
大数据时代,
数据收集不仅是科学研究的基石,
更是企业决策的关键。
然而,如何高效地收集数据
成了摆在我们面前的一项重要任务。
本文将为你揭示,
一系列实时数据采集方法,
助你在信息洪流中,
找到真正有价值的信息。
提升方法
大家在讨论小红书崩溃原因时,提到大概是接口出现了问题,对于我们来说,做好接口测试相当重要。今天,我们就来看看电商ERP系统中的接口测试怎么做吧~
大纲
1、电商ERP系统介绍
2、电商ERP系统接口的介绍
3、货品接口介绍和接口实战
4、接口执行方式:批量执行和无人值守执行持续集
电商ERP系统介绍
系统背景
全球电子商务市场的不断发展,实体业、电商企业不断增加,竞争日益激烈,这样的背景下,企业需要不断提升自身的运营效率和竞争力,以适应市场的发展变化,为了提高运营效率、降低成本并实现可持续发展,越来越多的企业选择引入电商ERP系统。
如何理解电商ERP系统
电商ERP系统是一种基于互联网技术的企业资源计划(EnterpriseResourcePlanning)软件系统,针对电子商务行业的特点进行开发。它将企业的各个部门与流程进行整合管理,实现信息共享和协调,帮助企业高效运营。即,是一个集企业电商、生产、研发、财务等各部门业务和流程于一体的软件系统。

OPENAPI文档入口
进入电商ERP系统OPENAPI文档的入口操作步骤:
(1)浏览器输入电商ERP系统的网址:
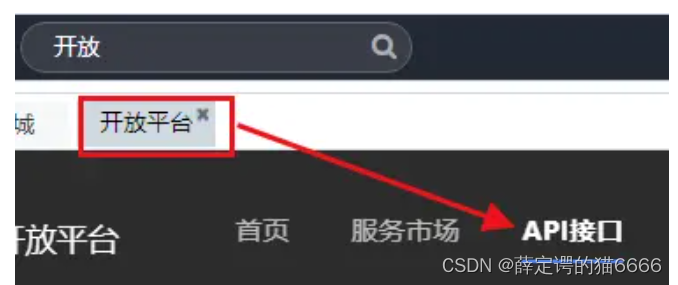
(2)进入电商ERP系统后,在输入框输入关键字:开放,在弹出的对话框中选择:开放平台,点击并进入页面:“开放平台”。
(3)在页面“开发平台”,点击:API接口,进入页面:“API接口”,此处便是电商ERP系统的OPENAPI需求文档。

电商erp系统接口的介绍

新增货品接口介绍
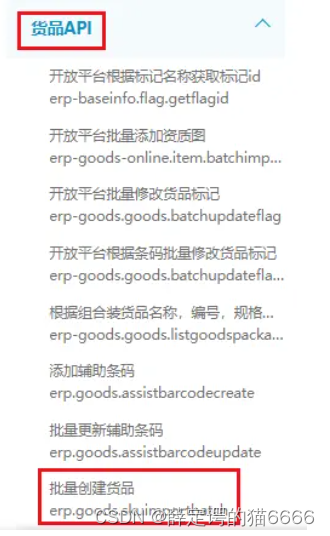
货品新增接口文档的位置:

公共请求参数

公共请求参数获取不同容易,只能借助:API测试工具,如下:

接口测试的思路:
接口测试过程:必填项+非必填项
1)接口冒烟测试用例:业务参数先测:必填项;
2)接口冒烟测试用例-正例:业务参数先测:必填项+非必填项(有效值);
3)接口测试用例-反例:业务参数先测:必填项-反例+非必填项(有效值);
4)接口测试用例-反例:业务参数先测:必填项-正例+非必填项(无效值);——视测试时间而定。
接口测试过程:测试重点:
1)针对新增非必填项进行接口正例和反例(边界值、无效等价类)用例设计;
2)对之前版本的必填项和非必填项进行回归测试。

、callable()详解)







 模型-含数据集+源码资料下载)
)
)






--Bert变体之知识蒸馏原理解读)
