1. 问题描述
需求:在使用
ElementUI时,通过el-select和el-option标签实现下拉列表功能,当el-option中的选项被选中时,被选中的选项可以正确回显到已选择的列表中。
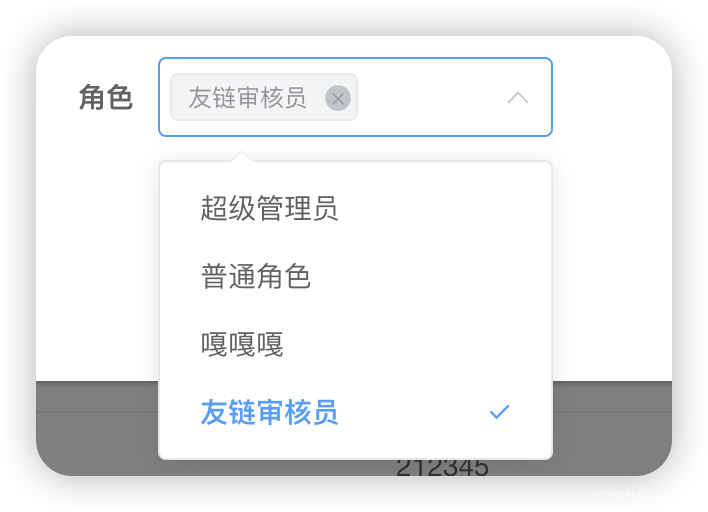
对于上面的下拉列表,当我们选中“超级管理员”的选项时,该选项应该和“友链审核员”同处于已选中的列表中,但是该现象并没有发生。同时提交数据时,却能将“超级管理员”被选中的数据提交,本文解决此问题。
2. 代码示例
2.1 ui代码
<el-dialog :title="title" :visible.sync="open" width="600px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-row><el-col :span="24"><el-form-item label="角色"><el-select v-model="form.roleIds" multiple placeholder="请选择"><el-optionv-for="item in roleOptions":key="item.id":label="item.roleName":value="item.id":disabled="item.status === 1"/></el-select></el-form-item></el-col></el-row></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button></div>
</el-dialog>
2.2 js代码
export default {data() {return {// ...}},methods: {// 表单重置reset() {this.form = {id: undefined,userName: undefined,nickName: undefined,password: undefined,phonenumber: undefined,email: undefined,sex: undefined,status: '0',remark: undefined,roleIds: []}this.resetForm('form')},/** 修改按钮操作 */handleUpdate(row) {this.reset()const id = row.id || this.idsgetUser(id).then((response) => {this.form = response.userthis.roleOptions = response.rolesthis.form.roleIds = response.roleIdsthis.open = truethis.title = '修改用户'})},/** 提交按钮 */submitForm: function() {this.$refs['form'].validate((valid) => {if (valid) {if (this.form.id !== undefined) {updateUser(this.form).then((response) => {this.$modal.msgSuccess('修改成功')this.open = false// ...})}}})}}
}
3. 问题解决
使用上面代码无法解决
el-select与el-option无法通过v-model实现数据双向绑定的问题,因为在handleUpdate方法中,this.form.roleIds的变化并没有Vue.js检测到,需要通过this.$set来手动触发数据的变化检测。
/** 修改按钮操作 */
handleUpdate(row) {this.reset()const id = row.id || this.idsgetUser(id).then((response) => {this.form = response.userthis.roleOptions = response.rolesthis.$set(this.form, 'roleIds', response.roleIds)this.open = truethis.title = '修改用户'})
},









)

函数的区别,为什么要用元函数?)
模型部署配套工具二)







)