写在前面的话
在当今数字时代,网页的视觉稳定性对于提供良好的用户体验至关重要。其中一个衡量视觉稳定性的关键指标就是累积布局偏移(Cumulative Layout Shift,简称 CLS)。CLS 作为 Web Vitals 指标之一,它衡量的是网页内容在加载过程中发生的意外布局偏移的频率和程度,从而确保用户在浏览网页时的舒适度和满意度。在本介绍中,我们将深入探讨 CLS 的概念、评价标准、数据收集与展示,以及如何针对 CLS 进行优化,从而提升用户的网页体验。
介绍
Cumulative Layout Shift (CLS) 是一项稳定的 Core Web Vitals 指标。这是以用户为中心的一项重要指标,用于衡量视觉稳定性,因为它有助于量化用户遇到意外布局偏移的频率。较低的 CLS 有助于确保网页具有令人愉悦的体验。
布局偏移可能会在很多方面干扰用户体验,包括在文本突然移动导致用户在阅读时丢失位置,以及让用户点击错误的链接或按钮。在某些情况下,这可能会造成严重损害。
评价标准
为了提供良好的用户体验,网站的 CLS 得分必须不超过 0.1。为确保大多数用户都能达到此目标,我们建议衡量网页加载的第 75 个百分位(按移动设备和桌面设备细分)。
- Good,≤0.1
- poor,>0.25

探索
数据收集
在观测云使用 js 的 performanceObserver 衡量 CLS ,即如下代码:
