仅做记录
前言:
electron+VUE+VITE框架,用的是VUE3.0
主进程定义:用于接收webview发送的消息
ipcMain.on('MyWebviewMessage', (event, message) => {logger.info('收到webmsg=' + message)//转发给渲染进程})
porelaod/webPreload.js定义
const { contextBridge, ipcRenderer } = require('electron')contextBridge.exposeInMainWorld('electronAPI', {send: (channel, data) => {ipcRenderer.send(channel, data)},
})
VUE文件中定义
<template><div class="XXX"><el-scrollbar height="98%"><webviewid="webViewId"allowpopups:preload="preloadPath":src="url"></webview></el-scrollbar></div> </template>
最关键的preloadpath
我在script中如下定义
const preloadPath = ref<string>('')
const filePath = await window.api.GetWebViewPreloadPath()
console.log('filePath=' + filePath)
preloadPath.value = `file:///${filePath}`
其中preloadPath需要以file:///开头的绝对路径
例如:file:///C:/porelaod/webPreload.js
可以使用注入JS方式来实现调用window.electronAPI.send('MyWebviewMessage')
例如:
const webview: any = document.getElementById('webViewId')
onMounted(async () => {
webview?.addEventListener('dom-ready', () => {setTimeout(() => {// 打开webview devtools//webview.openDevTools()webViewExecuteJS(webview)}, 500)
})
function webViewExecuteJS(webview: any) {
window.electronAPI.send('MyWebviewMessage', '测试')}
const injectScript = `document.addEventListener('click', ${handleClick.toString()});
`
// 在webview中注入脚本
webview.executeJavaScript(injectScript)
需要注意的地方
1,porelaod注入的路径需要以file:///开头的绝对路径,如果不能保证 可以直接在vue中如下写法来进行测试
<template> <div class="XXX"> <el-scrollbar height="98%"> <webview id="webViewId" allowpopups :preload="file:///C:/porelaod/webPreload.js" :src="url" ></webview> </el-scrollbar> </div> </template>
2,通过
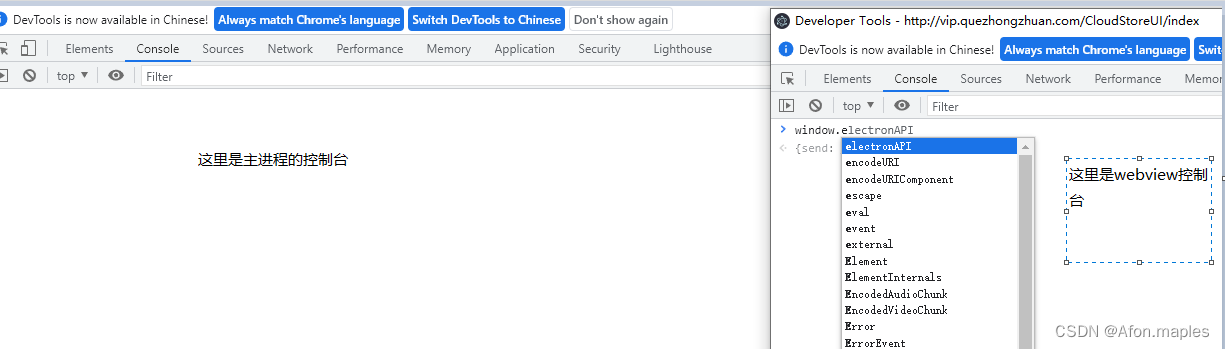
webview.openDevTools()打开webview的控制台
附图

如果能看到webview控制台里面的命令:window.electronAPI 说明已经通信成功了,后面就可以自己实现自己的逻辑了

)

)

)
存储引擎)



从零基础入门到精通,看完这一篇就够了)







)
