
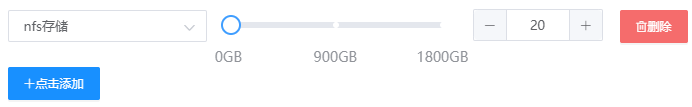
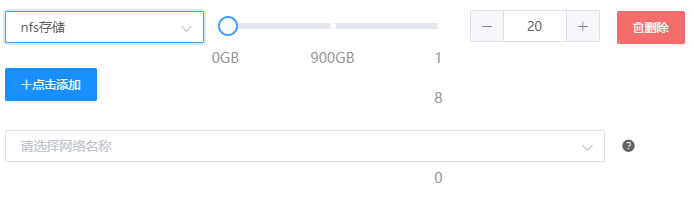
实现以上效果,下拉框、slider滑块、按钮都在同一行,设置flex布局后,发现silider滑块最右边的标记数字一直都如下竖着显示,后来通过给源组件的标记区.el-slider__marks-text增加一个宽度后解决该问题。

<template><div><div v-for="(item, index) in storageQuota"><div class="pool-item"><div style="width: 30%"><el-select v-model="item.storagePoolId" size="small" placeholder="请选择" @change="changePool(item)"><el-optionv-for="el in poolType":key="el.value":label="el.label":value="el.value"></el-option></el-select></div><div style="width: 55%"><el-slider v-model="item.size" :min=0 :max=item.poolIdleSize :marks="getMarks(item.poolIdleSize)" show-input></el-slider></div><div style="width: 10%"><el-button size="small" type="danger" @click="deletes(index)"><i class="el-icon-delete"></i>删除</el-button></div></div></div><el-button type="primary" size="small" @click="add"><i class="el-icon-plus"></i>点击添加</el-button></div>
</template>.pool-item {display: flex;justify-content: space-between;margin-bottom: 17px;
}::v-deep .el-slider__marks-text {width: 60px;text-align: center;
}






】创建AkkaRpcService、启动RPC服务、实现相互通信)











