文章目录
- 前言
- 背景
- 一、 内存显示
- 二、 在IDEA中设置内存
- 三 、在IDEA中打开内存的设置文件
- 四、 JetBrains ToolBox 中安装 IntellIJ Idea配置文件位置
- 总结
前言
请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i、
提示:以下是本篇文章正文内容,下面案例可供参考
背景
现在越来越多的人投入了 IntellIJ Idea 的怀抱, 它给我们的日常开发带来了诸多便利, 但是由于对它的不熟悉, 导致很多时候需要某些设置却不知道怎么去哪里设置, 比如, 在我们导入大项目时, IntellIJ Idea 向我们抛出了一个 OutOfMemoryError 内存不足, 我们应该怎么设置呢?
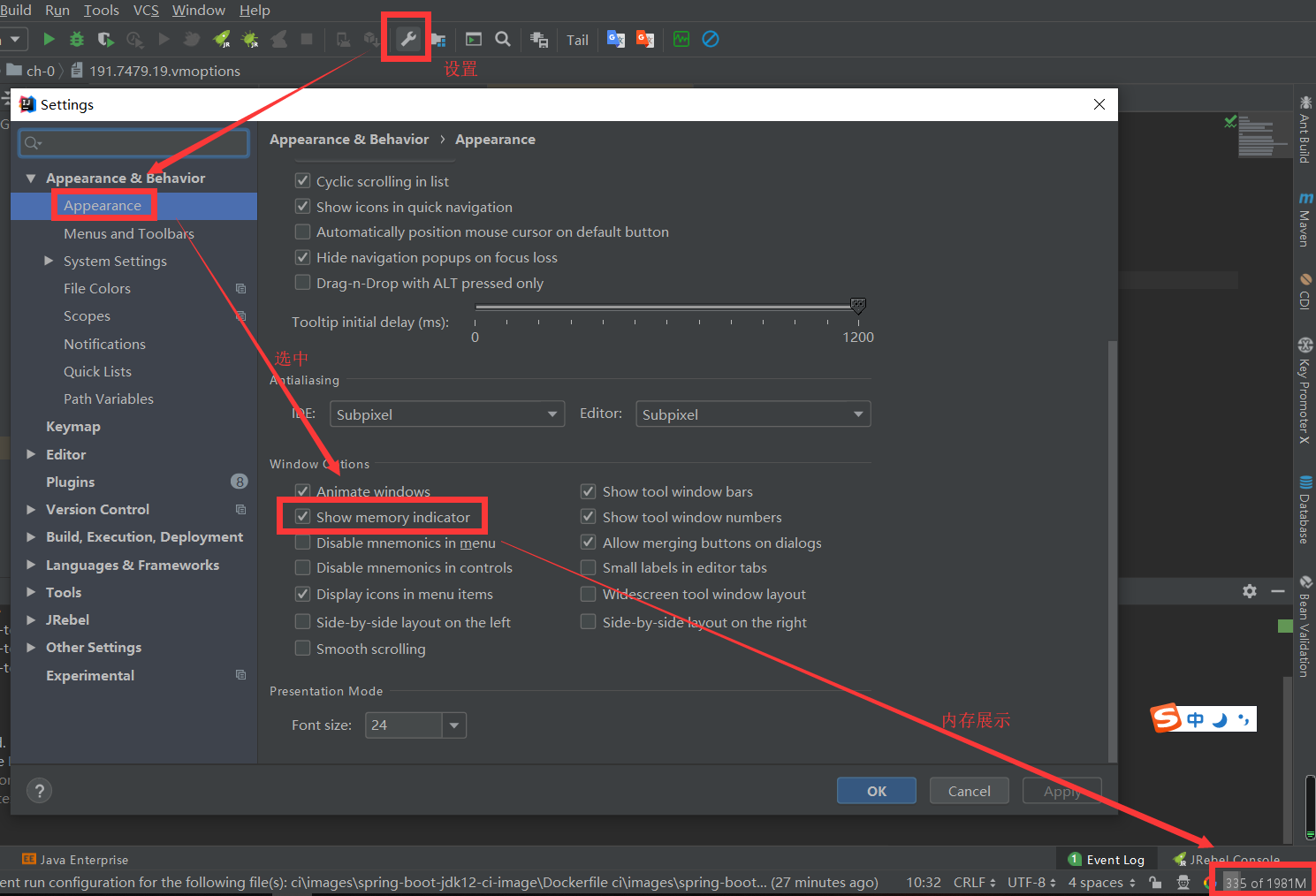
一、 内存显示
- 打开 设置
Settings - 选择
Appearance & Behavior下的Appearance - 找到
Windows Options - 选中里面的
Show memory indicator - 点击
OK - 内存使用情况会展示在
IDEA的右下角 -
IDEA的默认最大内存为 750M

