最近在学习隐写术,下载stegsolve 以及使用stegsolve倒腾了很久,避免朋友们和我一样倒腾了很久,希望此文可以帮到刚在学习隐写的朋友们(win7下使用stegsolve)
文章目录
- 一、下载stegsolve链接
- 二、jdk的下载
- 三、jdk的安装
- 四、配置环境变量
- 五、检验是否配置成功
- 六、打开Stegsolve软件
- 七、stegsolve.jar使用方法
- 7.1 提取隐藏信息
- 7.2 其他Analyse功能介绍
一、下载stegsolve链接
使用stegsolve是jar文件,所有要有的java的环境,因此要下载jdk。
首先我们下载stegsolve.jar文件,下载的地址为:
链接:https://pan.baidu.com/s/1UVS1LYVksQydxk3jeOqHkQ
提取码:ip8v

二、jdk的下载
jdk百度云盘下载链接:
https://pan.baidu.com/s/1eZM0SnpjHY8Wp_H2gkFb7Q

当然,下载jdk也可以选择从官网下载,官网地址为:
https://www.oracle.com/downloads/


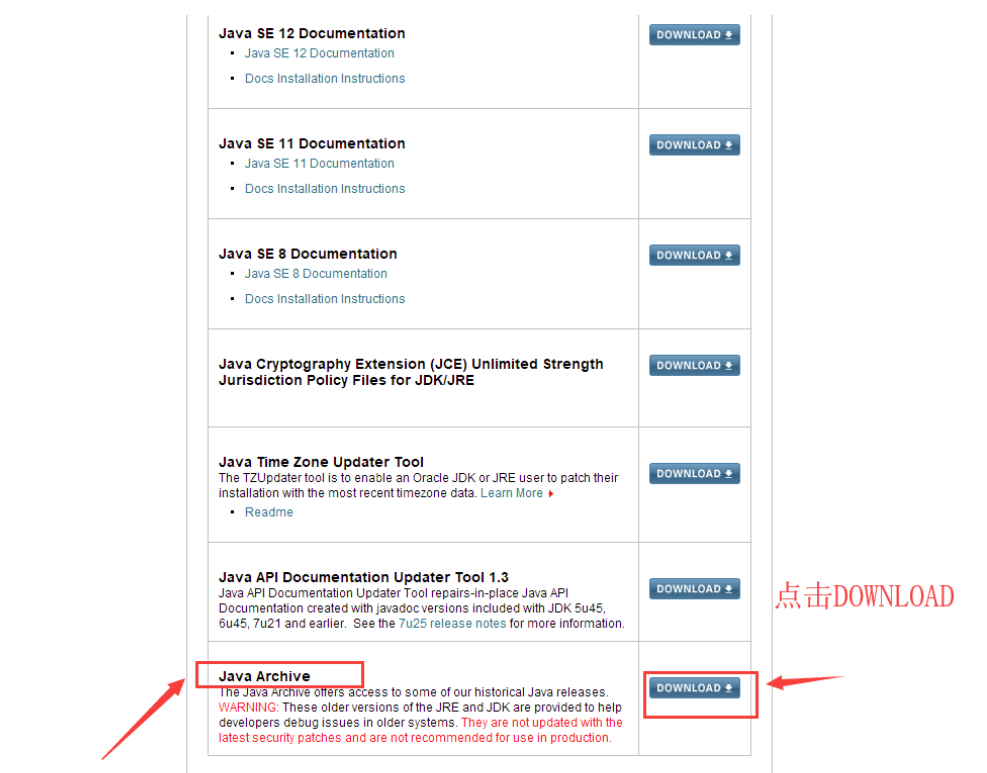
这时进入了JDK的下载页面,不过这里显示的是JDK的最新版本(目前更新到JDK12),但一般情况下开发人员会选择之前的版本,更稳定。可以根据个人需要进行选择,如果想要下载其他版本的JDK,将页面下拉到底部。
找到Java Archive(Java的档案),即Java之前其他的历史版本文件。点击DOWNLOAD。

