目录
- 需求描述
- 问题
- 问题代码
- 页面展示
- 解决
- 原因
- 解决办法
- 解决代码
- 页面展示
- 代码汇总
- 注
需求描述
腾讯地图上画点位,点击点位展示弹框信息
问题
问题代码
// 打开弹框
openInfoWindow(position, content) {this.infoWindow = new TMap.InfoWindow({map: this.map,position: new TMap.LatLng(position[0], position[1]),offset: { x: 0, y: -32 }, // 设置信息窗相对position偏移像素content: content})
},// 调用打开弹框方法 ----- 【问题代码】
openInfoWindow([params.latLng.lat, params.latLng.lng], // [39.973865663194346, 116.34780328370698]`<div class="qwdc_card"><div class="qwdc_card_header"><div class="qwdc_card_header_pic iconfont ico-minjing" /><div class="qwdc_card_header_info"><div class="qwdc_card_header_info_name">{{ '张三' }}</div><div class="qwdc_card_header_info_bm">{{ '铁骑中队' }}</div></div></div><div class="qwdc_card_body"><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">岗位:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">位置:</span><span class="qwdc_card_body_item_value">{{'测试卫视是在哪里呀就觉得很难受的接口和' || '暂无'}}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">状态:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div></div><div class="qwdc_card_btns"><i class="iconfont ico-guijihuifang1" /><i class="iconfont ico-ducha1" /><i class="iconfont ico-ducha" /><i class="iconfont ico-xiaoxituisong" /></div></div>`
)
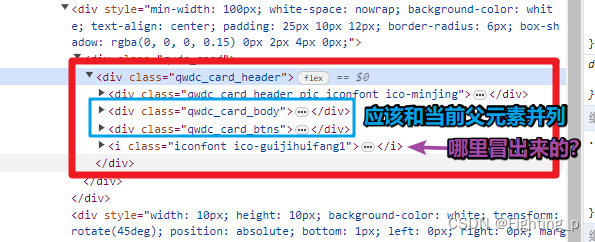
页面展示


解决
原因
是因为在模板字符串中写了
单标签,地图弹框内容渲染的时候应该时默认双标签渲染,就会不断找双标签的闭合标签,因此造成样式错乱问题
解决办法
将模板字符串中的单标签改为
双标签
解决代码
// 打开弹框
openInfoWindow(position, content) {this.infoWindow = new TMap.InfoWindow({map: this.map,position: new TMap.LatLng(position[0], position[1]),offset: { x: 0, y: -32 }, // 设置信息窗相对position偏移像素content: content})
},// 调用打开弹框方法 ----- 【问题解决代码】
openInfoWindow([params.latLng.lat, params.latLng.lng], // [39.973865663194346, 116.34780328370698]`<div class="qwdc_card"><div class="qwdc_card_header"><div class="qwdc_card_header_pic iconfont ico-minjing"></div><div class="qwdc_card_header_info"><div class="qwdc_card_header_info_name">{{ '张三' }}</div><div class="qwdc_card_header_info_bm">{{ '铁骑中队' }}</div></div></div><div class="qwdc_card_body"><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">岗位:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">位置:</span><span class="qwdc_card_body_item_value">{{'测试卫视是在哪里呀就觉得很难受的接口和' || '暂无'}}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">状态:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div></div><div class="qwdc_card_btns"><i class="iconfont ico-guijihuifang1"></i><i class="iconfont ico-ducha1"></i><i class="iconfont ico-ducha"></i><i class="iconfont ico-xiaoxituisong"></i></div></div>`
)
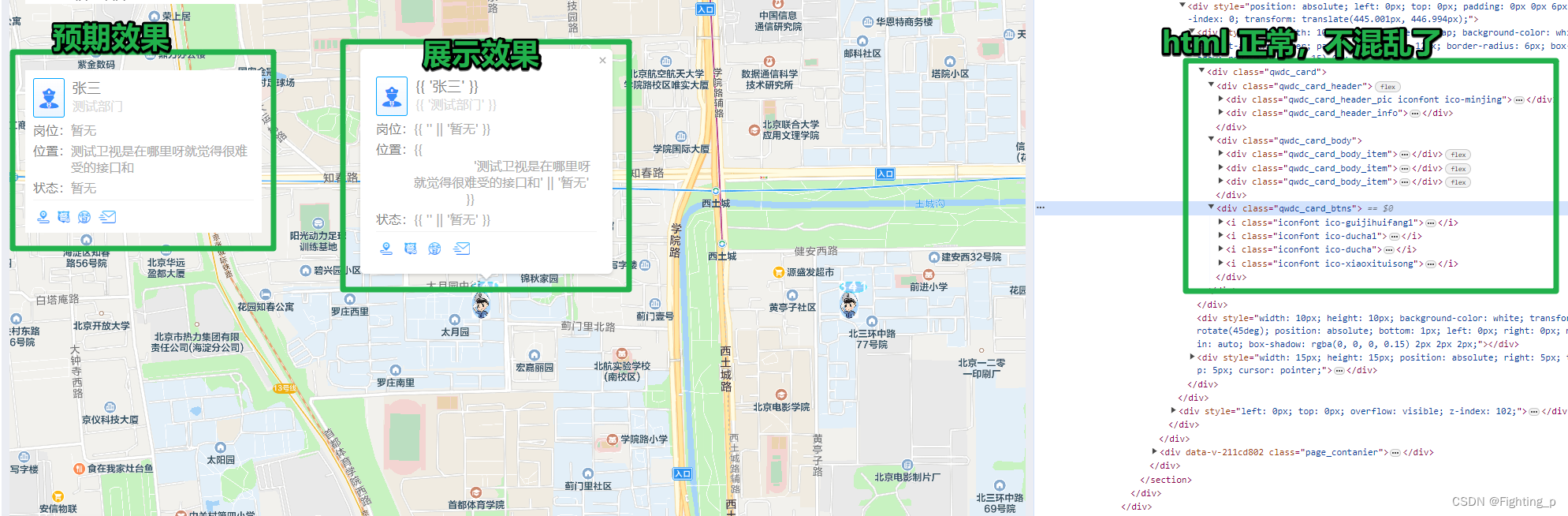
页面展示