new PerformanceObserver((entryList) => {for (const entry of entryList.getEntries()) {console.log('Layout shift:', entry);}
}).observe({type: 'layout-shift', buffered: true});
数据展示
时序图展示
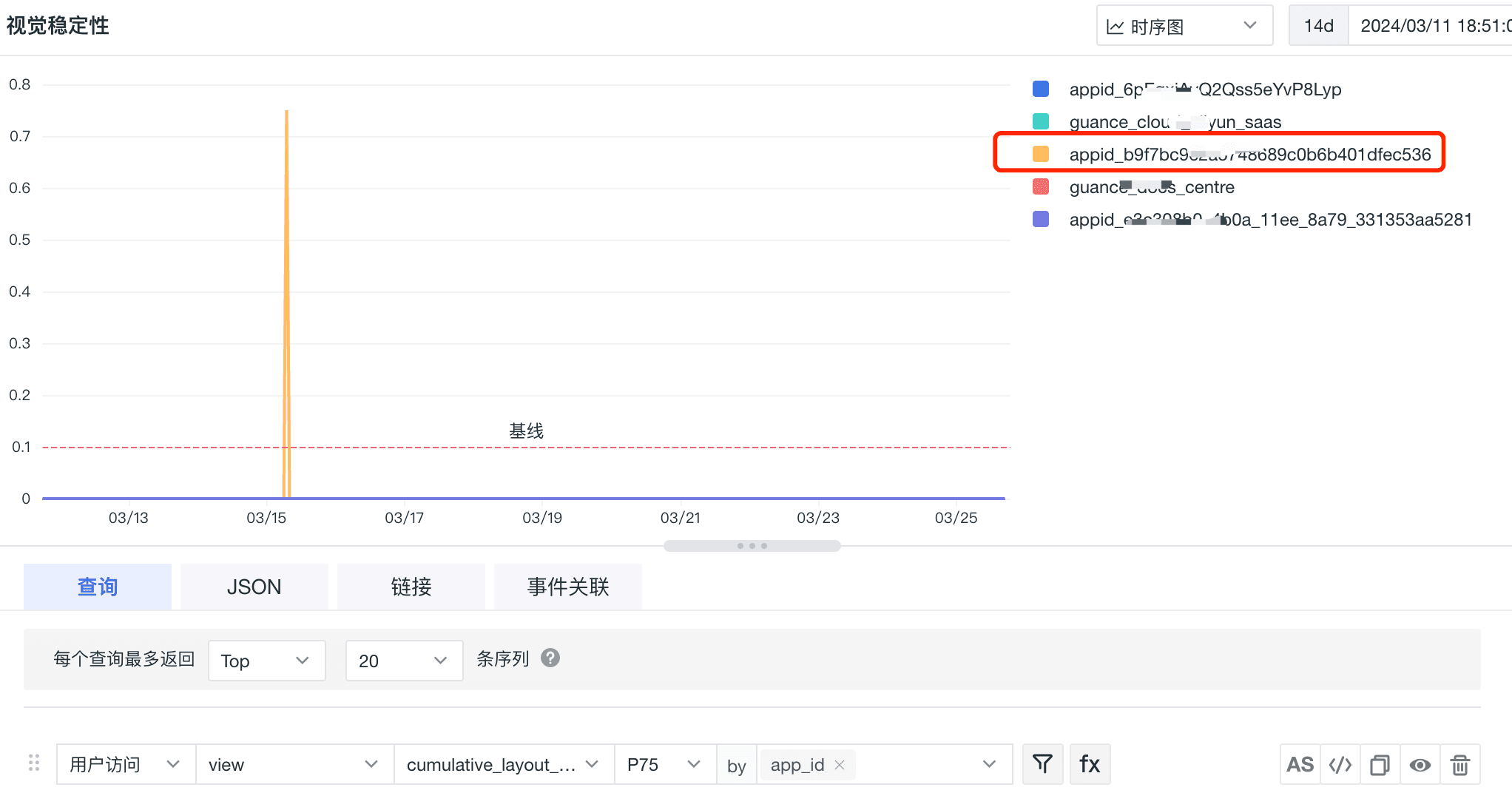
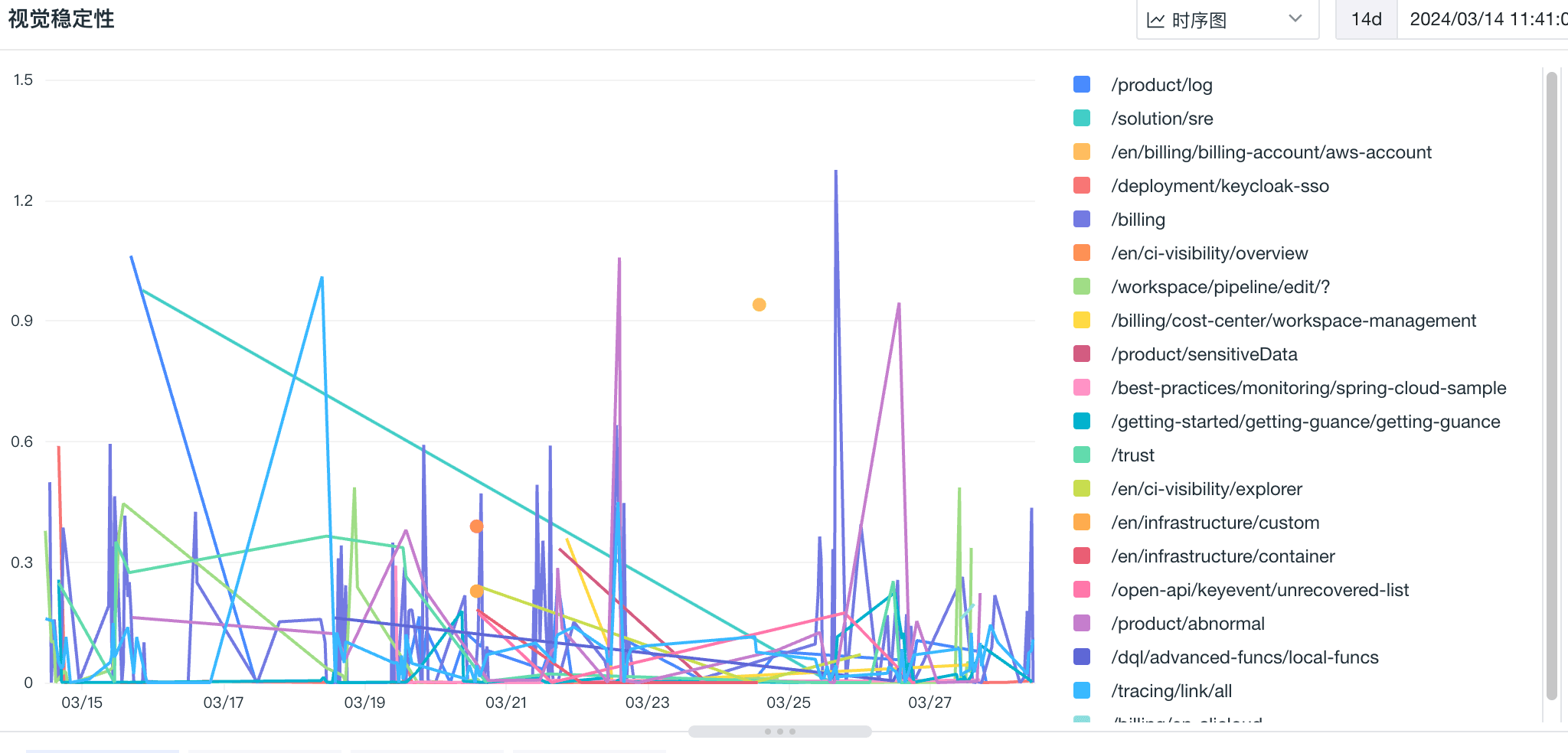
