需求
我们这里分享一下关于Vue2和Vue3里面如何去掉浏览器路由里面#号的问题,以及nginx的配置。
去掉#号问题之前我们先讨论一下html中的hash模式和history模式。
html中的hash模式
HTML的hash模式指的是URL中的锚点部分(#后面的内容)被用于在单个页面中显示不同的内容,而不是导航到不同的页面。
例如:
https://example.com/#/supplierManage
这里我们使用的#/supplierManage部分就是一个锚点,用于在页面上显示关于页面的内容,而不是导航到另一个新的页面的。
在使用hash模式时,可以使用JavaScript监听hashchange事件,以便在锚点改变时执行相应的操作。这种模式常用于单页面应用程序(SPA),其中所有页面内容都在同一个HTML页面中加载,而不是通过导航到新页面来加载。此外,hash模式还可以用于在不刷新整个页面的情况下更改URL,以便在浏览器历史记录中创建可回退的状态。
html中的history模式、
HTML5中的History API允许使用JavaScript动态更新URL并在历史记录中保存状态,而不会刷新整个页面。这就是所谓的“history模式”。它使用HTML5的pushState和replaceState方法来添加或修改浏览器历史记录中的条目。
在history模式下,URL的路径部分会随着用户的操作而变化,但实际页面内容不会刷新,这使得Web应用程序更具交互性和可访问性。
如果浏览器支持History API,那么就可以使用history.pushState()和history.replaceState()方法来更新浏览器的URL路径,从而可以实现前端路由,而不用像传统的多页面应用一样每次都请求服务器获取新的HTML页面。
一、vue2中的去除#号
我们在vue2中,默认情况下出现#号的,是因为Vue 的 router 默认是 hash 模式,在 hash 模式下,是会有#号在URL上;
例如如你访问: https://www.baidu.com,实际跳转 https://www.baidu.com/#/index
即它在路由时,在每个路径前面都会带个#,刷新时可能还会导致 404

1- 解决方案:
(1)前端修改Vue配置的路由方式
在 router 的 index.js 页面内,mode 默认是 hash,修改为 history
// 路由const router = new VueRouter({mode: 'history',routes})(2)需要后端或运维技术人员帮忙修改;
修改NGINX配置文件
增加:try_files $uri $uri/ /index.html;
location / {try_files $uri $uri/ /index.html;
}注意:需要找到对应域名的nginx.comf来修改,一般在 nginx/conf/vhosts 里面;如果没有的话,需要在 nginx/conf/nginx.conf 里面增加一个server
自定义静态资源文件夹
# 路径
location / {root /web-server/front-project/dist;try_files $uri $uri/ @router;index index.html index.htm;
}
# @router配置
location @router {rewrite ^.*$ /index.html last;
}
# 静态资源代理
location /myblog_static {alias /web-server/front-project/dist//myblog_static/;
}(3)为了防止出现404访问不到问题,vue打包 assetsPublicPath base 为绝对路径 /
"use strict";
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.const path = require("path");module.exports = {dev: {// PathsassetsSubDirectory: "myblog_static",assetsPublicPath: "/",proxyTable: {"/api/": {target: "后端接口地址", //后端接口地址ws: true, //接受websocket请求changeOrigin: true, //是否允许跨越chunkOrigins: true,pathRewrite: {"^/api": "api", //重写,},},},// Various Dev Server settingshost: "localhost", // can be overwritten by process.env.HOSTport: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determinedautoOpenBrowser: false,errorOverlay: true,notifyOnErrors: true,poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-// Use Eslint Loader?// If true, your code will be linted during bundling and// linting errors and warnings will be shown in the console.useEslint: false,// If true, eslint errors and warnings will also be shown in the error overlay// in the browser.showEslintErrorsInOverlay: false,/*** Source Maps*/// https://webpack.js.org/configuration/devtool/#developmentdevtool: "cheap-module-eval-source-map",// If you have problems debugging vue-files in devtools,// set this to false - it *may* help// https://vue-loader.vuejs.org/en/options.html#cachebustingcacheBusting: true,cssSourceMap: true,},build: {// Template for index.htmlindex: path.resolve(__dirname, "../dist/index.html"),// PathsassetsRoot: path.resolve(__dirname, "../dist"),assetsSubDirectory: "myblog_static",assetsPublicPath: "/",/*** Source Maps*/productionSourceMap: false,// https://webpack.js.org/configuration/devtool/#productiondevtool: "#source-map",// Gzip off by default as many popular myblog_static hosts such as// Surge or Netlify already gzip all myblog_static assets for you.// Before setting to `true`, make sure to:// npm install --save-dev compression-webpack-pluginproductionGzip: true,productionGzipExtensions: ["js", "css"],isIgnoreLogs:true,// Run the build command with an extra argument to// View the bundle analyzer report after build finishes:// `npm run build --report`// Set to `true` or `false` to always turn it on or offbundleAnalyzerReport: process.env.npm_config_report,},
};配置完成后,效果如下:

