页面间动画
两个页面间发生跳转,一个页面消失,另一个页面出现,这时可以配置各自页面的页面转场参数实现自定义的页面转场效果
页面进入:
PageTransitionEnter({type?: RouteType,duration?: number,curve?: Curve | string,delay?: number})
页面退出:
PageTransitionExit({type?: RouteType,duration?: number,curve?: Curve | string,delay?: number})
可通过slide、translate、scale、opacity属性定义不同的页面转场效果。
参数type:表示路由生效的类型
页面转场的两个页面,必定有一个页面退出,一个页面进入
1、type配置为RouteType.None
type为RouteType.None表示对页面栈的push、pop操作均生效,type的默认值为RouteType.None。

// page A
pageTransition() {// 定义页面进入时的效果,从左侧滑入,时长为1200ms,无论页面栈发生push还是pop操作均可生效PageTransitionEnter({ type: RouteType.None, duration: 1200 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,无论页面栈发生push还是pop操作均可生效PageTransitionExit({ type: RouteType.None, duration: 1000 }).slide(SlideEffect.Left)
}// page B
pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,无论页面栈发生push还是pop操作均可生效PageTransitionEnter({ type: RouteType.None, duration: 1000 }).slide(SlideEffect.Right)// 定义页面退出时的效果,向右侧滑出,时长为1200ms,无论页面栈发生push还是pop操作均可生效PageTransitionExit({ type: RouteType.None, duration: 1200 }).slide(SlideEffect.Right)
}2、type配置为RouteType.Push或RouteType.Pop
type为RouteType.Push表示仅对页面栈的push操作生效,type为RouteType.Pop表示仅对页面栈的pop操作生效。

// page A
pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1200ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1200 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1200ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1200 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Right)
}// page B
pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1200ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1200 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1200ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1200 }).slide(SlideEffect.Right)
}3、禁用某页面的页面转场
pageTransition() {
PageTransitionEnter({ type: RouteType.None, duration: 0 })
PageTransitionExit({ type: RouteType.None, duration: 0 })
}
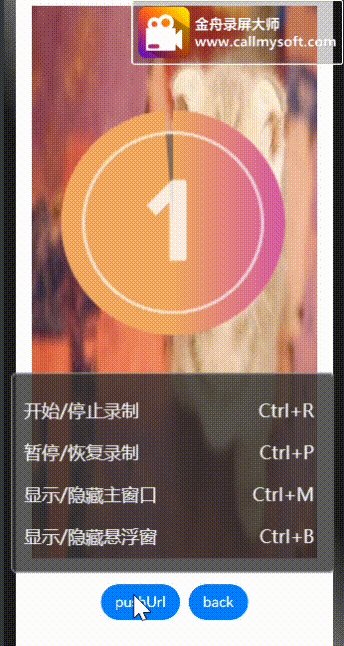
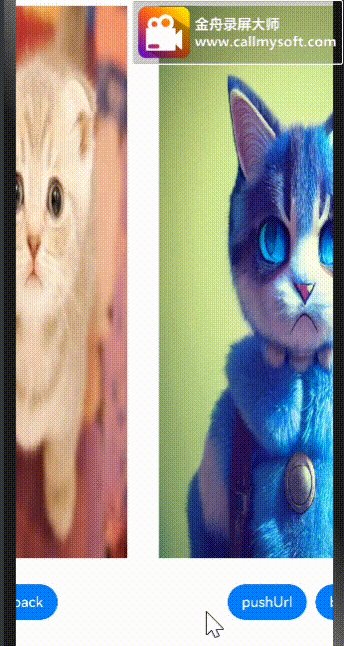
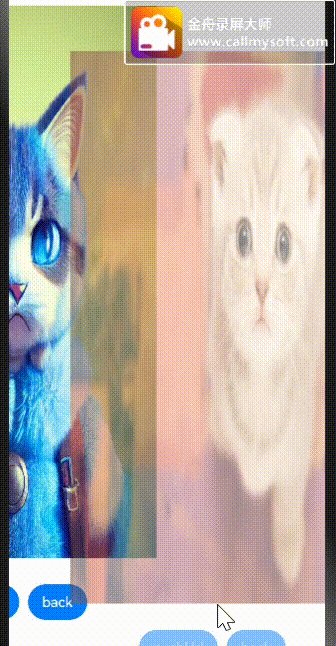
4、示例1:四种页面转场样式
aaa.ets
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionSrc1 {build() {Column() {Image($r('app.media.a6')).width('90%').height('80%').objectFit(ImageFit.Fill).syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成.margin(30)Row({ space: 10 }) {Button("pushUrl").onClick(() => {// 路由到下一个页面,push操作router.pushUrl({ url: 'pages/bbb' });})Button("back").onClick(() => {// 返回到上一页面,相当于pop操作router.back();})}.justifyContent(FlexAlign.Center)}.width("100%").height("100%").alignItems(HorizontalAlign.Center)}pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Right)}
}
bbb.ets
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionDst1 {build() {Column() {Image($r('app.media.a8')).width('90%').height('80%').objectFit(ImageFit.Fill).syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成.margin(30)Row({ space: 10 }) {Button("pushUrl").onClick(() => {// 路由到下一页面,push操作router.pushUrl({ url: 'pages/aaa' });})Button("back").onClick(() => {// 返回到上一页面,相当于pop操作router.back();})}.justifyContent(FlexAlign.Center)}.width("100%").height("100%").alignItems(HorizontalAlign.Center)}pageTransition() {// 定义页面进入时的效果,从右侧滑入,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionEnter({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Right)// 定义页面进入时的效果,从左侧滑入,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionEnter({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向左侧滑出,时长为1000ms,页面栈发生push操作时该效果才生效PageTransitionExit({ type: RouteType.Push, duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,向右侧滑出,时长为1000ms,页面栈发生pop操作时该效果才生效PageTransitionExit({ type: RouteType.Pop, duration: 1000 }).slide(SlideEffect.Right)}
}
resources/base/main_pages.json
{"src": ["pages/Index","pages/aaa","pages/bbb","pages/Test02"]
}

