使用低代码开发应用或服务有以下两种开发方式:
- 创建一个支持低代码开发的新工程,开发应用或服务的UI界面。
- 在已有工程中,创建Visual文件来开发应用或服务的UI界面。
ArkTS工程和JS工程使用低代码的步骤相同,接下来以JS工程为例分别讲解这两种开发方式。
创建新工程支持低代码开发
在工程模板中,提供了低代码开发的工程模板,您可以直接选择一个支持低代码开发的工程模板来开发应用或服务的UI界面。
NOTE
该功能在DevEco Studio 3.0 Beta2及更高版本中支持,且compileSdkVersion必须为7或以上。ArkTS低代码要求compileSdkVersion必须为8或以上。
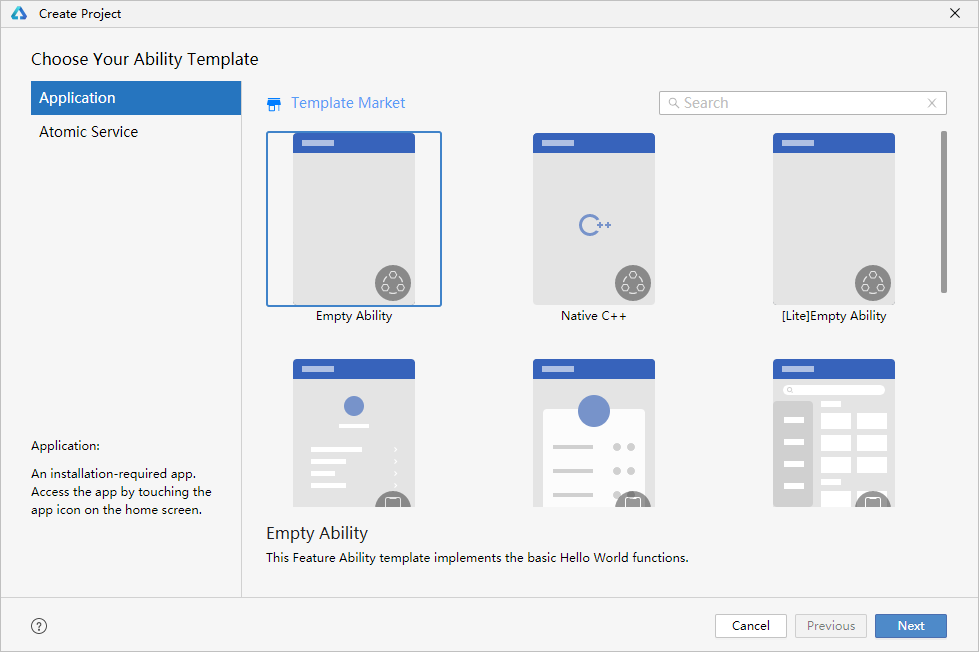
接下来我们以创建一个Empty Ability工程模板为示例进行说明。
1.打开DevEco Studio,创建一个新的工程,选择Empty Ability模板。

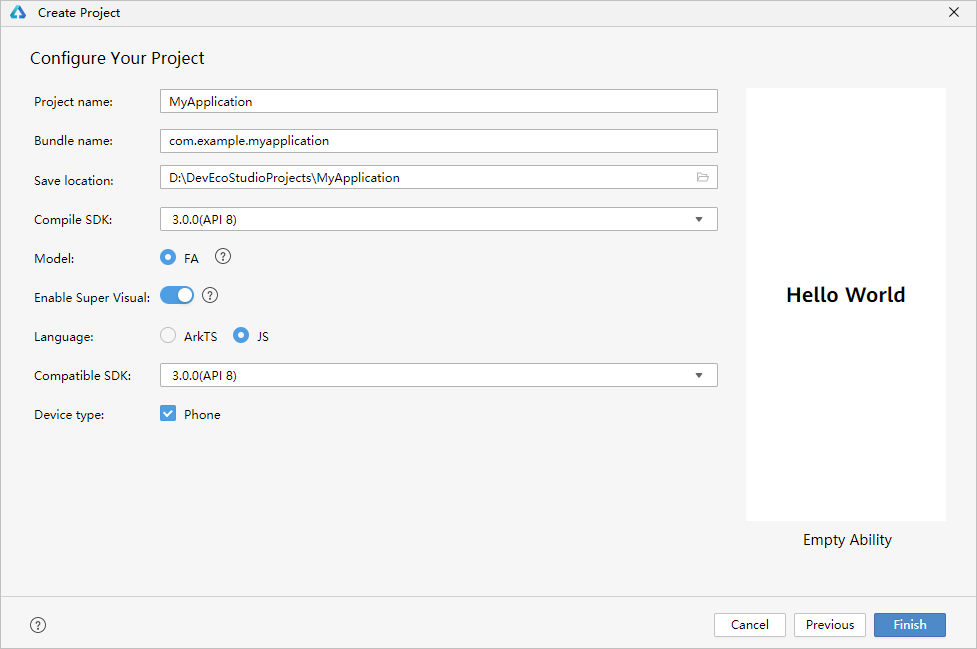
2.打开Enable Super Visual,表示使用低代码开发功能开发应用/服务。单击Finish等待工程同步完成。