二、vue3中的去除#号
(1)我们需要把createWebHashHistory变成createWebHistory
import { createRouter, createWebHistory } from 'vue-router'const router = createRouter({history: createWebHistory(),routes: [//...],
})
(2)vue配置base
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// @ts-ignore
import { resolve } from "path";
// @ts-ignore
import Components from "unplugin-vue-components/vite";
// @ts-ignore
import { AntDesignVueResolver } from "unplugin-vue-components/resolvers";// https://vitejs.dev/config/
export default defineConfig({// 打包相对路径base: '/',server: {port: 3000,open: true,cors: true,proxy: {"^/cloudApi/": {target: "https://yongma16.xyz/back-front/",// target: "http://localhost:9090/",changeOrigin: true,ws: true,rewrite: (path) => path.replace(/^\/cloudApi/, ""),},},},"css": {preprocessorOptions: {less: {javascriptEnabled: true,patterns: [resolve(__dirname, "./src/style/main.less")],},},},resolve: {alias: {"@": resolve(__dirname, "src"),},},plugins: [vue(),Components({resolvers: [AntDesignVueResolver()],}),],
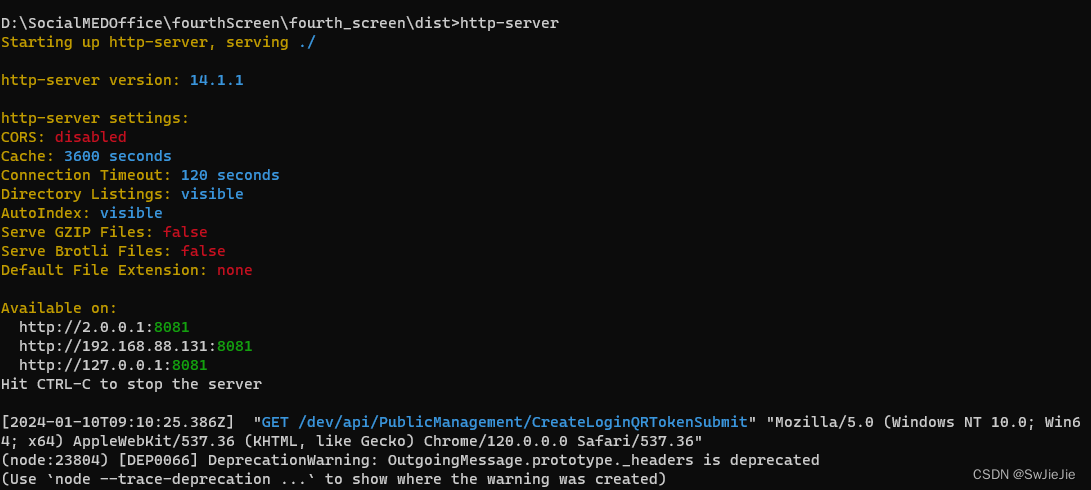
});三、测试是否已经修改成功
为了方便配合验证我们刚才修改是否成功,我们这里可以启动本地服务,http-server可以运行vue项目看看有没有#号











)






)