代码汇总
// 打开弹框
openInfoWindow(position, content) {this.infoWindow = new TMap.InfoWindow({map: this.map,position: new TMap.LatLng(position[0], position[1]),offset: { x: 0, y: -32 }, // 设置信息窗相对position偏移像素content: content})
},// 调用打开弹框方法 ----- 【问题代码】
openInfoWindow([params.latLng.lat, params.latLng.lng], // [39.973865663194346, 116.34780328370698]`<div class="qwdc_card"><div class="qwdc_card_header"><div class="qwdc_card_header_pic iconfont ico-minjing" /><div class="qwdc_card_header_info"><div class="qwdc_card_header_info_name">{{ '张三' }}</div><div class="qwdc_card_header_info_bm">{{ '铁骑中队' }}</div></div></div><div class="qwdc_card_body"><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">岗位:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">位置:</span><span class="qwdc_card_body_item_value">{{'测试卫视是在哪里呀就觉得很难受的接口和' || '暂无'}}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">状态:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div></div><div class="qwdc_card_btns"><i class="iconfont ico-guijihuifang1" /><i class="iconfont ico-ducha1" /><i class="iconfont ico-ducha" /><i class="iconfont ico-xiaoxituisong" /></div></div>`
)// 调用打开弹框方法 ----- 【问题解决代码】
openInfoWindow([params.latLng.lat, params.latLng.lng], // [39.973865663194346, 116.34780328370698]`<div class="qwdc_card"><div class="qwdc_card_header"><div class="qwdc_card_header_pic iconfont ico-minjing"></div><div class="qwdc_card_header_info"><div class="qwdc_card_header_info_name">{{ '张三' }}</div><div class="qwdc_card_header_info_bm">{{ '铁骑中队' }}</div></div></div><div class="qwdc_card_body"><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">岗位:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">位置:</span><span class="qwdc_card_body_item_value">{{'测试卫视是在哪里呀就觉得很难受的接口和' || '暂无'}}</span></div><div class="qwdc_card_body_item"><span class="qwdc_card_body_item_label">状态:</span><span class="qwdc_card_body_item_value">{{ '' || '暂无' }}</span></div></div><div class="qwdc_card_btns"><i class="iconfont ico-guijihuifang1"></i><i class="iconfont ico-ducha1"></i><i class="iconfont ico-ducha"></i><i class="iconfont ico-xiaoxituisong"></i></div></div>`
)
.qwdc_card {width: 300px;background-color: #fff;padding: 10px;text-align: left;.text_jb {background: linear-gradient(to bottom, #49befe, #3783fe); /* 从左到右渐变 */-webkit-background-clip: text; /* Safari/Chrome支持该属性 */color: transparent; /* 将文本颜色设置为透明 */}&_header {display: flex;margin-bottom: 5px;&_pic {$height: 50px;width: 40px;height: $height;margin-right: 10px;border: 1px solid #00a4ff;border-radius: 3px;background: linear-gradient(180deg, #fff, rgba(0, 121, 254, 0.07) 97%);text-align: center;&.iconfont {line-height: $height;font-size: 30px;color: #388bfd;// @extend .text_jb;}}&_info {flex: 1;&_name {// margin-bottom: 5px;font-size: 18px;color: #7f7f7f;}&_bm {color: #d7d7d7;}}}&_body {&_item {margin-bottom: 5px;display: flex;&_label {color: #7f7f7f;}&_value {flex: 1;white-space: pre-wrap;color: #aaaaaa;}}}&_btns {padding-top: 10px;border-top: 1px solid #f2f2f2;i {margin: 0 5px;cursor: pointer;font-size: 16px;// color: #388bfd;@extend .text_jb;}}
}
注
贴图中文字溢出、空格换行、模板字符串{{}} 等问题不必在意,模板字符串代码是从 html 标签内cv的






)
总结)





)
)

)