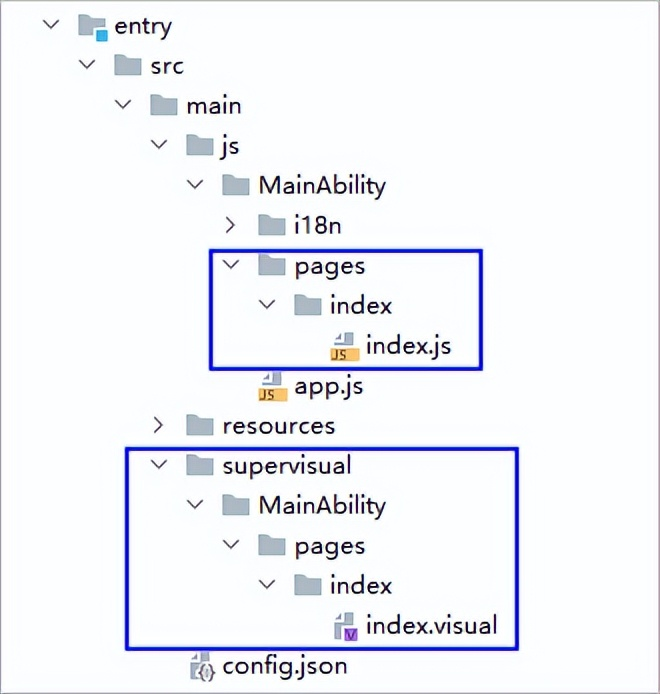
同步完成后,工程目录中自动生成低代码目录结构。

pages > index > index.js:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件。
NOTE
使用低代码页面开发时,其关联js文件的同级目录中不能包含hml和css页面,例如上图中的js > MainAbility > pages > index目录下不能包含hml与css文件,可能出现报错。
- pages > index >index.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
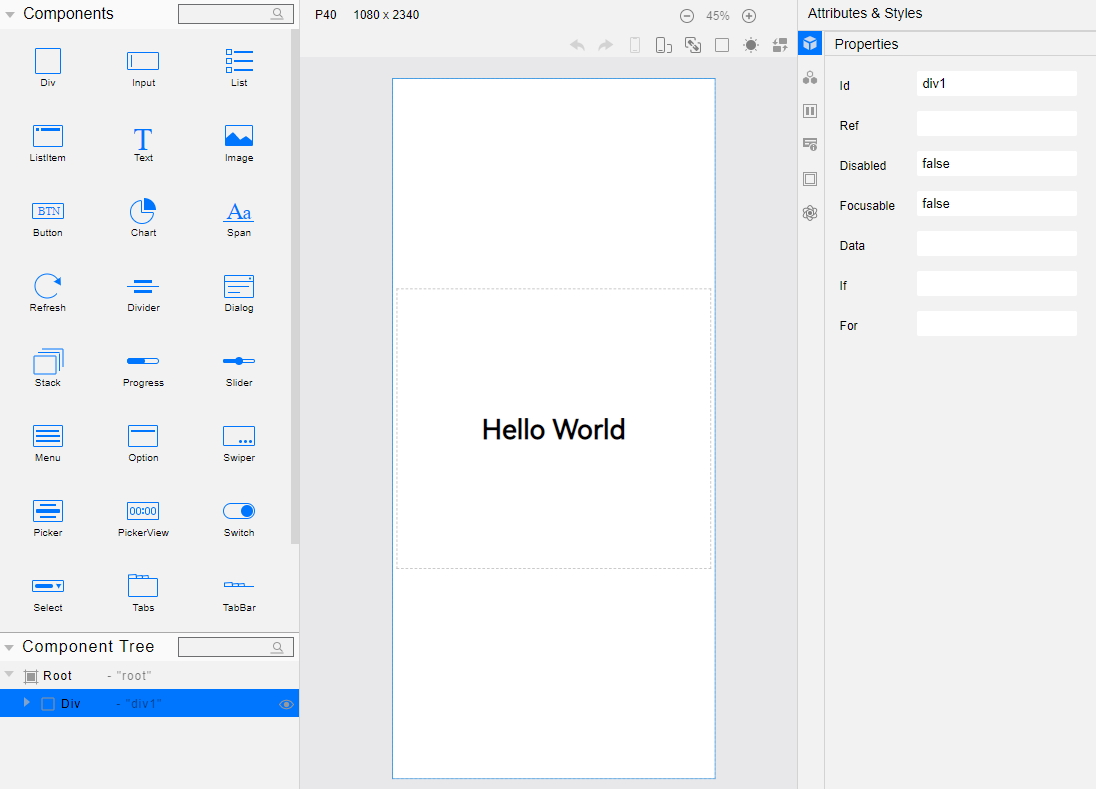
