ReactRoter
一个路径 path 对应一个组件 component 当我们在浏览器中访问一个 path 的时候,path 对应的组件会在页面中进行渲染
基础用法
import { createBrowserRouter, RouterProvider } from "react-router-dom";
const router = createBrowserRouter([{ path: "/login", element: <div>我是login组件</div> },{ path: "/active", element: <div>我是active组件</div> },{path:"/",element:<App/>}
]);const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(// 使用中间件链接 将store注入 react中<RouterProvider router={router}><App /></RouterProvider>
);把router单独封装成一个文件
import { createBrowserRouter } from "react-router-dom";
import Login from "../page/Login";
import Active from "../page/Active";const router = createBrowserRouter([{path: "/login",element: (<div><Login /></div>),},{ path: "/active", element: <div><Active /></div> },
]);export default router;路由导航跳转
声明式导航
声明式导航是指通过在模版中通过 <Link/> 组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行
{/* 声明式导航 */}<Link to="/login">去login页</Link>路由式导航
编程式导航是指通过 useNavigate 钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活
{/* 编程式导航 */}<buttononClick={() => {navigation("/active");}}>去active</button>获取参数
serchParams 传参
// app.js
<buttononClick={() => {navigation("/active?id=88&name=liis");}}>serchParams 传参</button>// 目标组件const [parms] = useSearchParams();console.log(parms.get('id')); // 888params 传参
app.js<buttononClick={() => {navigation("/active/8889/lool");}}>params 传参</button>//目标组件const parms = useParams();console.log(parms); // {id: '8889', name: 'lool'}注意使用params传参时需要修改router路径
{path: "/active/:id/:name",element: (<div><Active /></div>),}嵌套路由配置
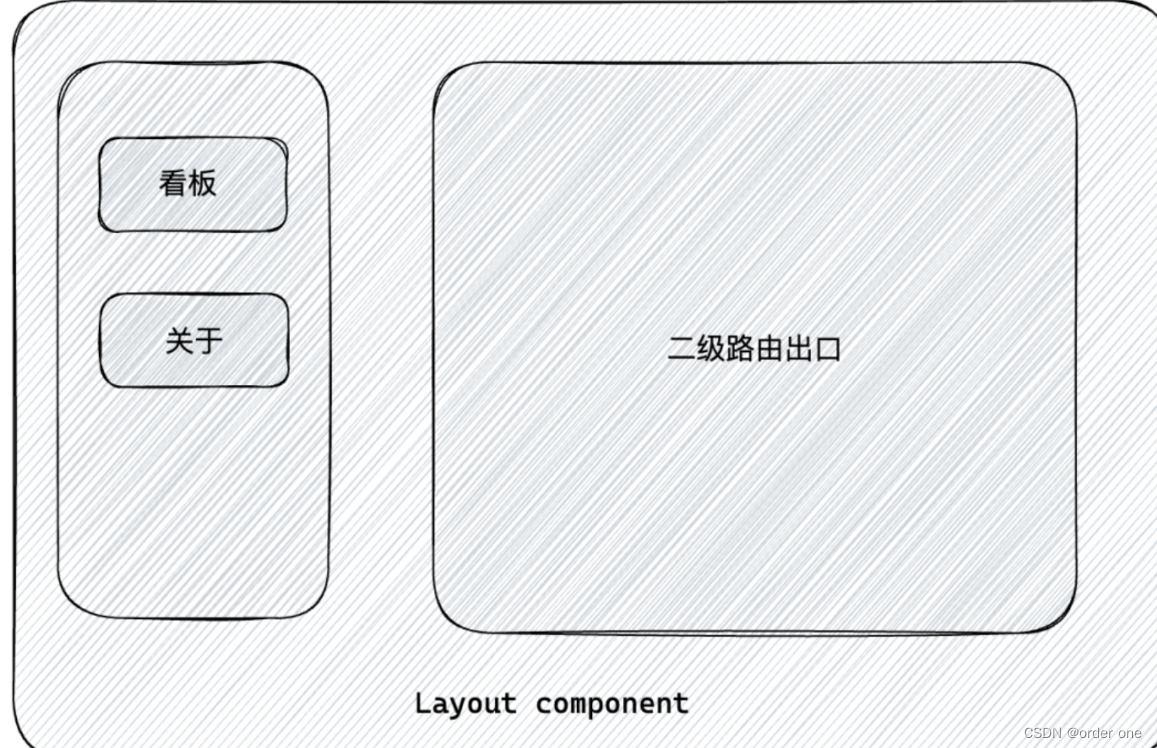
在一级路由中又内嵌了其他路由,这种关系就叫做嵌套路由,嵌套至一级路由内的路由又称作二级路由

// 路由配置{path: "/login",element: <Login />,children: [{index:true ,// 配置默认二级路由 element: <LoginA />,},{path: "b",element: <LoginB />,},],},//页面通过固定组件Outlet接收<div>my name is login<div><Link to="a">go A</Link><Link to="b">go B</Link><Outlet/></div></div>两种路由模式
各个主流框架的路由常用的路由模式有俩种,history模式和hash模式, ReactRouter分别由 createBrowerRouter 和 createHashRouter 函数负责创建
| 路由模式 | url表现 | 底层原理 | 是否需要后端支持 |
|---|---|---|---|
| history | url/login | history对象 + pushState事件 | 需要 |
| hash | url/#/login | 监听hashChange事件 | 不需要 |
useMemo
useMemo 是一个 React Hook,它在每次重新渲染的时候能够缓存计算的结果。
const cachedValue = useMemo(calculateValue, dependencies)


)


)


)








![[MySQL数据库] 索引与事务](http://pic.xiahunao.cn/[MySQL数据库] 索引与事务)