时序图作为一种强大的数据可视化工具,它能够形象地展示出不同应用程序在时间维度上的累积布局偏移(CLS)变化趋势。通过这种图形化的表示,我们可以清晰地观察到 CLS 指标随时间推移的波动情况,以及各个应用在不同时间段的稳定性表现。这种动态的视角使我们能够更好地理解应用在用户体验方面的潜在问题,并针对性地制定优化策略。例如,如果时序图显示出某个应用在特定事件发生后 CLS 值显著上升,我们可以迅速定位到问题所在,采取措施如调整页面元素位置、优化图片加载策略或改进内容动态加载机制,以减少意外的布局偏移,从而提升整体的视觉稳定性并改善用户体验。

可以根据不同的页面组来查看不同页面之间的 CLS 的指标情况,来对进行优化:

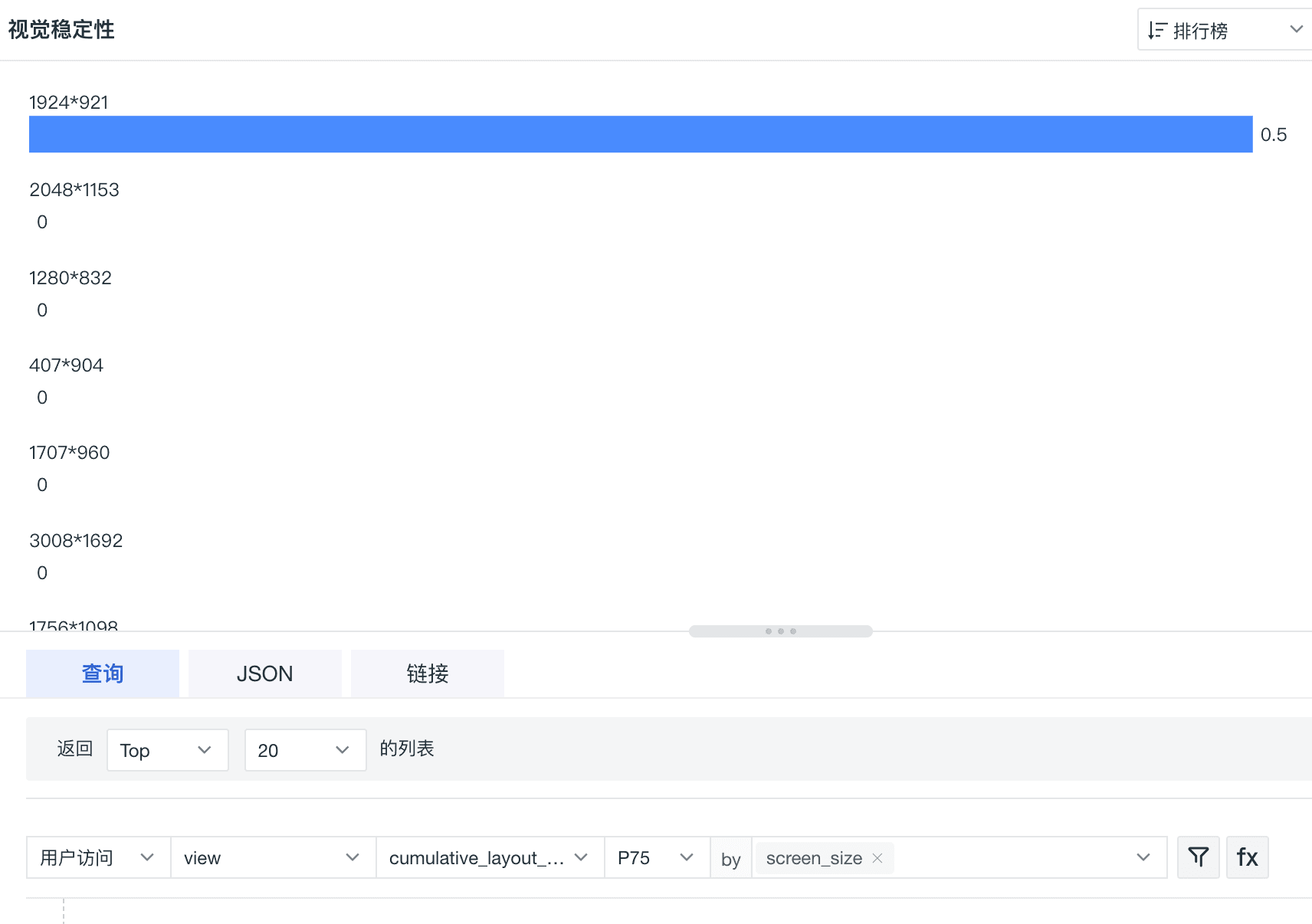
排行榜展示
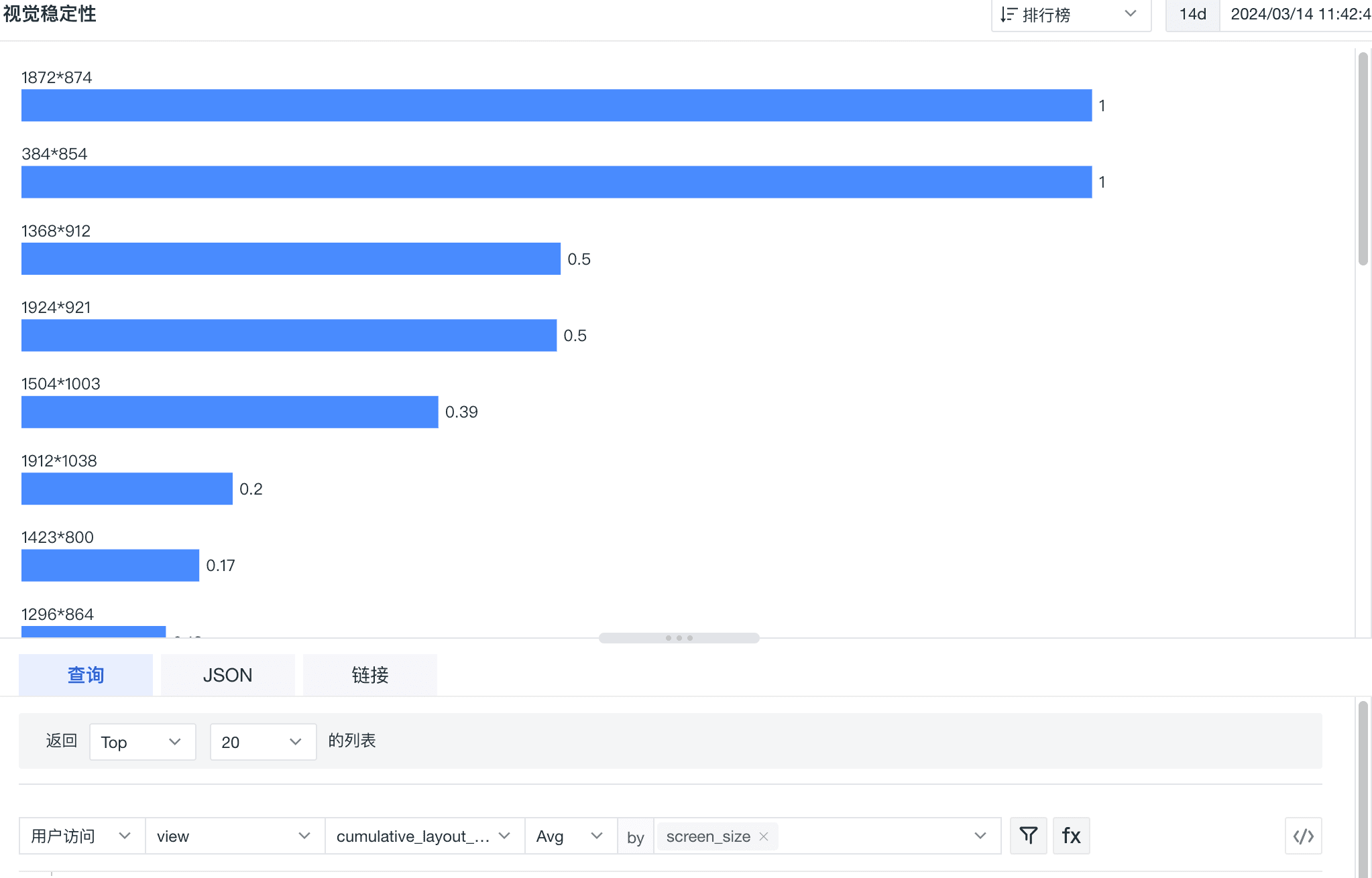
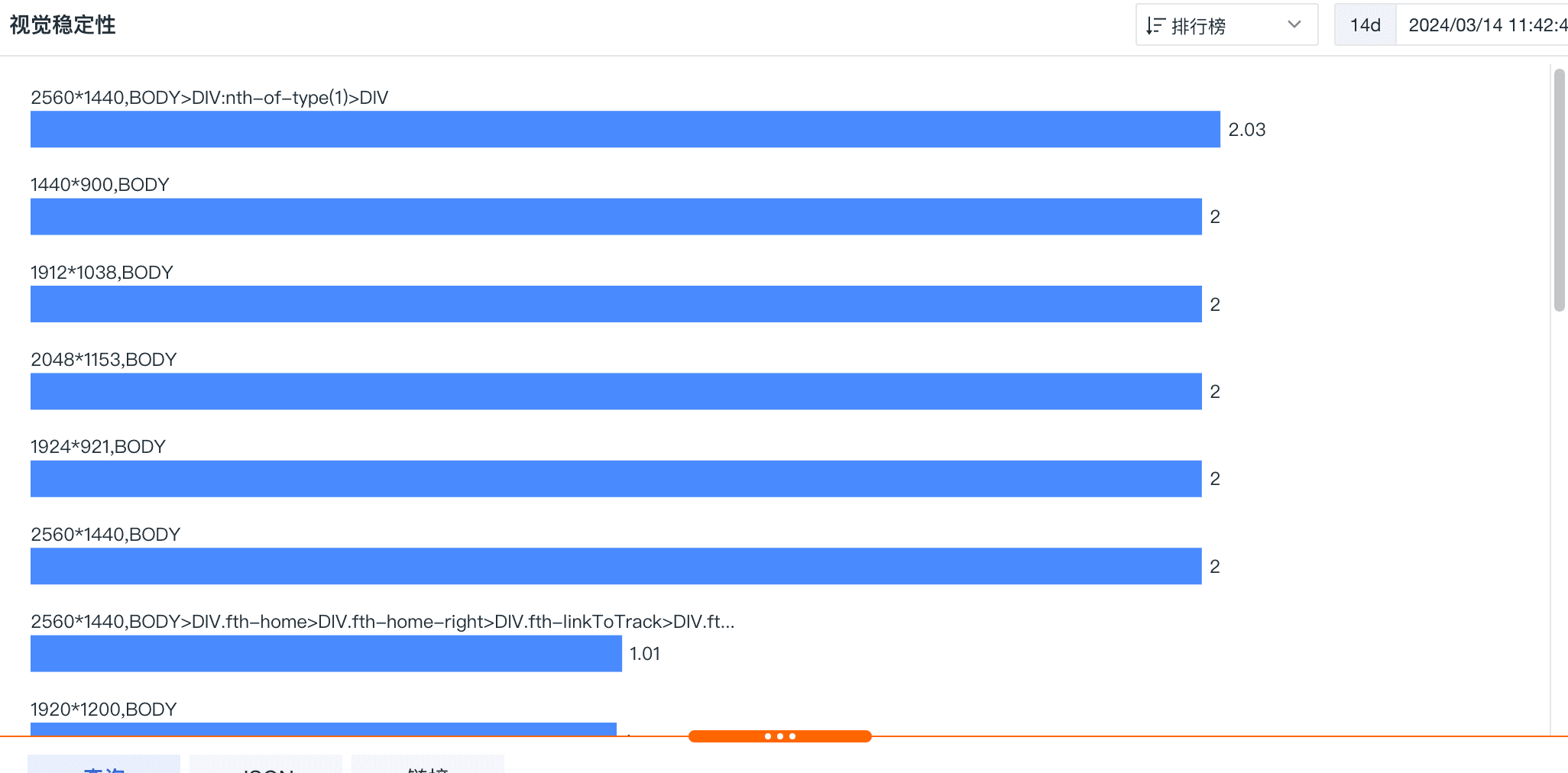
通过排行榜能够展示不同屏幕尺寸的 CLS 的情况,根据应用的指标表现来有针对的优化 CLS :

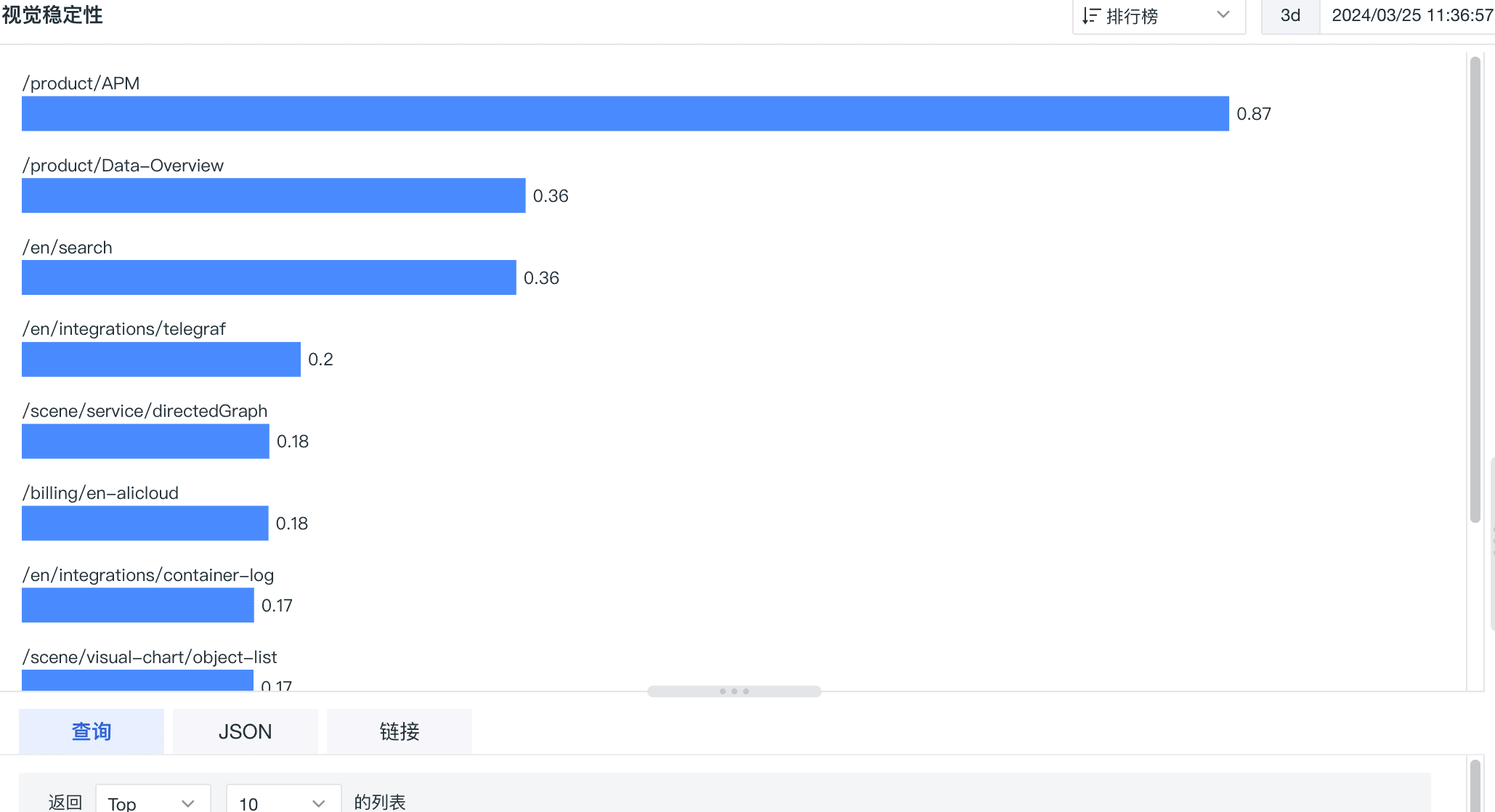
通过排行榜能够展示不同页面组 CLS 的情况,根据页面组的指标表现来有针对的优化 CLS :

影响元素的展示
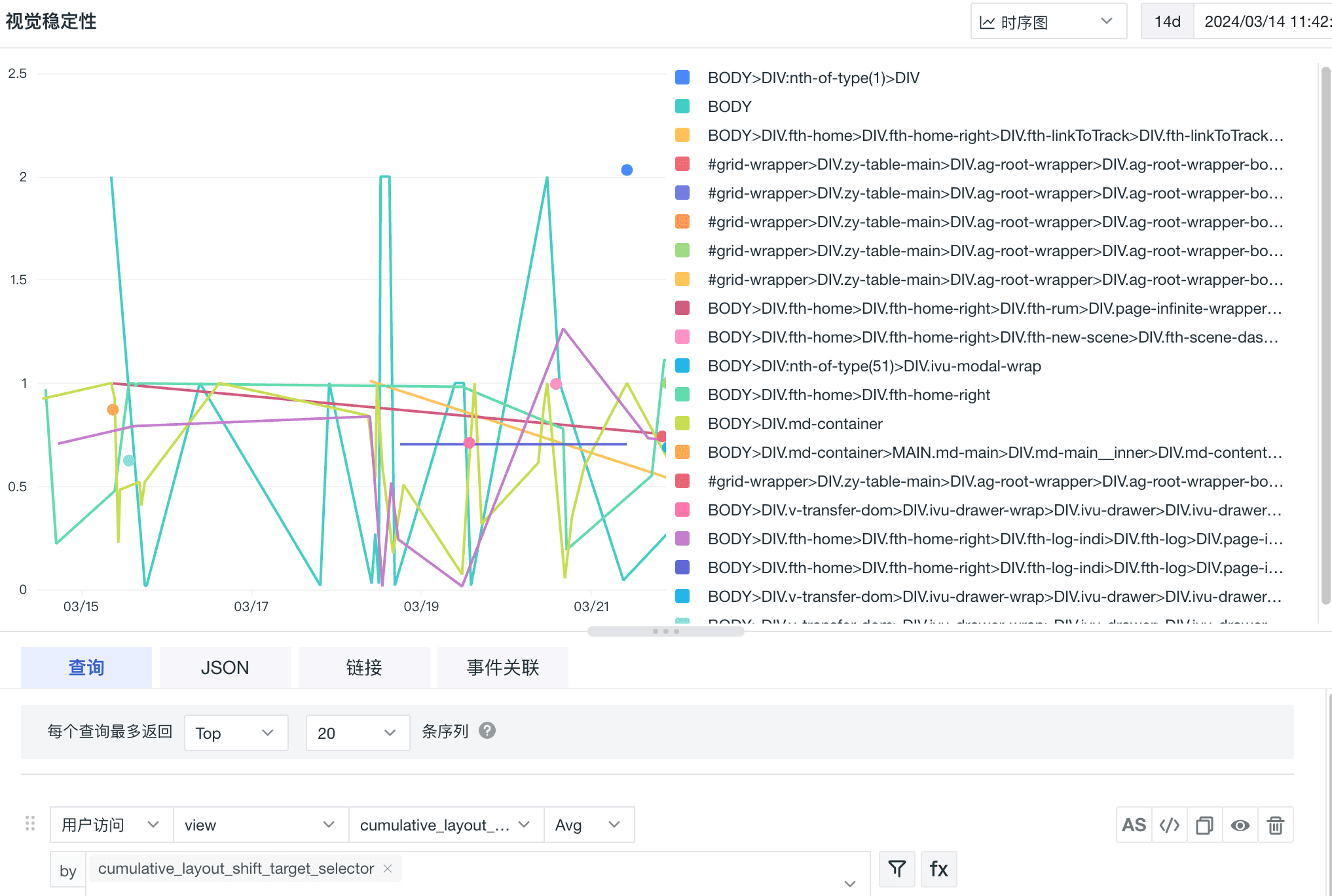
