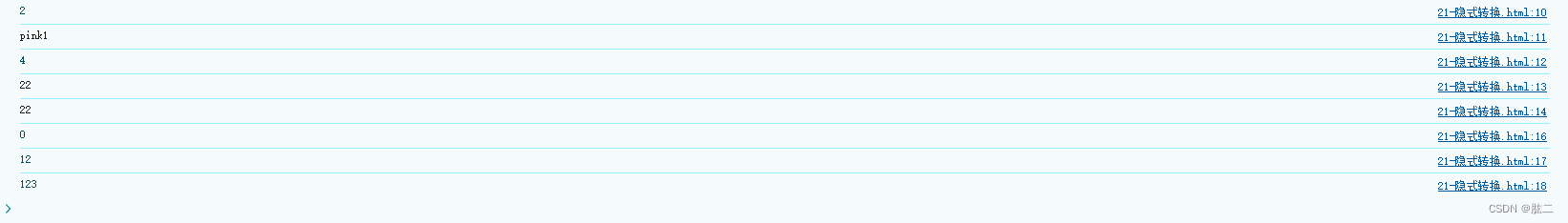
<body><script>console.log(1 + 1)console.log('pink' + 1)console.log(2 + 2)console.log(2 + '2')console.log(2 + '2')console.log(2 - '2')console.log(+12)console.log(+'123')</script>
</body>
</html>输出:

显式转换
console.log(parseInt('12.94px'))显示为:12
Number\parseInt\parseFloat
console.log(parseFloat('abc12.94px'))显示为:NaN
最后一个综合案例,可以实现自己输入商品价格、商品数量及地址:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h2 {text-align: center;}table {border-collapse: collapse; /* 合并相邻边框 */height: 80px;margin: 0 auto;text-align: center;}table,th,td {border: 1px solid #000;}th {padding: 5px 30px;}</style>
</head>
<body><h2>订单确认</h2><script>// 1 用户输入 let price = +prompt('请输入商品价格')let num = +prompt('请输入商品数量')let address = prompt('请输入地址')// 2 计算总额let totalNum = price * num;// 3 页面打印document.write(` <table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>小米青春手机PLUS</td><td>${price}元</td><td>${num}</td><td>${totalNum}元</td><td>${address}</td></tr></table>` )</script>
</body>
</html>
3. if单分支语句及判断语句
3.1 if语句
if语句有三种使用:单分支、双分支、多分支。
if(条件) {满足条件要执行的代码}
括号内的条件为true时,进入大括号里执行代码;
小括号内的结果若不是布尔类型时,会发生隐式转换为布尔类型。
3.2 三元运算符
条件 ? 满足条件执行的代码 : 不满足条件执行的代码
一般用来取值。















)

,作业区Customize)