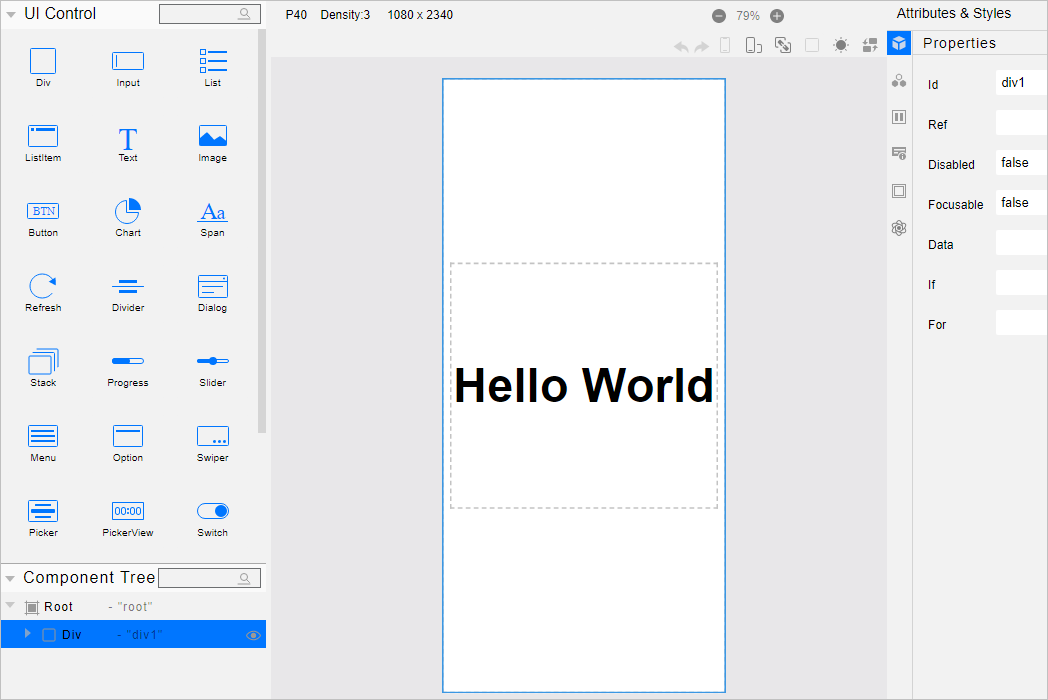
3.打开“index.visual”文件,即可进行页面的可视化布局设计与开发。
NOTE
使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,单击按钮,将低代码界面转换为hml和css代码。注意,代码转换操作会删除visual文件及其父目录,且为不可逆过程,代码转换后不能通过hml/css文件反向生成visual文件。
多设备开发的场景,可以单击界面画布右上角设备/模式切换按钮,进行设备切换或模式切换。其中,单击按钮,切换到Media Query模式,可以针对不同设备和屏幕状态设置专属的样式和属性值,如下图,当前模式仅针对P40竖屏状态有效