进来可以看到有多种版本,根据个人需要选择版本。
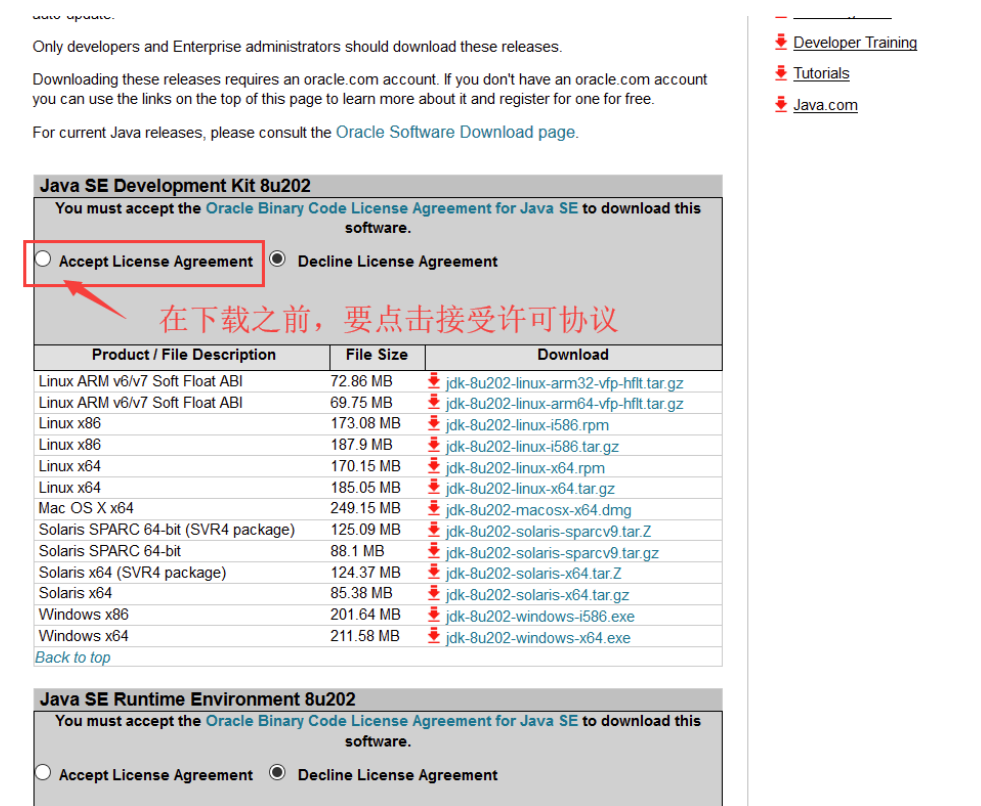
进入JDK1.8的下载页面,可以看到适用于多种操作系统环境的JDK。在下载之前需要点击Accept License Agreement(接受许可协议)。

根据电脑配置选择你们想要的版本下载安装包,如:64位的Windows系统就点击jdk-8u221-windows-x64.exe进行下载。

至此,下载完成!
三、jdk的安装
下载好了安装包后,双击进入安装向导。
点击下一步:

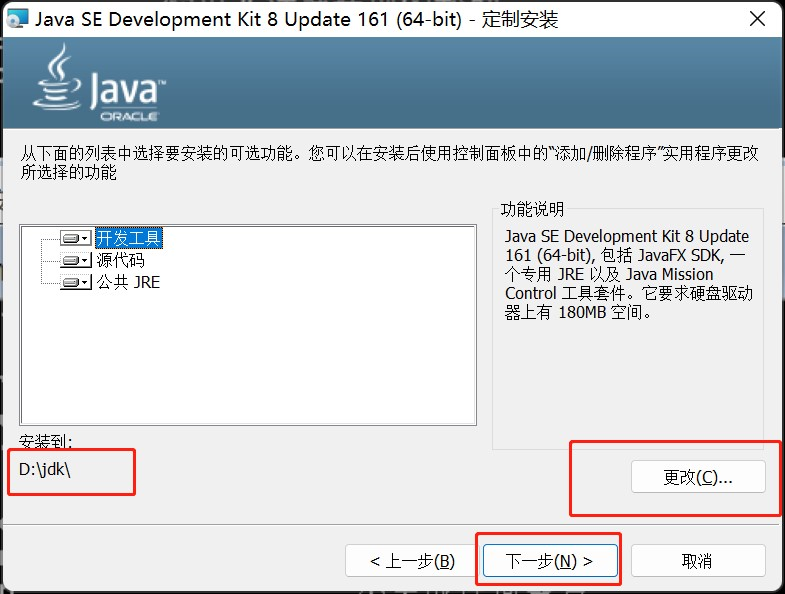
默认会在C盘,这里选择更改安装路径:

