1 基础内容组件
1.1text组件
text的功能主要是用于内联文本,与网页中的span有点类似。
主要属性有

例子:页面上添加一个可以选中的文本
在wxml文件中添加:
<view>
<text user-select>17544456565</text>
</view>

添加user-select属性之前,文本是不可选中的,添加之后长按文本可以选中。
1.2 rich-text组件
rich-text组件比text组件有更多的功能和属性
主要的属性有

例子:在页面中添加一个蓝色字体的文本
在wxml文件中添加一下代码
<view>
<text user-select>17544456565</text>
<rich-text user-select nodes="<h1 style='color:blue;'>标题</h1>"></rich-text>
</view>
效果:

1.3 icon组件
icon组件是一个图标组件
主要的属性有:

例子:在页面中添加一个成功的图标,并修改类型、和颜色
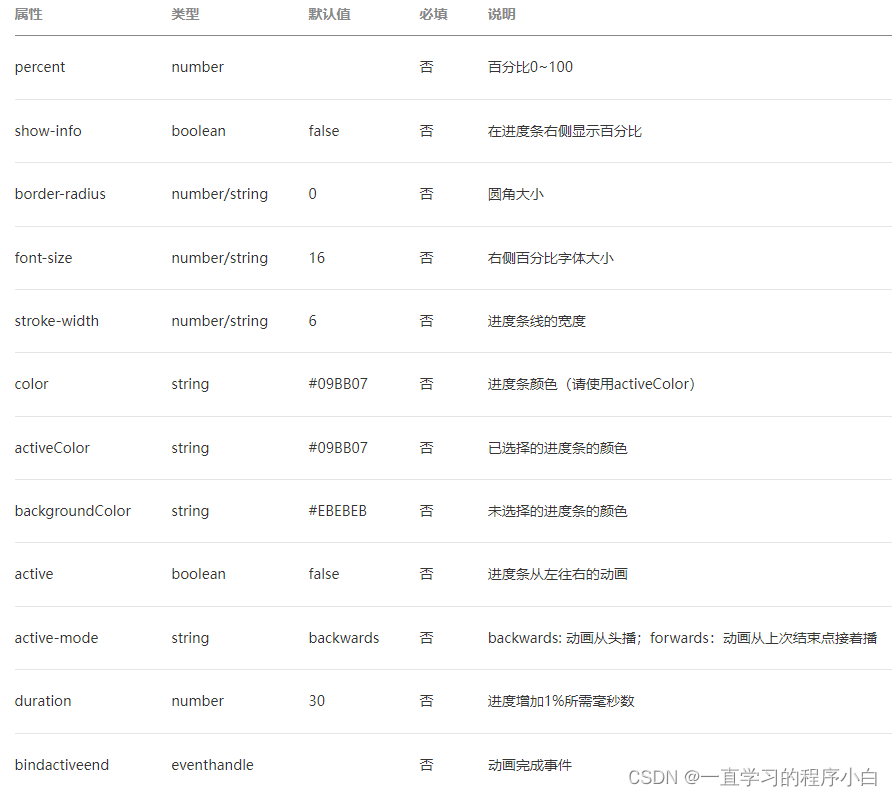
1.4 progress组件
进度调;默认的属性长度单位为px
主要的属性有:

例子:在页面中渲染一个进度调
代码:
<view class="icon-box">
<progress class="progress-demo" percent="50" color="red" stroke-width="20" ></progress>
</view>
效果:

2 表单组件
2.1 button
按钮
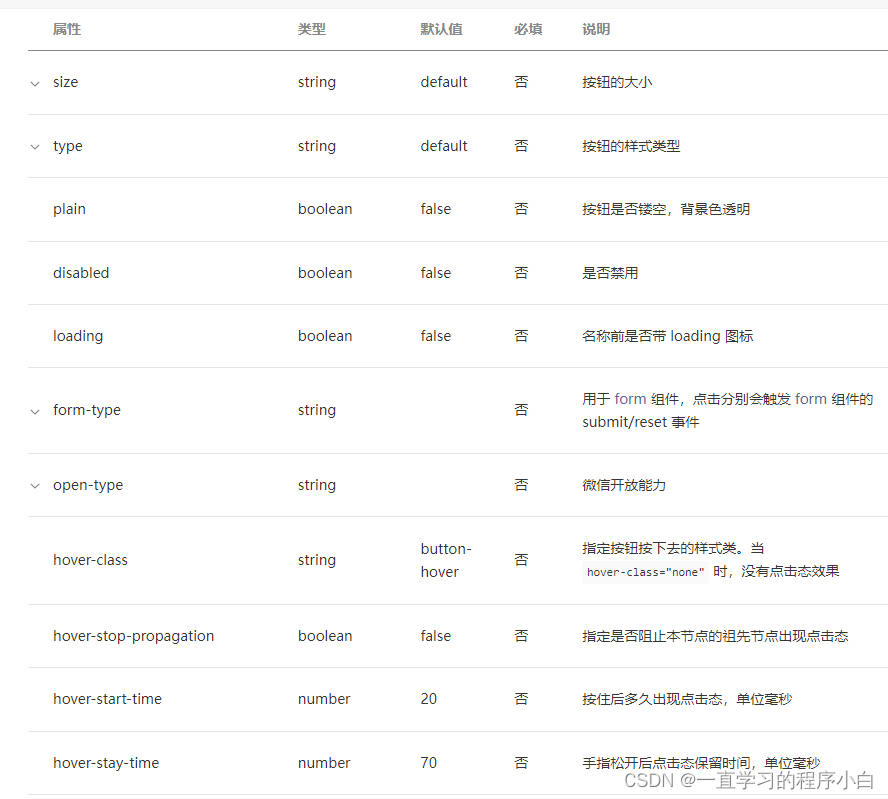
基本属性:

