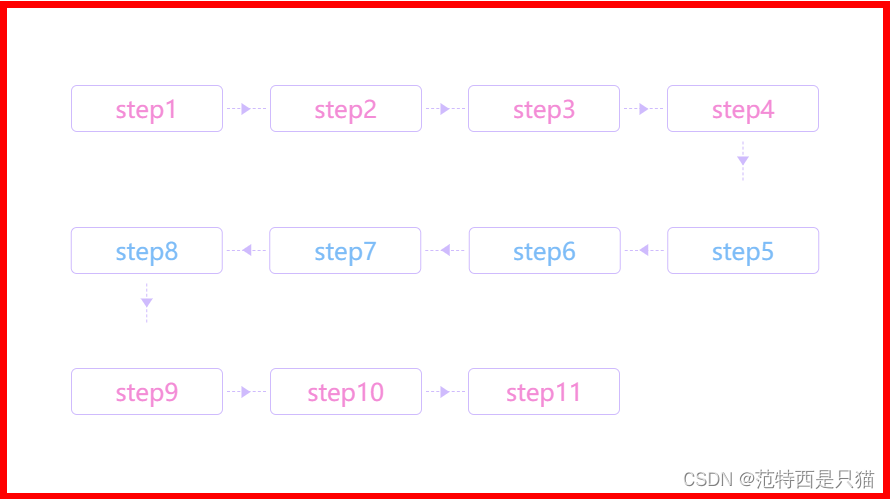
< template> < divclass = " container" > < divv-for = " (item, index) in list" class = " grid-item" > < divclass = " step" > </ div> </ div> </ div> </ template> < scriptsetup > import { ref } from 'vue' ; const list = ref ( new Array ( 11 ) . fill ( '' ) ) ;
</ script> < stylelang = " less" > @colNum : 4; @colEven : @colNum * 2; @lineWidth : 26px; @rowDistance : 40px; @colDistance : @lineWidth ; @arrowSize : 6px; @stepColor : #cfbbfd; // 步骤颜色.container { margin-top : 100px; display : grid; grid-template-columns : repeat ( @colNum , 1fr) ; gap : @rowDistance @colDistance ; padding-top : @rowDistance ; } .grid-item { position : relative; display : flex; align-items : center; justify-content : center; &::before { position : absolute; content : '' ; right : -@lineWidth ; width : @lineWidth ; height : 0; border-top : 1px dashed @stepColor ; } &::after { content : '' ; position : absolute; right : ( -@colDistance / 2) ; transform : translateX ( 50%) ; border-top : ( @arrowSize / 1.4) solid transparent; border-left : @arrowSize solid @stepColor ; border-bottom : ( @arrowSize / 1.4) solid transparent; } // 给每行最后一个步骤(除最后一行)添加向下的连接箭头&:nth-child(@ { colNum} n) { &:not(:last-child) { .step { &::before { content : '' ; position : absolute; left : 50%; bottom : - ( @rowDistance / 2) ; height : @lineWidth ; border-left : 1px dashed @stepColor ; transform : translate ( -50%, 50%) ; } &::after { content : '' ; position : absolute; left : 50%; bottom : - ( @rowDistance / 2) ; border-top : @arrowSize solid @stepColor ; border-left : ( @arrowSize / 1.4) solid transparent; border-right : ( @arrowSize / 1.4) solid transparent; transform : translate ( -50%, 50%) ; } } } } each ( range ( @colEven ) , { &:nth-child(@ { colEven} n+@ { value} ) { @isEvenLine : boolean ( @value > @colNum ) ; @modNum : mod ( @value , @colEven ) ; color : if ( @isEvenLine , #7dbcf7, #f38cd6) ; ( @isEvenLine ) { @transN : ( @colNum + 1 + @colEven - @value - @value ) ; transform : translateX ( calc ( @transN * 100% + @transN * @colDistance ) ) ; &::after { transform : translateX ( 50%) rotate ( 180deg) !important ; // 旋转箭头} } // 最右排( n & n + 1 位) 隐藏多余的箭头(如果container设置了overflow : hidden 则不用处理)& when ( @modNum =@colNum) , ( @modNum=@colNum+1) { &::before, &::after { display : none; } } // 最后一个步骤在奇数行 需要隐藏连线箭头& when not ( @isEvenLine ) { &:last-child { &::before, &::after { display : none; } } } } } ) } .step { position : relative; width : 100px; line-height : 30px; font-size : 16px; text-align : center; border : 1px solid @stepColor ; border-radius : 4px; }
</ style> 
)
)
)
)














)