根据各自习惯选择安装路径,建议最内层的文件夹名是JDK的版本号,图中是本人的安装路径,大家可以参照我的命名方式去选择安装路径。选完之后,然后按确定。
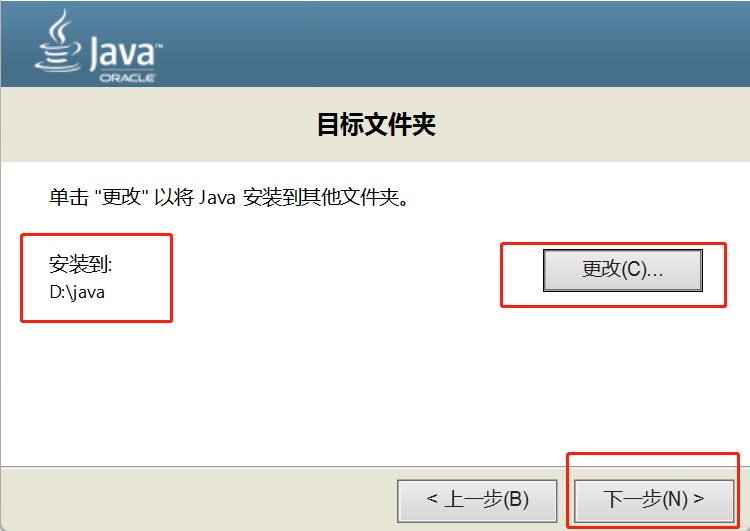
安装 jre,可以更改 jre 安装路径(过程同上述安装目录的选择)。(注意:如果提示需要将 jre 安装在一个空目录下,那自己创建一个目录即可)

进行安装:

最后安装结束,点击关闭即可!
四、配置环境变量
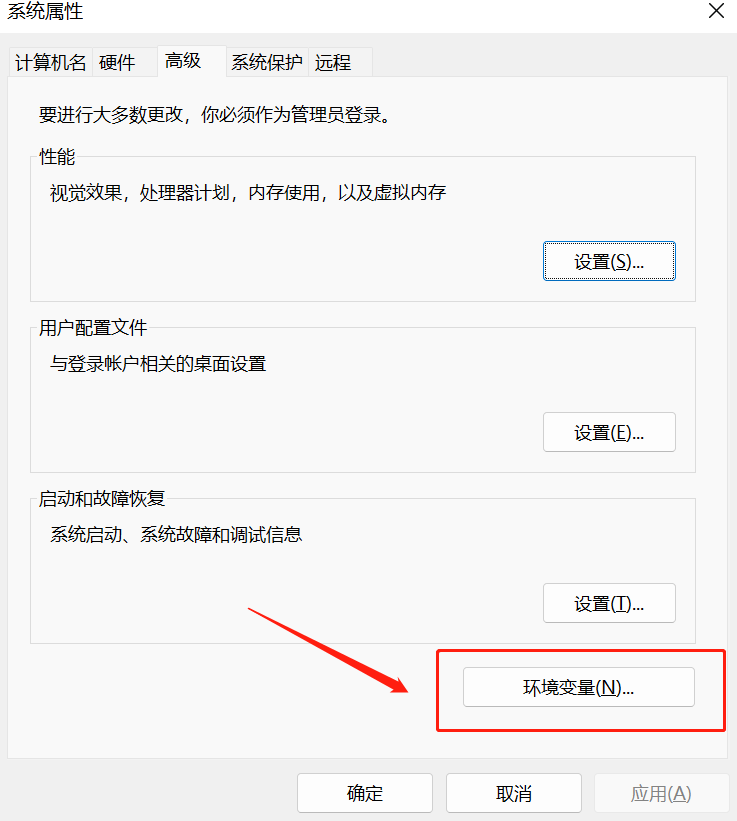
打开“此电脑”,右键选择属性,选择高级系统设置。