例子:在页面中渲染一个红色镂空按钮
代码:
<view class="icon-box">
<button class="button-demo" type="warn" plain="true"> 按钮</button>
</view>
效果:

2.1 checkbox
多选项目
主要属性:

例子:在页面中渲染一个多选框
代码:
<view class="icon-box">
<checkbox color="blue" checked="true"></checkbox>
<text>选中</text>
</view>
效果:

2.2 label标签
label主要改变表单组件的可用性
主要属性:

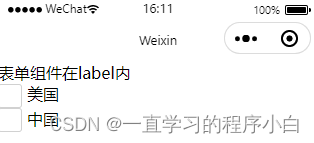
例子:checkbox组件在label内
代码:
WXML:
<view class="page-section page-section-gap"><view class="page-section-title">表单组件在label内</view><checkbox-group class="group" bindchange="checkboxChange"><view class="label-1" wx:for="{{checkboxItems}}"><label><checkbox value="{{item.name}}" checked="{{item.checked}}"></checkbox><text class="label-1-text">{{item.value}}</text></label></view></checkbox-group></view>
页面.JS
data: {checkboxItems: [{name: 'USA', value: '美国'},{name: 'CHN', value: '中国', checked: 'true'}],hidden: false},
效果:

2.3 form表单
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明:

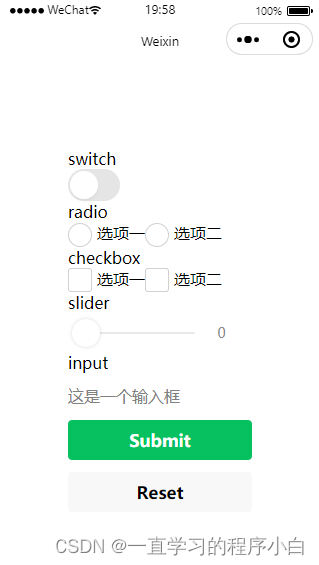
例子:用form表单组件渲染一个页面,该页面的内容可提交
代码:
WXML:
<view class="container"><view class="page-body"><form catchsubmit="formSubmit" catchreset="formReset"><view class="page-section page-section-gap"><view class="page-section-title">switch</view><switch name="switch"/></view><view class="page-section page-section-gap"><view class="page-section-title">radio</view><radio-group name="radio"><label><radio value="radio1"/>选项一</label><label><radio value="radio2"/>选项二</label></radio-group></view><view class="page-section page-section-gap"><view class="page-section-title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1"/>选项一</label><label><checkbox value="checkbox2"/>选项二</label></checkbox-group></view><view class="page-section page-section-gap"><view class="page-section-title">slider</view><slider value="50" name="slider" show-value ></slider></view><view class="page-section"><view class="page-section-title">input</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_input"><view class="weui-cell__bd" style="margin: 30rpx 0" ><input class="weui-input" name="input" placeholder="这是一个输入框" /></view></view></view></view><view class="btn-area"><button style="margin: 30rpx 0" type="primary" formType="submit">Submit</button><button style="margin: 30rpx 0" formType="reset">Reset</button></view></form></view>
</view>
js:
Page({onShareAppMessage() {return {title: 'form',path: 'page/component/pages/form/form'}},data: {pickerHidden: true,chosen: ''},pickerConfirm(e) {this.setData({pickerHidden: true})this.setData({chosen: e.detail.value})},pickerCancel() {this.setData({pickerHidden: true})},pickerShow() {this.setData({pickerHidden: false})},formSubmit(e) {console.log('form发生了submit事件,携带数据为:', e.detail.value)},formReset(e) {console.log('form发生了reset事件,携带数据为:', e.detail.value)this.setData({chosen: ''})}
})
效果:


)





Springboot的社区帮扶对象管理系统(有论文))



)


)