在已有工程中添加Visual支持低代码开发
在已有的HarmonyOS工程中,可以通过创建Visual文件的方式,使用低代码开发应用或服务的UI界面,要求compileSdkVersion必须为7或以上。ArkTS低代码要求compileSdkVersion必须为8或以上。
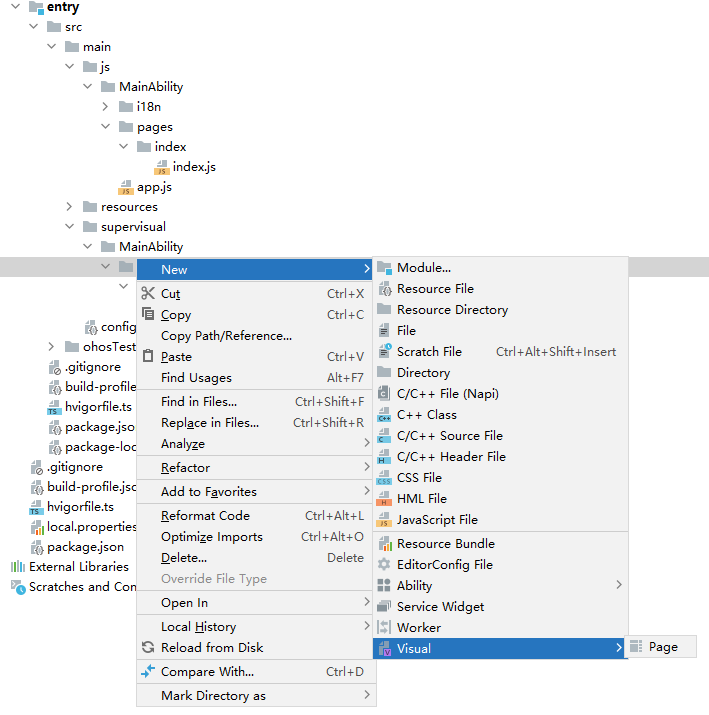
1.在打开的工程中,选中模块的pages文件夹,单击鼠标右键,选择New > Visual > Page。

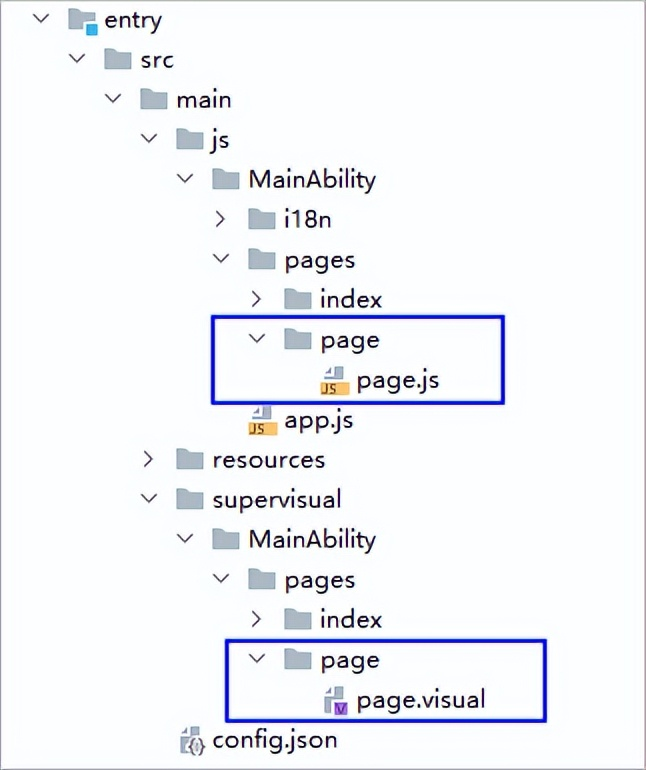
2.在弹出的对话框中,输入Visual name,单击Finish。创建Visual后,会在工程中自动生成低代码的目录结构,如下图所示:

pages > page > page.js:低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件。
NOTE
使用低代码页面开发时,其关联js文件的同级目录中不能包含hml和css页面,例如上图中的js > MainAbility > pages > page目录下不能包含hml与css文件,否则可能报错。
- pages > page >page.visual:visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
NOTE
DevEco Studio预置了JS Visual模板,该模板对应的SDK版本为API 7。因此,在创建JS Visual文件时,如果模块的compileSdkVersion低于7,则会对新建的JS Visual文件对应的SDK版本进行降级处理,使其与模块对应的SDK版本保持一致。
不建议通过文本编辑的方式更改visual文件,否则,可能导致不能正常使用低代码功能。
3.打开“page.visual”文件,即可进行页面的可视化布局设计与开发。
NOTE
使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,单击按钮,将低代码界面转换为hml和css代码。注意,代码转换操作会删除visual文件及其父目录,且为不可逆过程,代码转换后不能通过hml/css文件反向生成visual文件。
多设备开发的场景,可以单击界面画布右上角设备/模式切换按钮,进行设备切换或模式切换。其中,单击按钮,切换到media query模式,可以为组件设置不同的样式和属性。当前media query模式仅针对不同设备类型和不同屏幕状态(横屏\竖屏)有效。

为了能够让大家跟上互联网时代的技术迭代,在这里跟大家分享一下我自己近期学习心得以及参考网上资料整理出的一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙全套学习指南》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙 (Harmony OS)开发学习手册》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙基础入门学习指南》


)
:原生app元素定位方法)



)









)