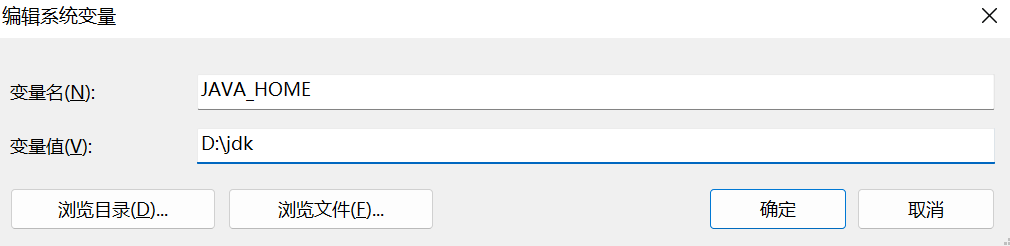
在系统变量区域,点击新建:变量值为 jdk 的安装路径。

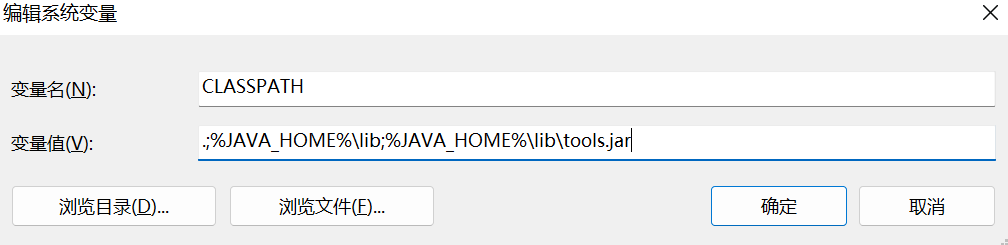
新建变量名:CLASSPATH ,变量值: .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar

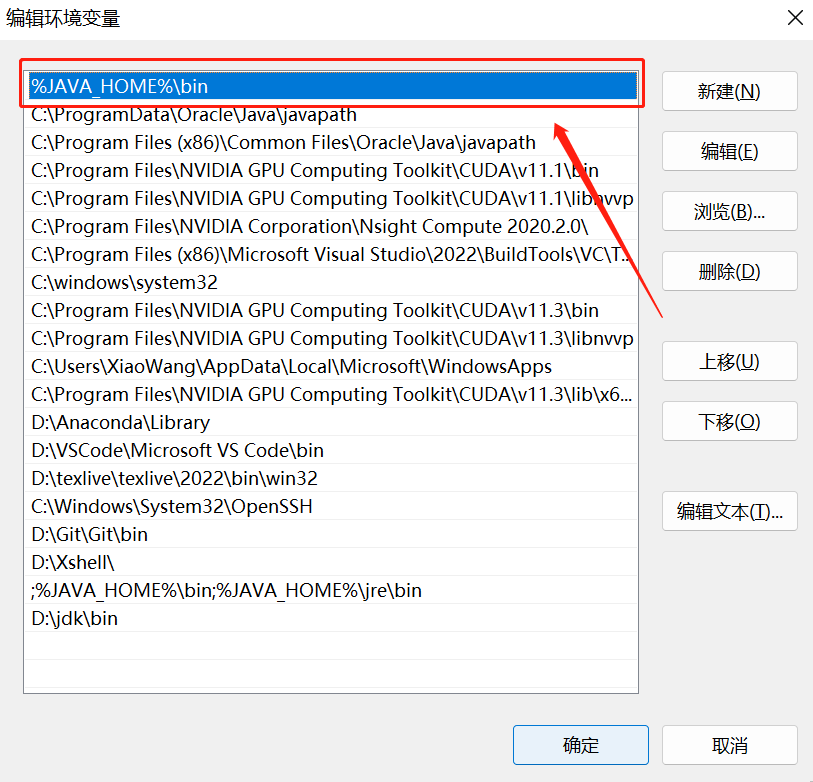
找到Path变量,双击编辑 Path变量:
点击新建,变量值为%JAVA_HOME%\bin ,并将它移到最前端,然后点击确定。

