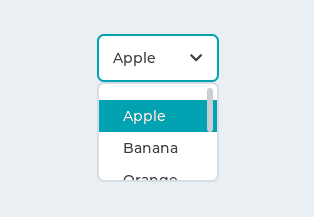
下拉框 (Dropdown)

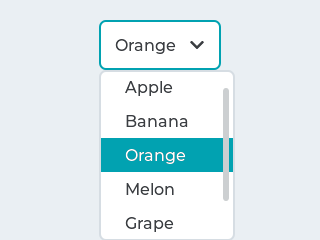
在显示选项过多时,可以通过下拉框收起多余选项。只为用户展示列表中的一项。
示例代码
-- 回调函数
event_handler = function(obj, event)if (event == lvgl.EVENT_VALUE_CHANGED) thenprint("Option:", lvgl.dropdown_get_symbol(obj))end
end
-- 创建下拉框
dd = lvgl.dropdown_create(lvgl.scr_act(), nil)
lvgl.dropdown_set_options(dd, [[Apple
Banana
Orange
Cherry
Grape
Raspberry
Melon
Orange
Lemon
Nuts]])
-- 设置对齐
lvgl.obj_align(dd, nil, lvgl.ALIGN_IN_TOP_MID, 0, 20)
lvgl.obj_set_event_cb(dd, event_handler)
创建
通过函数 dropdown_create 可以创建下拉列表控件。
dd = lvgl.dropdown_create(lvgl.scr_act(), nil)
添加选项
列表中的选项是通过 dropdown_set_options 添加的,通过传入一整个字符串设置的,选项之间是依靠换行符分割的,需要注意的是,如果使用 [[ ]] 这种方式表示字符串的话,左边不要留空白缩进。
lvgl.dropdown_set_options(dd, [[Apple
Banana
Orange
Cherry
Grape
Raspberry
Melon
Orange
Lemon
Nuts]])

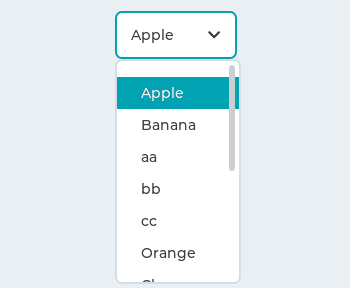
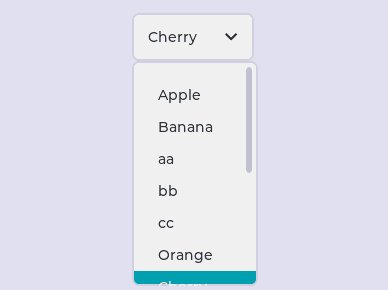
设置完成后也可以向其中插入选项:
lvgl.dropdown_add_option(dd, "aa\nbb\ncc", 2)

设置
下拉框可以设置的选项有:
展开方向
列表展开方向的设置函数是 dropdown_set_dir,下面我们分别设置 上 下 左 右 四个方向来看下显示效果。
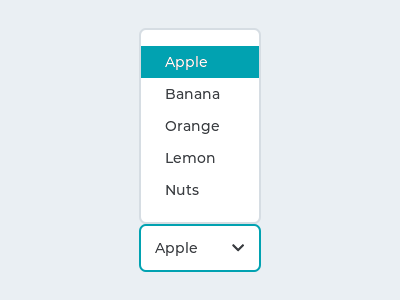
下拉框在上面展开
lvgl.dropdown_set_dir(dd, lvgl.DROPDOWN_DIR_UP)

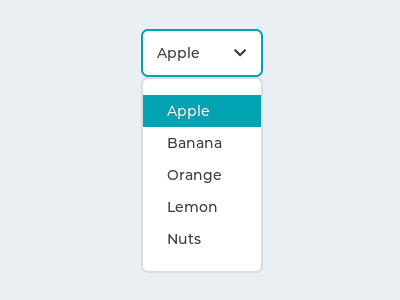
下拉框在下面展开
lvgl.dropdown_set_dir(dd, lvgl.DROPDOWN_DIR_DOWN)

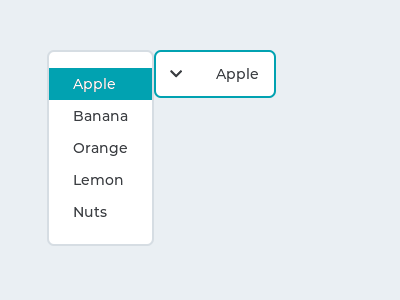
下拉框在左边展开
lvgl.dropdown_set_dir(dd, lvgl.DROPDOWN_DIR_LEFT)

