项目中用的是window.location.href实现下载
在Web浏览器中,当尝试通过window.location.href重定向到一个文件下载URL时,浏览器通常会显示一个确认对话框,询问用户是否要离开当前页面,因为下载的文件通常是在新窗口或新标签页中打开的。这是浏览器的内置安全特性,用于防止用户无意中离开当前页面并丢失未保存的数据
downLoad(file) {window.location.href = `${process.env.VUE_APP_BASE_API}/common/download/resource?fileName=${file.fileName}`
}
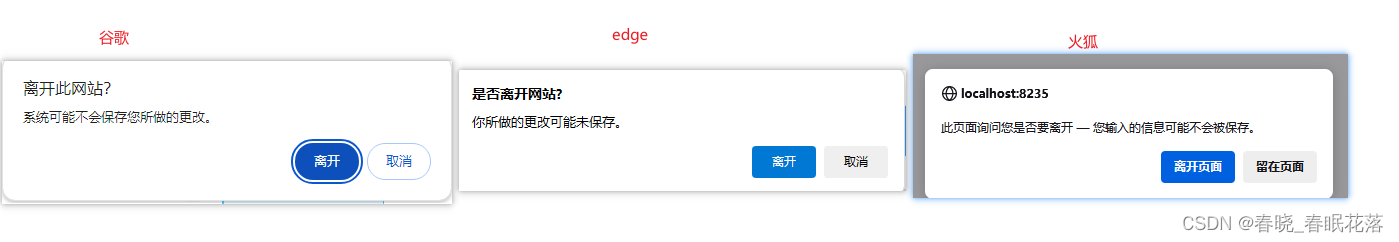
然后就出现类似这样的弹窗提示

如果要直接开始下载,有两种写法,实现思路是一样的,创建a连接,设置download属性
downLoad(file) {// 使用<a>标签并设置download属性const link = document.createElement('a')link.href = `${process.env.VUE_APP_BASE_API}/common/download/resource?fileName=${file.fileName}`link.download = file.fileName // 设置download属性document.body.appendChild(link)link.click()document.body.removeChild(link)
}
downLoad(file) {//使用XMLHttpReques,创建一个Blob对象并使用URL.createObjectURL来创建一个可以下载的链接const xhr = new XMLHttpRequest();xhr.open('GET', `${process.env.VUE_APP_BASE_API}/common/download/resource?fileName=${file.fileName}`, true);xhr.responseType = 'blob';xhr.onload = function () {if (this.status === 200) {const blob = this.response;const url = window.URL.createObjectURL(blob);const link = document.createElement('a');link.href = url;link.download = file.fileName;document.body.appendChild(link);link.click();window.URL.revokeObjectURL(url); // 释放URL对象document.body.removeChild(link);}};xhr.send();}
实测两种都可以



![[Django 0-1] Core.Handlers 模块](http://pic.xiahunao.cn/[Django 0-1] Core.Handlers 模块)





,块级元素分别有哪些?)


)

)




)