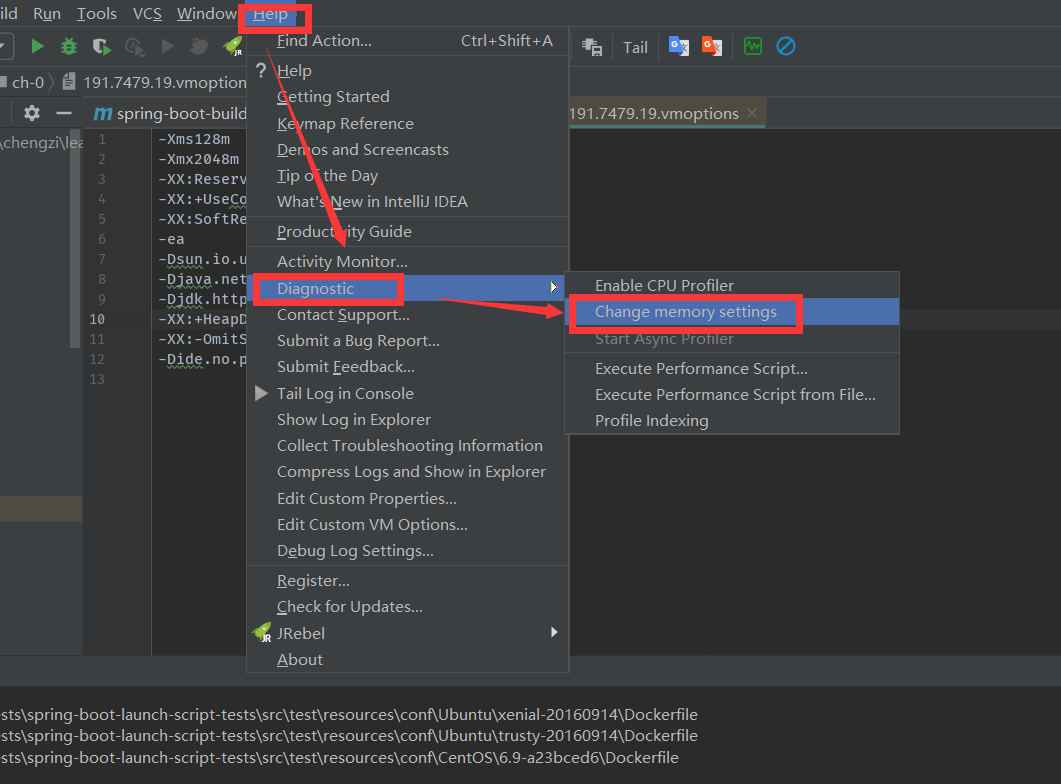
二、 在IDEA中设置内存
- 选择 Help
- 选择
Diagnostic - 选择
Change memory settings

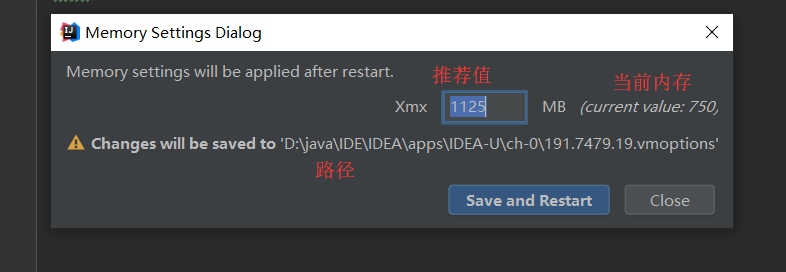
- 在弹出的设置框中 修改 内存大小, 默认750M
- 下面有显示此设置所在配置文件和路径,当前内存值,根据情况酌情修改
- 配置文件一般都在
IntellIJ Idea安装目录下bin/idea.vmoptions - 根据
eclipse设置的经验这个内存并不是设置的越大越好 - 有时间的可以自己测试一下告诉大家多少最合适.
- 我的机器是24G的,设置1024M和2048M都没有问题.