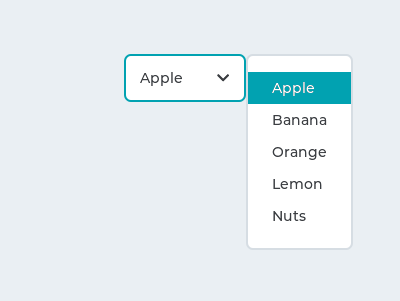
下拉框在右边展开
lvgl.dropdown_set_dir(dd, lvgl.DROPDOWN_DIR_RIGHT)

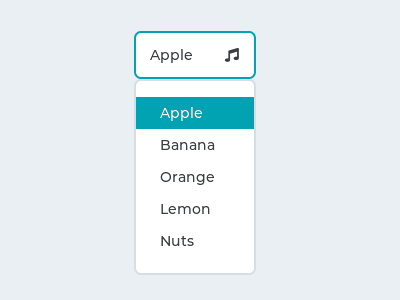
小图标
下拉框旁边的小图标也是可以更改的,不光可以是向下拉的小箭头,有关符号的内容可以参考图片章节。
lvgl.dropdown_set_symbol(dd, "\xef\x80\x81")

我们可以看下其他部分小图标,完整部分参考图片章节。
sym = {"\xef\x80\x81","\xef\x80\x88","\xef\x80\x8b","\xef\x80\x8c","\xef\x80\x8d","\xef\x80\x91","\xef\x80\x93","\xef\x80\x95","\xef\x80\x99","\xef\x80\x9c","\xef\x80\xa1","\xef\x80\xa6","\xef\x80\xa7","\xef\x80\xa8",
}for i=1, #sym dolvgl.dropdown_set_symbol(dd, sym[i])sys.wait(1000)
end

列表框高度
展示出的列表项是根据页面大小自动展示的,但是列表高度也是可以手动设置的。
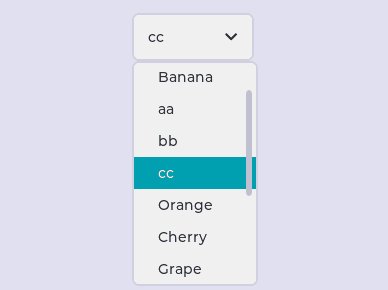
lvgl.dropdown_set_max_height(dd, 100)

控制
除了可以手动点击操作以外,下拉框也可以通过 API 进行操作,展开下拉框,收起下拉框,选择等操作。
while true dosys.wait(1000)lvgl.dropdown_open(dd)lvgl.dropdown_set_selected(dd, math.random(1, 8))sys.wait(1000)lvgl.dropdown_close(dd, lvgl.ANOM_OFF)
end
这个控件并没有被点击,完全是依靠 API 展开随机设置的。

事件
可以通过 lvgl.EVENT_VALUE_CHANGED 消息,获取选项的 ID。
-- 回调函数
event_handler = function(obj, event)if (event == lvgl.EVENT_VALUE_CHANGED) thenprint("Option:", lvgl.dropdown_get_symbol(obj))end
endlvgl.obj_set_event_cb(dd, event_handler)