针对 CLS 的性能情况,可以通过时序图展示哪个元素影响了 CLS 的性能,来对 CLS 进行有针对的优化:

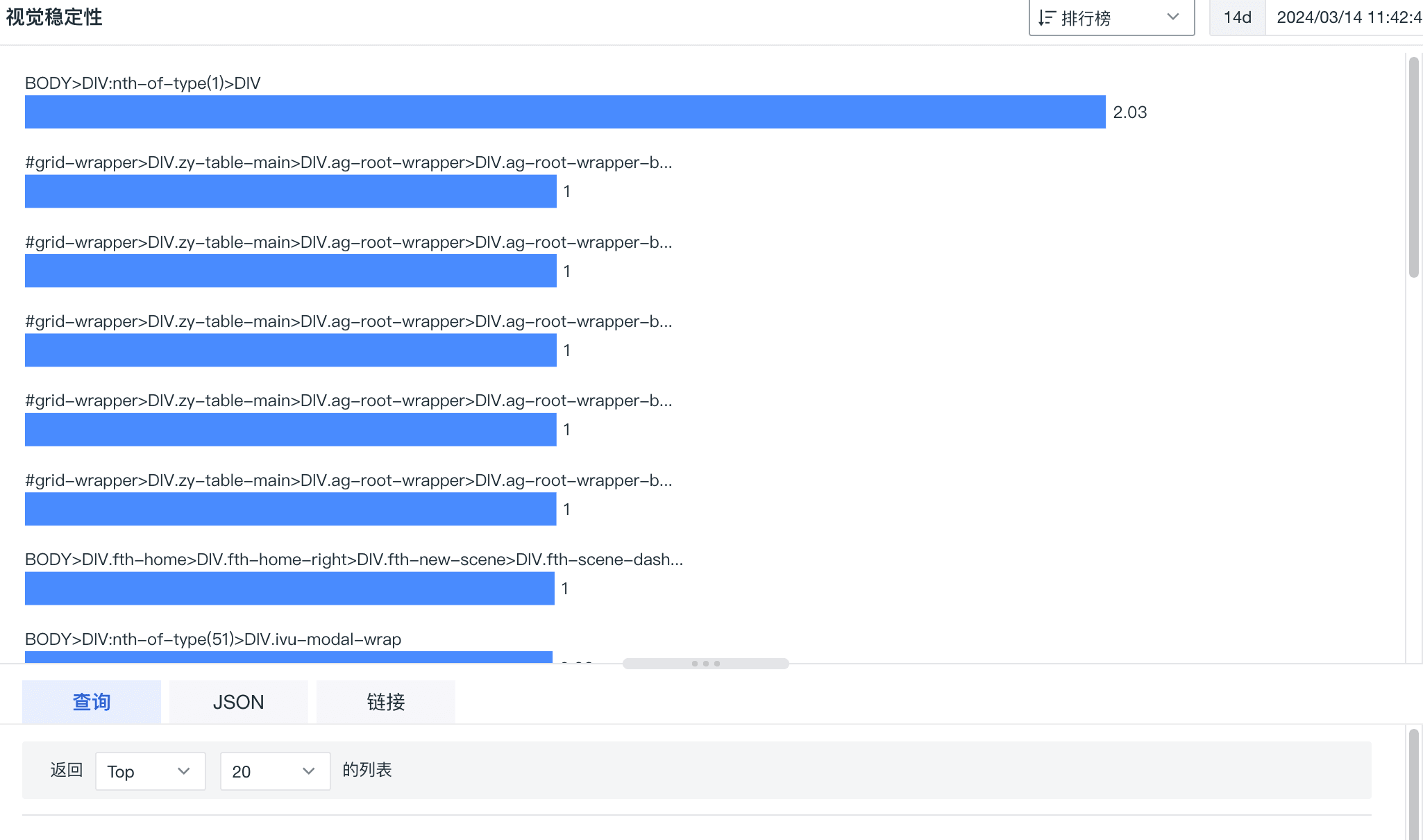
针对 CLS 的性能情况,可以通过排行榜展示哪个元素影响了 CLS 的性能,来对 CLS 进行有针对的优化:

CLS 优化
导致 CLS 不佳的最常见原因包括:
- 没有尺寸的图片。
- 广告、嵌入和没有尺寸的 iframe。
- 动态注入的内容,如广告、嵌入式内容。
根据收集到的 appid、页面组、CLS 影响元素,配合上面的内容,可以有针对性的对这几个维度优化提高 CLS。