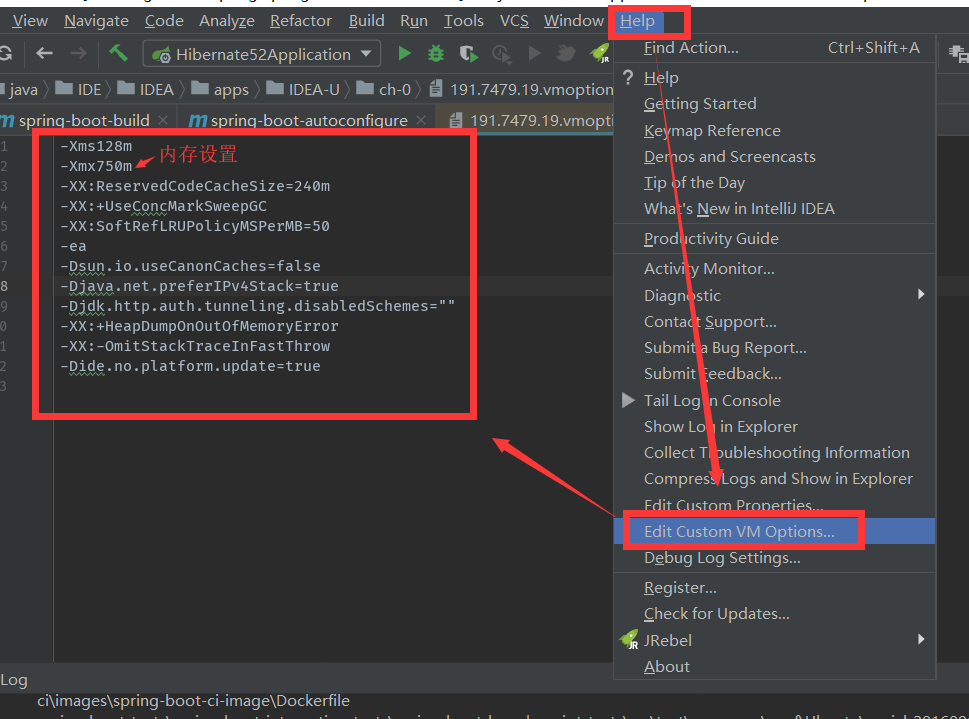
三 、在IDEA中打开内存的设置文件
- 你也可以在配置文件里面修改内存大小
- 选择 Help
- 选择
Edit Custom VM Options...会打开配置文件
-Xms128m
-Xmx750m # 设置最大内存
-XX:ReservedCodeCacheSize=240m
-XX:+UseConcMarkSweepGC
-XX:SoftRefLRUPolicyMSPerMB=50
-ea
-Dsun.io.useCanonCaches=false
-Djava.net.preferIPv4Stack=true
-Djdk.http.auth.tunneling.disabledSchemes=""
-XX:+HeapDumpOnOutOfMemoryError
-XX:-OmitStackTraceInFastThrow
-Dide.no.platform.update=true
四、 JetBrains ToolBox 中安装 IntellIJ Idea配置文件位置
JetBrains ToolBox是一个软件盒子, 我们可以从里面直接安装IntellIJ Idea, 还能进行更新. 在JetBrains
ToolBox 中安装IntellIJ Idea内存配置的文件有两个位置:一个是IntellIJ Idea安装目录下
bin/idea.vmoptions, 这个配置文件修改是不起作用的另一个配置文件在
IntellIJ Idea的安装目录同级目录下,IntellIJ Idea的安装目录名称为版本号命名,配置文件为
191.7479.19.vmoptions
总结
我是南国以南i记录点滴每天成长一点点,学习是永无止境的!转载请附原文链接!!!
参考链接、参考链接、














(完结))
)
)

demo)