API
lvgl.dropdown_create
| 调用 | lvgl.dropdown_create(par, copy) |
|---|---|
| 功能 | 创建下拉框对象 |
| 返回 | 指向创建的下拉框对象的指针 |
| 参数 | |
| par | 指向对象的指针, 它将是新下拉框的父对象 |
| copy | 指向下拉框对象的指针, 如果不为 nil, 则将从其复制新对象 |
lvgl.dropdown_set_options_static
| 调用 | lvgl.dropdown_set_options_static(dd, options) |
|---|---|
| 功能 | 在字符串的下拉列表中设置选项 |
| 参数 | |
| dd | 下拉列表对象的指针 |
| options | 通过换行分割的设置选项文本 |
lvgl.dropdown_add_option
| 调用 | lvgl.dropdown_add_option(dd, options, pos) |
|---|---|
| 功能 | 将选项从字符串添加到下拉框中 |
| 参数 | |
| dd | 下拉框对象的指针 |
| option | 字符串选项 |
| pos | 插入位置,从 0 开始 |
lvgl.dropdown_set_selected
| 调用 | lvgl.dropdown_set_selected(dd, sel_opt) |
|---|---|
| 功能 | 设置所选项 |
| 参数 | |
| dd | 下拉框对象的指针 |
| sel_opt | 所选选项的编号,从 0 开始。 |
lvgl.dropdown_set_dir
| 调用 | lvgl.dropdown_set_dir(dd, dir) |
|---|---|
| 功能 | 设置下拉框的方向 |
| 参数 | |
| dd | 指向下拉框对象的指针 |
| dir | lvgl.DROPDOWN_DIR_LEFT |
| lvgl.DROPDOWN_DIR_RIGHT | |
| lvgl.DROPDOWN_DIR_TOP | |
| lvgl.DROPDOWN_DIR_BOTTOM |
lvgl.dropdown_set_max_height
| 调用 | lvgl.dropdown_set_max_height(dd, h) |
|---|---|
| 功能 | 设置下拉框的最大高度 |
| 参数 | |
| dd | 指向下拉框的指针 |
| h | 最大高度 |
lvgl.dropdown_set_symbol
| 调用 | lvgl.dropdown_set_symbol(dd, sign) |
|---|---|
| 功能 | 设置箭头或其他 sign, 以在关闭下拉框时显示 |
| 参数 | |
| dd | 下拉框对象的指针 |
| symbol | 类似 lvgl.SYMBOL_DOWN 这样的字符 |
lvgl.dropdown_set_show_selected
| 调用 | lvgl.dropdown_set_show_selected(dd, show) |
|---|---|
| 功能 | 设置下拉框是否突出显示最后选择的选项并显示其文本 |
| 参数 | |
| dd | 指向下拉框对象的指针 |
| show | true 显示, false 不显示 |
lvgl.dropdown_get_text
| 调用 | lvgl.dropdown_get_text(dd) |
|---|---|
| 功能 | 获取下拉框的文本 |
| 返回 | 文字字串 |
| 参数 | |
| dd | 指向下拉框对象的指针 |
lvgl.dropdown_get_options
| 调用 | lvgl.dropdown_get_options(dd) |
|---|---|
| 功能 | 获取下拉框的选项 |
| 返回 | 下拉框选项字符串 |
| 参数 | |
| dd | 下拉框对象的指针 |
lvgl.dropdown_get_selected
| 调用 | lvgl.dropdown_get_selected(dd) |
|---|---|
| 功能 | 获取选择的选项 |
| 返回 | 所选选项的 ID |
| 参数 | |
| dd | 下拉框对象的指针 |
lvgl.dropdown_get_option_cnt
| 调用 | lvgl.dropdown_get_option_cnt(dd) |
|---|---|
| 功能 | 获取选项总数 |
| 返回 | 列表中的选项总数 |
| 参数 | |
| dd | 下拉框对象的指针 |
lvgl.dropdown_get_max_height
| 调用 | lvgl.dropdown_get_max_height(dd) |
|---|---|
| 功能 | 获取固定高度值 |
| 返回 | 打开下拉框时的高度 (0 |
| 参数 | |
| dd | 指向下拉框对象的指针 |
lvgl.dropdown_get_symbol
| 调用 | lvgl.dropdown_get_symbol(dd) |
|---|---|
| 功能 | 在下拉框绘制的 sign |
| 返回 | sign 或 nil (如果未启用) |
| 参数 | |
| dd | 下拉框对象的指针 |
lvgl.dropdown_get_dir
| 调用 | lvgl.dropdown_get_dir(dd) |
|---|---|
| 功能 | 获取列表展开方向 |
| 返回 | 列表展开方向 |
| 参数 | |
| dd | 下拉框对象的指针 |
lvgl.dropdown_open
| 调用 | lvgl.dropdown_open(dd) |
|---|---|
| 功能 | 展开下拉框 |
| 参数 | |
| dd | 下拉框对象的指针 |
lvgl.dropdown_close
| 调用 | lvgl.dropdown_close(dd) |
|---|---|
| 功能 | 关闭(折叠)下拉框 |
| 参数 | |
| dd | 下拉框对象的指针 |
| anim_en | lvgl.ANIM_ON:使用动画 lvgl.ANOM_OFF:不使用动画 |





:图像距离变换)






)

)



将引领玩家晋升到下一层级)