这样就配置完成了。
五、检验是否配置成功
按键盘win+R,打开运行,输入cmd 指令,点击确定进入命令行窗口:
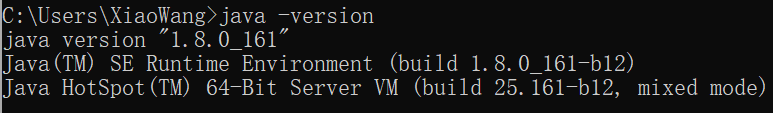
输入java -version获取当前安装的 jdk 的版本信息(注意:java后面有个空格)

java检验:

javac:

以上就算配置成功了!
六、打开Stegsolve软件
win+R打开“运行”窗口;输入cmd打开命令行窗口;进入java安装目录下的bin文件夹(注意查看自己的安装路径)

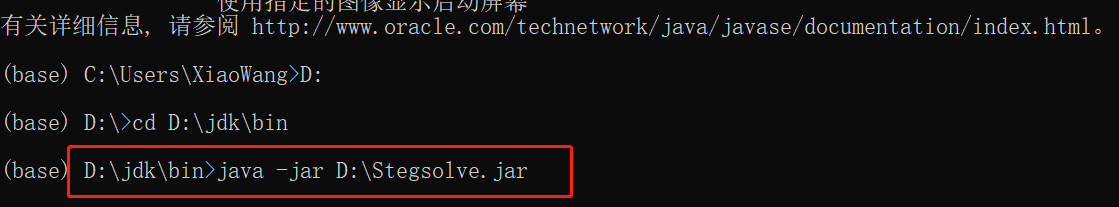
关联jar文件:

关联完成后即可自动打开stegsolve.jar :

七、stegsolve.jar使用方法
7.1 提取隐藏信息
- 使用" file >> open "打开一张含有隐藏信息的图片
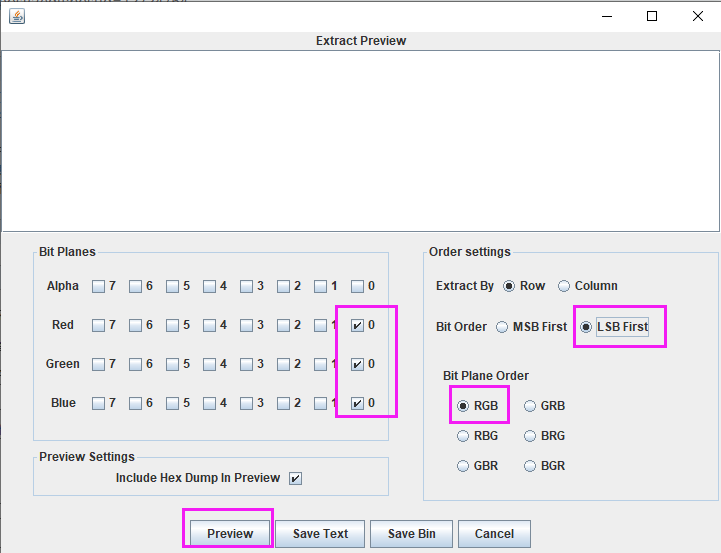
- 点击" Analyse >> Data Extract "
- 勾选如下标注的选项 (RGB即Red,Green,Blue三个颜色,图中的7,6,…1,0即是颜色用二进制表示时的高位到低位,这里以LSB最低有效位法嵌入信息为例,所以选择0)

7.2 其他Analyse功能介绍
- File Format: 文件格式,这个主要是查看图片的具体信息
- Frame Browser: 帧浏览器,主要是对GIF之类的动图进行分解,动图变成一张张图片,便于查看
- Image Combiner: 拼图,图片拼接
:函数)







)



![[音视频] sdl 渲染到外部创建的窗口上](http://pic.xiahunao.cn/[音视频] sdl 渲染到外部创建的窗口上)






