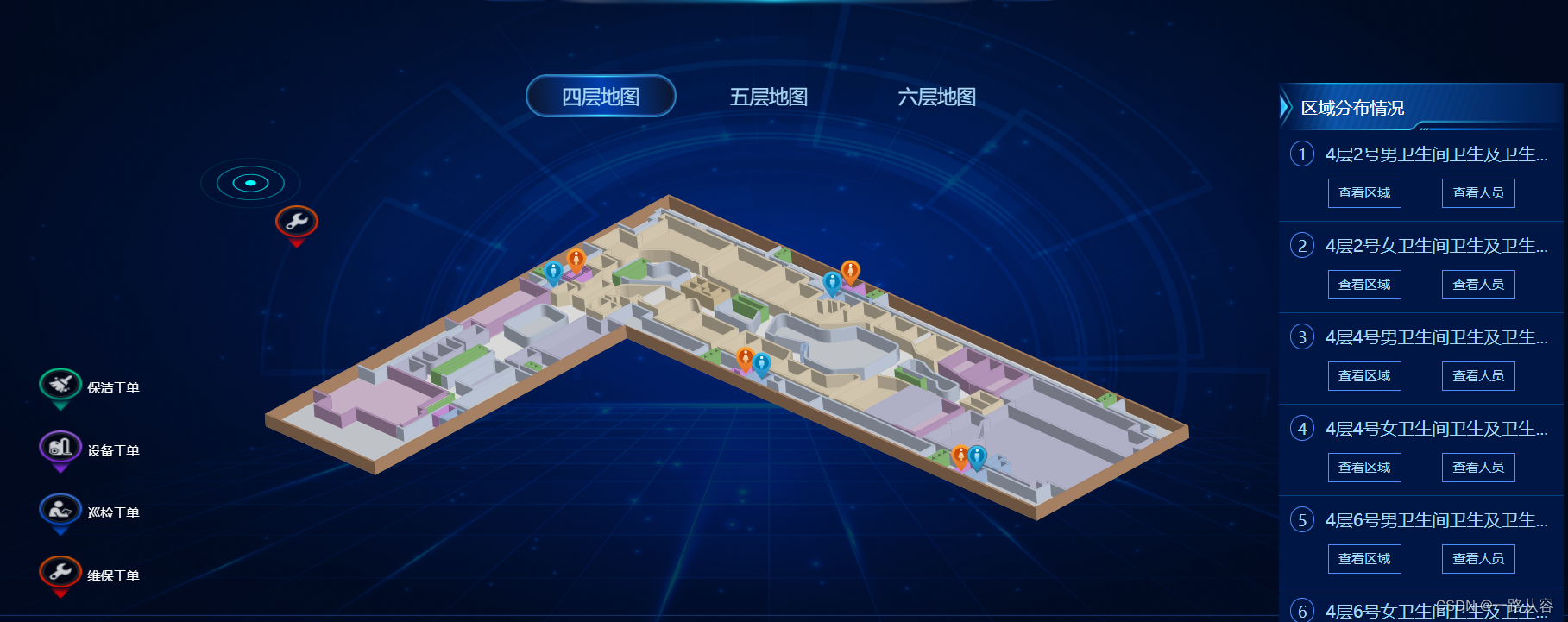
先上效果图

需求:自定义区域平面图,支持区域高亮
// 2D详情const initChartsMapItemB = async (flow: any, mapbg: any) => {// mapbg 为svg的地址 import mapbg from '/@/assets/json/map/F42d.svg'const svgData = (await request.get(mapbg)) as anyecharts.registerMap('WDGCMap', { svg: svgData })const homeChartItemAMap2D = echarts.init(homeMapItemARef2D.value, state.charts.theme)const option = {legend: {orient: 'vertical',right: '90%',top: 'center',itemWidth: 40,itemHeight: 40,itemGap: 18,data: ['保洁工单', '设备工单', '巡检工单', '维保工单'],textStyle: {align: 'left',verticalAlign: 'middle',height: 10,color: '#fff',},},geo: {map: 'WDGCMap',roam: true,selectedMode: 'single', //选择模式,单选,只能选中一个地市//这个就是鼠标点击后高亮状态,地图想要展示的配置select: {disabled: false, //可以被选中label: {show: true,color: '#fff',},//相关配置项很多,可以参考echarts官网itemStyle: {borderColor: '#29bbd8',areaColor: '#3bb8f7', //'rgba(59, 184, 247, 1)',shadowBlur: 3,borderWidth: 1,shadowOffsetX: 2,shadowOffsetY: 2,shadowColor: '#3bb8f7',opacity: 0.8,},}, },series: [{tooltip: {show: false,},type: 'effectScatter',coordinateSystem: 'geo',rippleEffect: {scale: 10,brushType: 'stroke',},showEffectOn: 'render',itemStyle: {normal: {color: '#00FFFF',},},label: {normal: {show: false,color: '#fff',},},symbol: 'circle',symbolSize: [10, 5],data: [[0, 0],[1200, 800],],zlevel: 1,},{name: '保洁工单',type: 'scatter',coordinateSystem: 'geo',itemStyle: {color: '#f00',},tooltip: {show: false,},symbol: 'image://' + user,symbolSize: [40, 40],symbolOffset: [0, -20],data: flow.cleanOrderInfo,label: {normal: {show: false,color: '#fff',},emphasis: {show: true,padding: [10, 20],color: '#fff',backgroundColor: '#1a3961',borderColor: '#aee9fb',borderWidth: 1,borderRadius: 6,formatter(params) {console.log(params)let arr = ['工单编号:' + params.data.code,'工单类型:' + params.data.type,'保洁人员:' + params.data.nickName,// '人员工龄:' + params.data.seniority,// '联系方式:' + params.data.contact,// '个人介绍:' + params.data.describe,]return arr.join('\n')},textStyle: {align: 'left',lineHeight: 20,},},},},{name: '设备工单',type: 'scatter',coordinateSystem: 'geo',itemStyle: {color: '#f00',},tooltip: {show: false,},symbol: 'image://' + device,symbolSize: [40, 40],symbolOffset: [0, -20],// z: 9999,data: flow.deviceInfo,label: {normal: {show: false,color: '#fff',},emphasis: {show: true,padding: [10, 20],color: '#fff',backgroundColor: '#1a3961',borderColor: '#aee9fb',borderWidth: 1,borderRadius: 6,formatter(params) {let arr = ['设备编号:' + params.data.code, '设备状态:' + params.data.state, '设备描述:' + params.data.describe]return arr.join('\n')},textStyle: {align: 'left',lineHeight: 20,},},},},{name: '巡检工单',type: 'scatter',coordinateSystem: 'geo',itemStyle: {color: '#f00',},tooltip: {show: false,},symbol: 'image://' + inspection,symbolSize: [40, 40],symbolOffset: [0, -20],// z: 9999,data: flow.alsoOrderInfo,label: {normal: {show: false,color: '#fff',},emphasis: {show: true,padding: [10, 20],color: '#fff',backgroundColor: '#1a3961',borderColor: '#aee9fb',borderWidth: 1,borderRadius: 6,formatter(params) {let arr = ['巡检编号:' + params.data.code, '巡检状态:' + params.data.type, '巡检名称:' + params.data.nickName]return arr.join('\n')},textStyle: {align: 'left',lineHeight: 20,},},},},{name: '维保工单',type: 'scatter',coordinateSystem: 'geo',itemStyle: {color: '#f00',},tooltip: {show: false,},symbol: 'image://' + order,symbolSize: [40, 40],symbolOffset: [0, -20],// z: 9999,data: flow.deviceOrderInfo,label: {normal: {show: false,color: '#fff',},emphasis: {show: true,padding: [10, 20],color: '#fff',backgroundColor: '#1a3961',borderColor: '#aee9fb',borderWidth: 1,borderRadius: 6,formatter(params) {if (params.data.type === '报修') {let arr = ['工单编号:' + params.data.code, '工单类型:' + params.data.type, '维保人员:' + params.data.nickName]return arr.join('\n')} else {let arr = ['工单编号:' + params.data.code, '工单类型:' + params.data.type, '保洁人员:' + params.data.nickName]return arr.join('\n')}},textStyle: {align: 'left',lineHeight: 20,},},},},],}homeChartItemAMap2D.setOption(option)
}
// 查看区域点击事件 需要实现改功能,svg对应区域的name和按钮传入的name要保持一直
const btnClick = () => {homeChartItemAMap2D.dispatchAction({type: 'geoSelect',name: '公共区域',})
}
 国际化)
 Object Pascal 学习笔记---第4章第1节(过程和函数))
















 及故障恢复)