示例:
以某应用某路径下较高的 CLS 为例子,通过查看该设备的真实情况,可以做相对应的优化:

通过结合具体的影响元素,也可以更有针对性的对特定屏幕尺寸下的特定元素做优化,来提高视觉稳定性。

比如,向 <img> 标记添加了 width 和 height 属性,以确保在浏览器开始提取图片之前在网页上分配足够的空间。这会最大限度地减少自动重排和重新布局,在增加属性的同时也可以根据屏幕设备比有针对性的自适应。
对于宽高或屏幕设备比等不是非常精细的情况,可以通过设置 min-height ,min-width 来降低布局偏移,在一定程度上能够提高用户体验。
结语
总结来说,CLS 的优化是提升网页用户体验的关键环节,通过有针对性地对影响 CLS 的元素进行优化,我们可以有效地提高网页的视觉稳定性,为用户提供更加愉悦的浏览体验。在未来的网页设计和开发中,我们应该重视 CLS 的优化,确保网页在各种设备和屏幕尺寸下都能表现出良好的视觉稳定性。这将有助于提升网站的用户满意度,增加用户的忠诚度,从而为网站的发展带来更多的机会和挑战。

 让你快速上手——新手速通版)

)

与进程的创建、终止和等待)


——Gradle extension(gradle扩展),如何自定义gradle扩展,AppPlugin,AppExtension原理)