5、示例2:type为None的页面转场动画
aaa.ets
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionSrc2 {build() {Column() {Image($r('app.media.a6')).width('90%').height('80%').objectFit(ImageFit.Fill).syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成.margin(30)Row({ space: 10 }) {Button("pushUrl").onClick(() => {// 路由到下一页面,push操作router.pushUrl({ url: 'pages/bbb' });})Button("back").onClick(() => {// 返回到上一页面,相当于pop操作router.back();})}.justifyContent(FlexAlign.Center)}.width("100%").height("100%").alignItems(HorizontalAlign.Center)}pageTransition() {// 定义页面进入时的效果,从左侧滑入,时长为1000ms,无论页面栈发生push还是pop操作均可生效PageTransitionEnter({ duration: 1000 }).slide(SlideEffect.Left)// 定义页面退出时的效果,相对于正常页面位置x方向平移100vp,y方向平移100vp,透明度变为0,时长为1200ms,无论页面栈发生push还是pop操作均可生效PageTransitionExit({ duration: 1200 }).translate({ x: 100.0, y: 100.0 }).opacity(0)}
}
bbb.ets
import router from '@ohos.router';
@Entry
@Component
struct PageTransitionDst2 {build() {Column() {Image($r('app.media.a8')).width('90%').height('80%').objectFit(ImageFit.Fill).syncLoad(true) // 同步加载图片,使页面出现时图片已经加载完成.margin(30)Row({ space: 10 }) {Button("pushUrl").onClick(() => {// 路由到下一页面,push操作router.pushUrl({ url: 'pages/aaa' });})Button("back").onClick(() => {// 返回到上一页面,相当于pop操作router.back();})}.justifyContent(FlexAlign.Center)}.width("100%").height("100%").alignItems(HorizontalAlign.Center)}pageTransition() {// 定义页面进入时的效果,从左侧滑入,时长为1200ms,无论页面栈发生push还是pop操作均可生效PageTransitionEnter({ duration: 1200 }).slide(SlideEffect.Left)// 定义页面退出时的效果,相对于正常页面位置x方向平移100vp,y方向平移100vp,透明度变为0,时长为1000ms,无论页面栈发生push还是pop操作均可生效PageTransitionExit({ duration: 1000 }).translate({ x: 100.0, y: 100.0 }).opacity(0)}
}

)

)





)

![[Python] 如何用import导入模块](http://pic.xiahunao.cn/[Python] 如何用import导入模块)
)


)

)

 —— 前端要学的测试课 从Jest入门到TDD BDD双实战(三))
